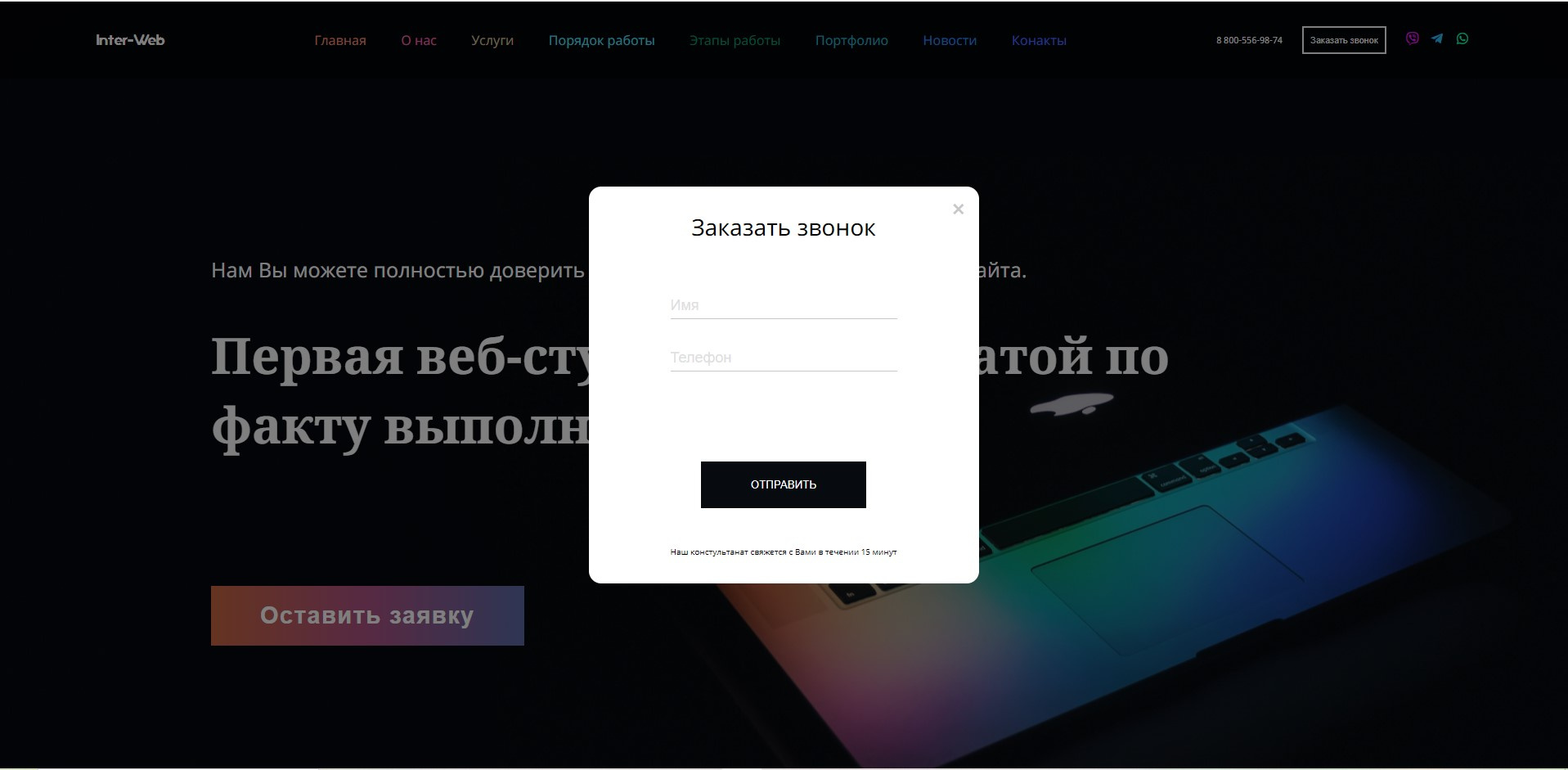
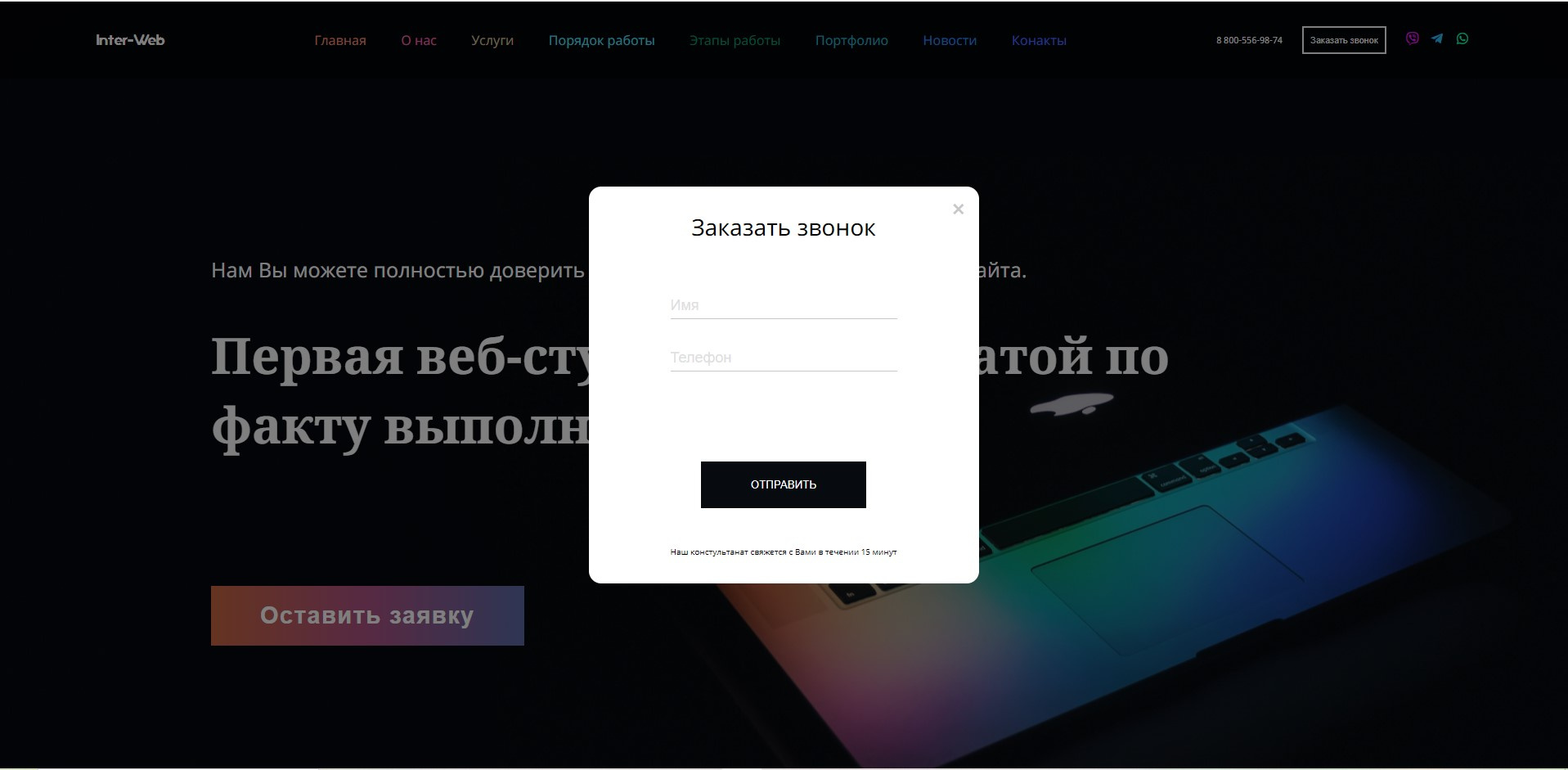
При нажатии на кнопку "Заказать звонок" у меня должно появляться всплывающее окно с формой обратной связи, но почему-то не происходит.
<div class="popup">
<div class="popup-content">
<button class="popup-close">×</button>
<h4 class="popup-header">Заказать звонок</h4>
<form action="#">
<input type="text" class="name-user" placeholder="Имя" >
<input type="text" class="phone-user" placeholder="Телефон">
<button class="submit" type="submit">Отправить</button>
<span>Наш констультанат свяжется с Вами в течении 15 минут</span>
</form>
</div>
</div>
.popup{
display: none !important;
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 100;
text-align: center;
background-color: rgba(0,0,0,0.5);
display: flex;
justify-content: center;
align-items: center;
}
.popup-content {
padding: 30px 100px;
background-color: #fff;
position: relative;
border-radius: 15px;
}
.popup-close {
background-color: transparent;
border: none;
cursor: pointer;
font-size: 30px;
color: #C7C7C7;
position: absolute;
right:10px;
top: 10px;
transition: 0.3s ease;
}
.popup-close:hover {
filter: brightness(20%);
transition: 0.3s ease;
}
.popup-header {
font-weight: 400;
font-size: 28px;
margin-bottom: 60px;
}
.popup input {
display: block;
margin: 0 auto;
width: 100%;
border: none;
border-bottom: 1px solid #C7C7C7;
padding: 5px 0;
font-size: 20px;
}
.popup input:first-child {
margin-bottom: 30px;
}
input::placeholder {
color: #DFDFDF;
font-weight: 400;
font-size: 18px;
}
.phone-user {
margin-bottom: 110px !important;
}
.submit {
display: block;
margin: 0 auto;
border: 1px solid transparent;
background-color: #070A0E;
color: #fff;
text-transform: uppercase;
padding: 20px 60px;
cursor: pointer;
margin-bottom: 40px;
transition: 0.3s ease;
transform: translateZ(0);
}
.submit:hover {
background-color: #fff;
color: #000;
transition: 0.3s ease;
border: 1px solid #000;
}
.popup-content span {
font-size: 10px;
font-weight: 300;
}
$('.request').click(function(event) {
$('.popup').fadeIn();
});
$('.popup-close').click(function(event) {
$('.popup').fadeOut();
});
Весь код
https://jsfiddle.net/dsrukfzw/
Сам сайт tempesv0.beget.tech