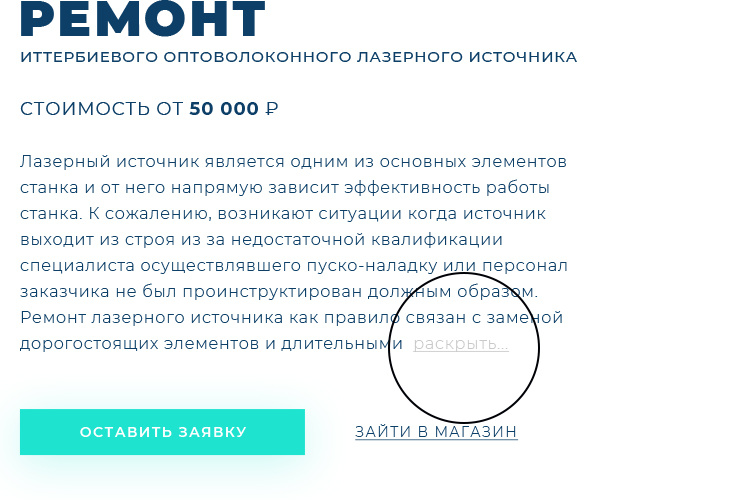
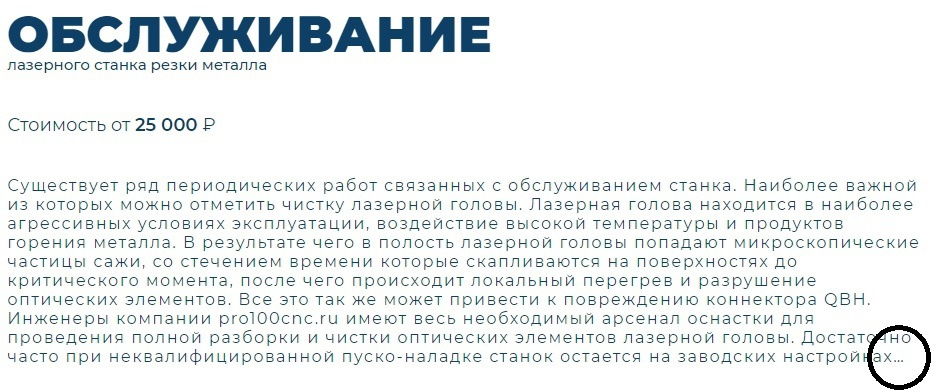
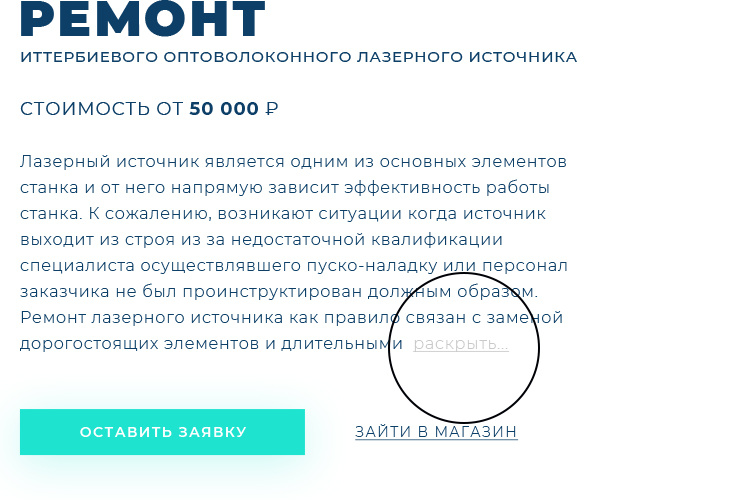
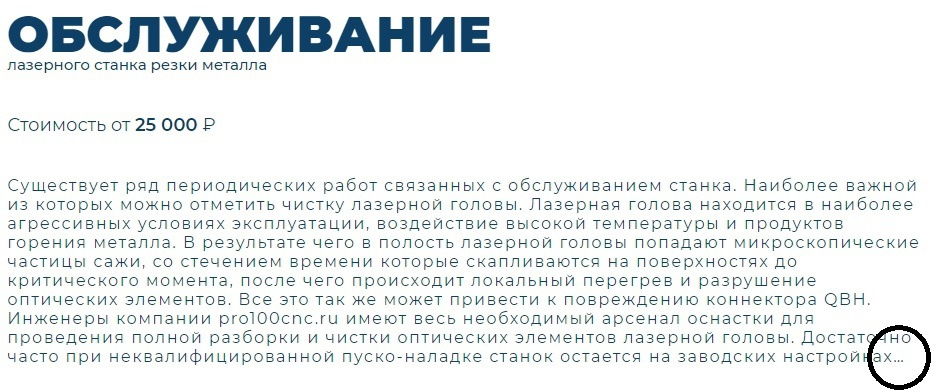
На сайте требуется скрывать часть текста, если его объем слишком велик и раскрывать его при нажатии на кнопку "читать дальше" в конце текста. Сокрытие реализовал через
display: -webkit-box;
-webkit-line-clamp: 10;
-webkit-box-orient: vertical;
overflow: hidden;
Но в конце текста ставится троеточие, с которым ничего нельзя сделать, ни отследить, ни изменить(или я плохо гуглил), есть варианты как можно реализовать желаемое?