Если Вам нужно чтобы заливка обрезалась по дуге с картинки, то бы сделал как-то так:
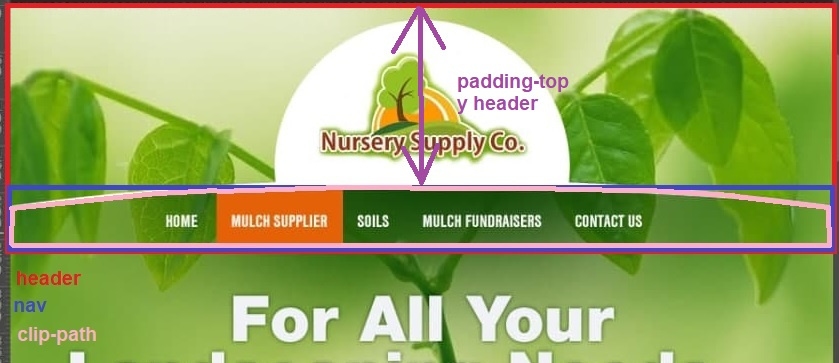
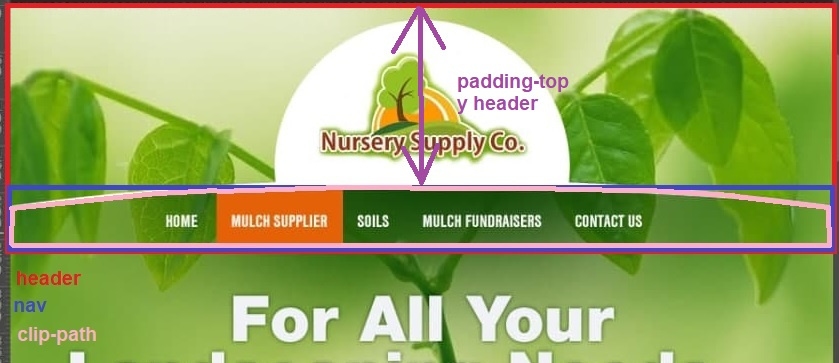
header, внутри которого nav.
Задал бы хедеру логотип(с вот этой дугой вметсе) фоновой картинкой, а на основную высоту логотипа задал бы padding сверху. Соответственно, спозиционировал бы правильным образом фоновую картинку с помощью background-position: center top XXpx; (где XX это вот тот зазор сверху между логотипом и самым верхом страницы, пикселей 20 на глаз)
Ну а теперь самое интересное.
Обрезал бы nav с помощью clip-path, в соотвествии с розовой линией, указав клюевые координаты, чтобы было плюс минус-дуга. При этом крайние координаты указывал бы в процентах, что позволит nav расти вниз, при добавлении ссылок.

UPD: мне стало интересно и я решил набросать простенькую демку по описанному выше. Правда картинку выбрал по сложнее :-)
Откройте в новой вкладке и сделайте ширину в 768пикселей, чтобы более менее адекватно выглядело(хотя тут в фрэйме тоже пойдёт).
Более плавной дуги можно достичь увеличением количества точек в полигоне. В этом может помочь иллюстратор.
Можно нарисовать этот полигон прямыми линиями в нём, экспортировать в свг, а потом посмотреть оттуда координаты точек.
Ну а для более лёгкого адаптива точки нужно рисовать в процентах, а не пиксилях.