Здравствуйте.
https://github.com/SvetlanaSharkunova/vanilla-js-m...
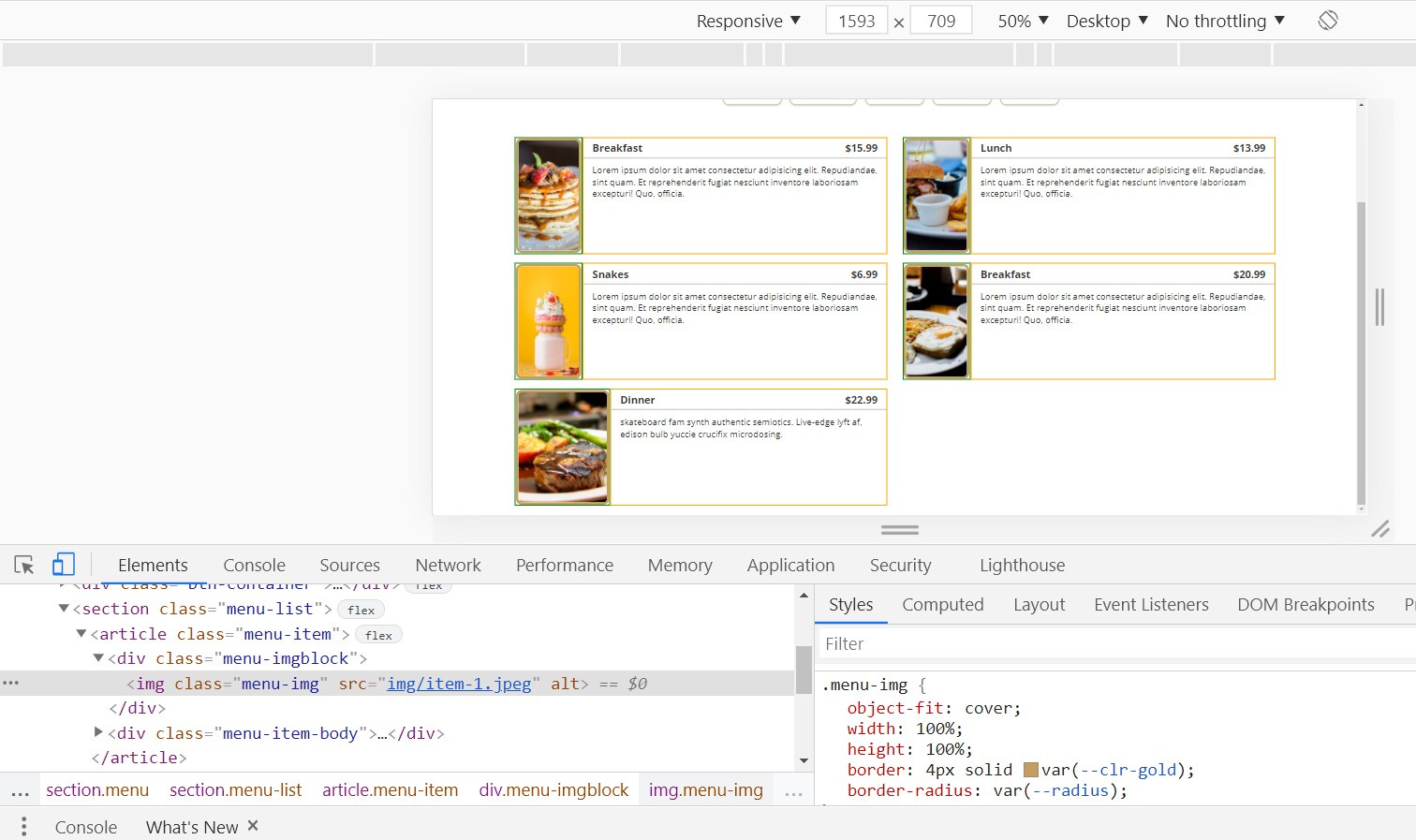
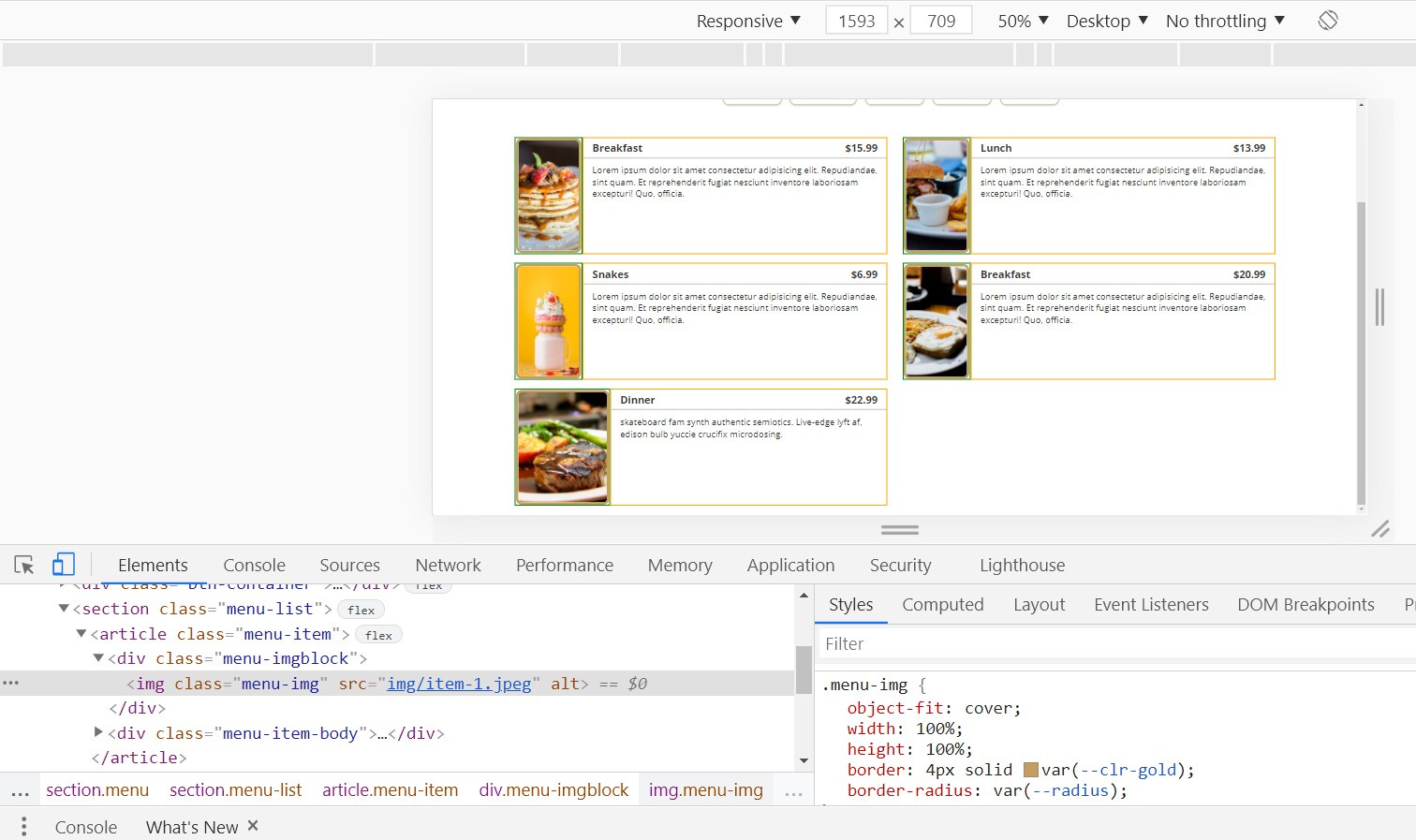
во flex-контейнер с помощью JS добавляются блоки (flex-элементы), в каждом flex-элементе находится 2 основных блока: .menu-imgblock (блок с картинкой) и .menu-item-body (блок с контентом)
блокам .menu-imgblock заданы ширина и высота, но даже без картинок, блоки имеют разные размеры.
Непонятно, с чем это может быть связано.

При вставке картинок использовала ответы из темы:
Как заполнить блок картинкой без background?
Картинки изначально имеют разные размеры и не рассматривается вариант, когда картинки обрабатывают и сводят их размеры к одинаковым.
При вставке картинок в блок получается следующее: размеры блоков, содержащих картинку, не соответствуют заданным

Вопрос: как сделать, чтобы картинки разных размеров заполняли блок заданных размеров и при этом сохраняли нормальные пропорции
должно получится такое: