Всем, привет.
Возникла проблема, на экранах от 577px до 791px не выпадает меню
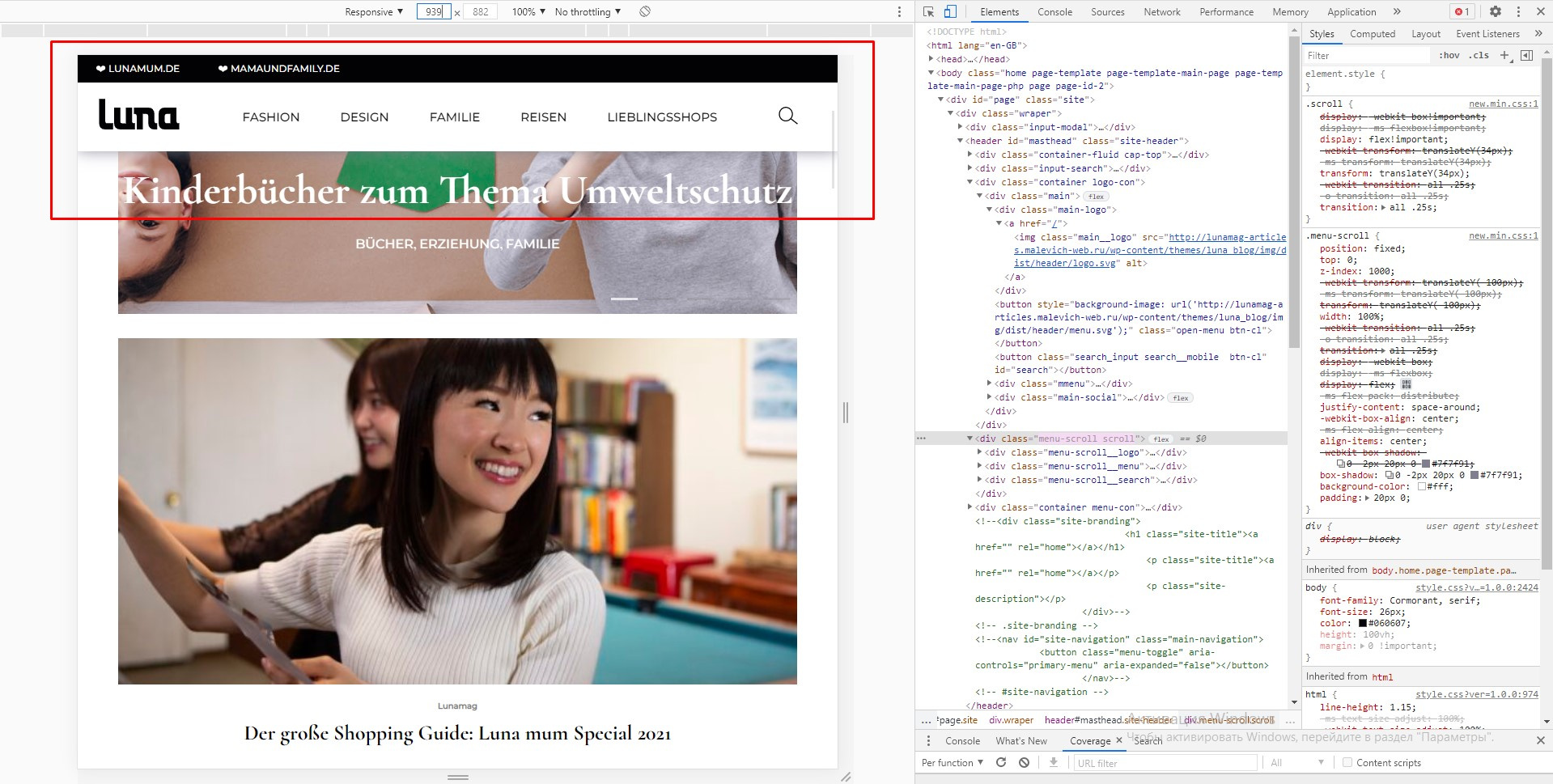
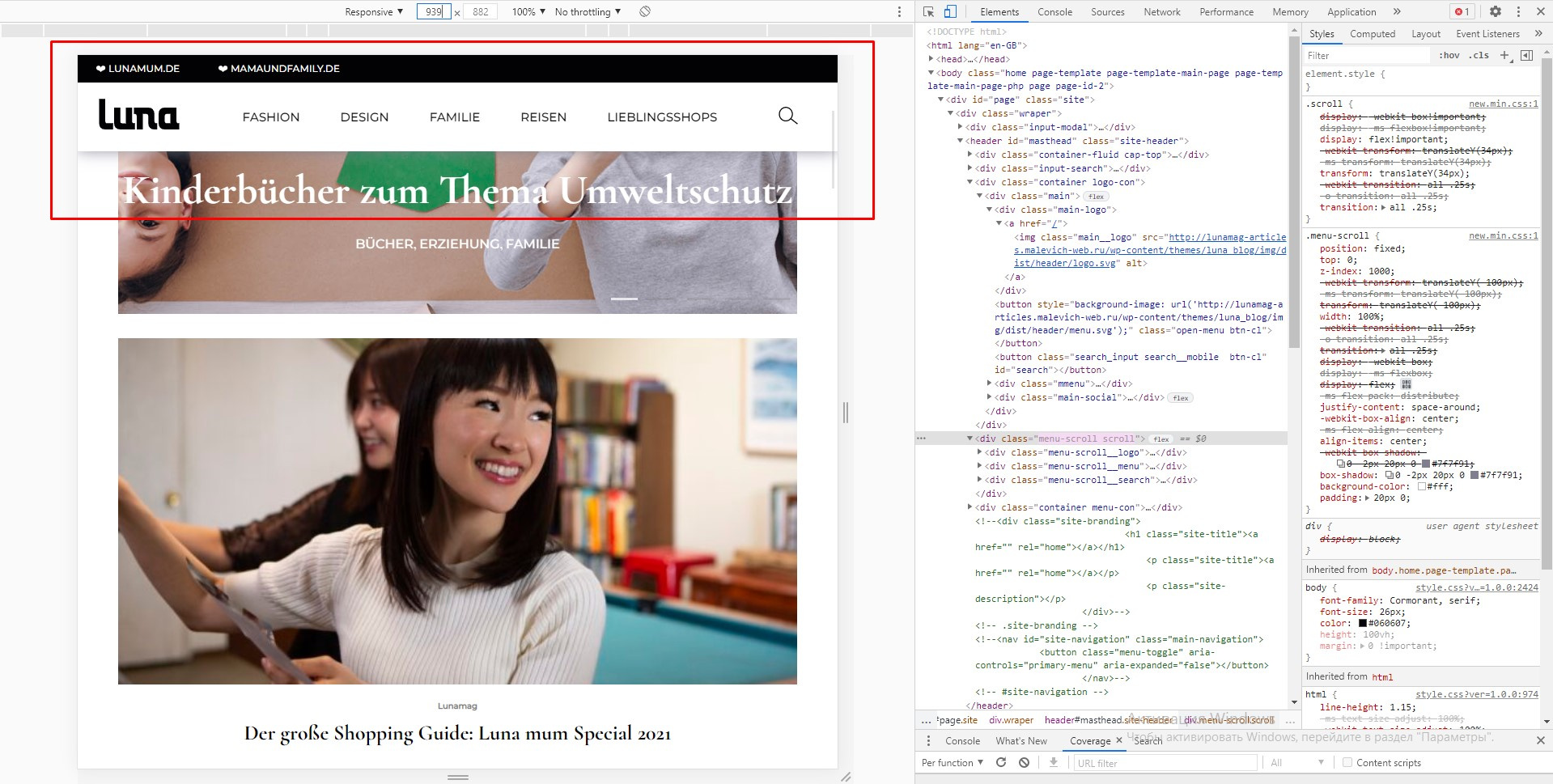
Здесь есть меню:

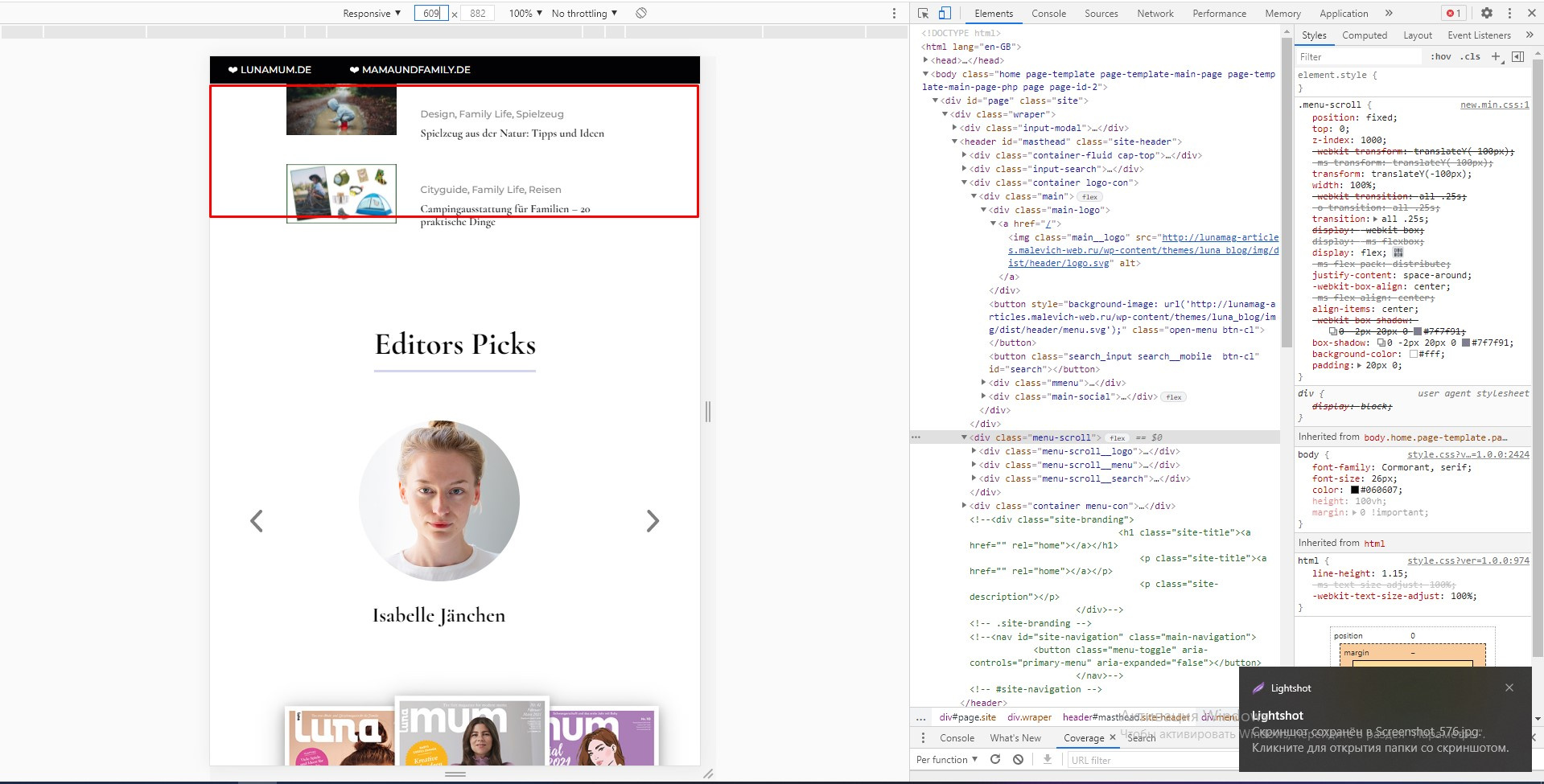
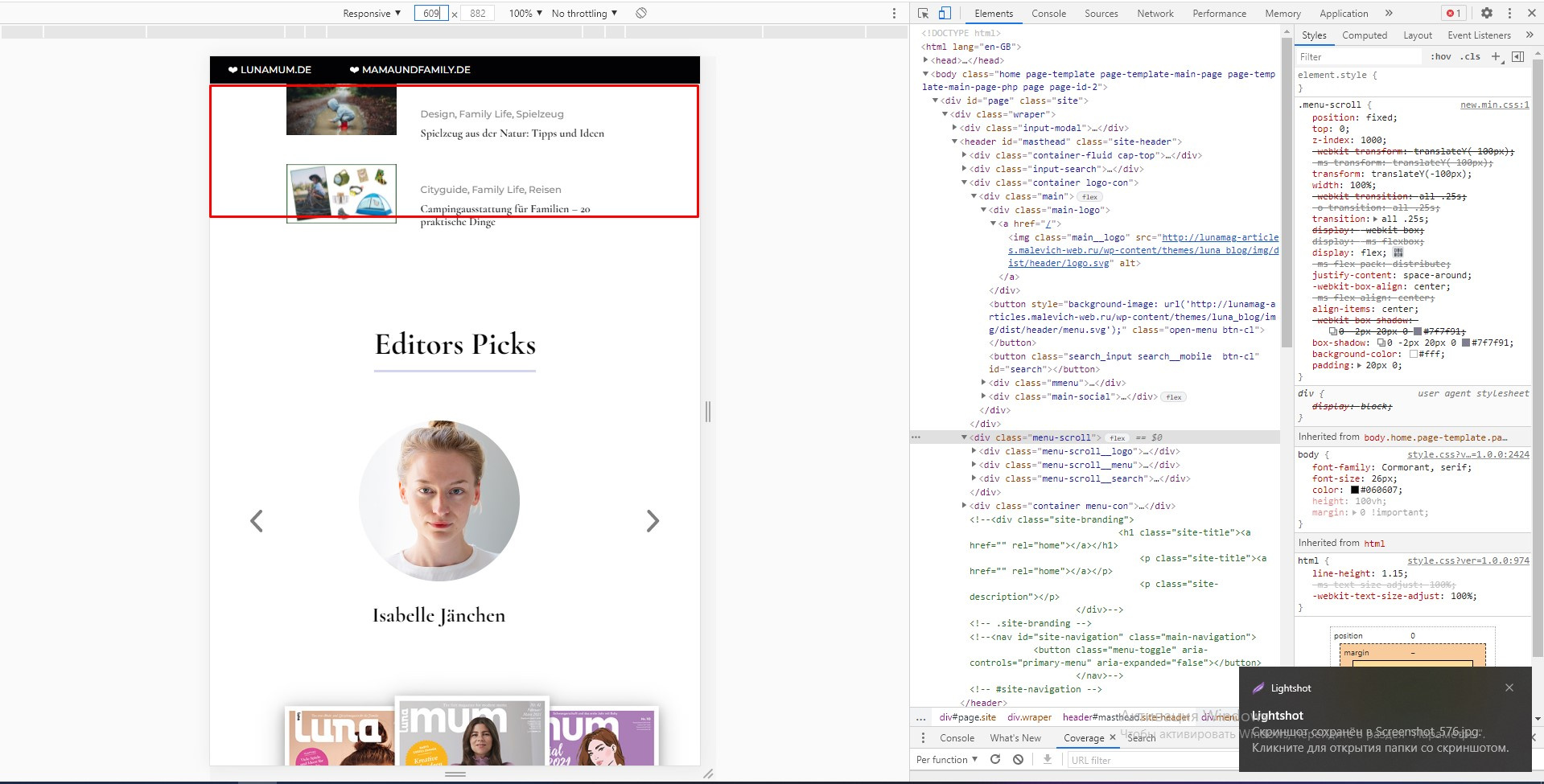
А тут нету:

Проблема решается, когда убераю следующие стили:
body {
min-width: 320px;
overflow-x: hidden;
}
Но, тогда почему именно на планшетах не выпадает меню ? Может проблема в js ? Потому что на планшетах не выдается класс .scroll, который и выдвигает меню !
JS:
$(window).on('scroll', ( ) => {
if(window.pageYOffset > 200) {
$('.menu-scroll').addClass('scroll')
} else {
$('.menu-scroll').removeClass('scroll')
}
})
Ссылка на сайт --
lunamag-articles.malevich-web.ru
Буду очень благодарен, если поможете !