Нужно сделать выпадающее меню с несколькими уровнями, но у меня не получается, мало того, что список должен выпадать вправо, а он выпадает влево, так ещё выпадение работает только на 1 уровне, после второго уже нет.
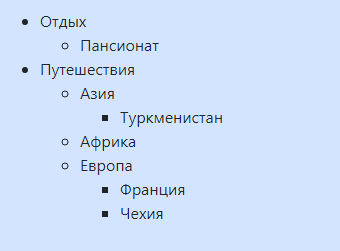
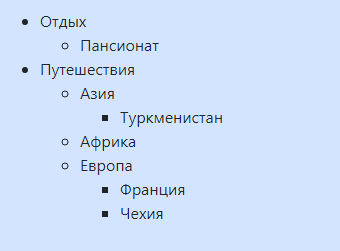
При выводе с помощью обычной рекурсии всё работает правильно, вот так должно выглядеть список:

Но когда я пытаюсь сделать его выпадающим, то если нажать на путешествия, то список выпадает, а если нажать на Европу, то уже нет. И проблема в том, что я не понимаю, как это можно сделать.

Вот так выглядит код в шаблоне:
{% load mptt_tags %}
<ul class="nav">
{% recursetree rubrics %}
<li class="nav-item dropright">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">{{node.name}}</a>
{% if not node.is_leaf_node %}
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">{{children}}</a></li>
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
Вот так в модели:
class Rubric(MPTTModel):
name = models.CharField(max_length=50, unique=True)
parent = TreeForeignKey('self', on_delete=models.CASCADE, null=True, blank=True, related_name='children')
def __str__(self):
return self.name
def get_absolute_url(self):
return reverse('rubric', kwargs={'pk': self.pk})
class MPTTMeta:
order_insertion_by = ['name']
И вот так во view:
def test(request):
return render(request, 'testapp/test.html' , {'rubrics': Rubric.objects.all()})
Но с model и view, всё хорошо. Нужна помощь именно с шаблоном