Обычно, управление модальным окном у меня делается так:
const [open, setOpen] = useState(false)
return(
{open ? <Modal></Modal> : null}
)
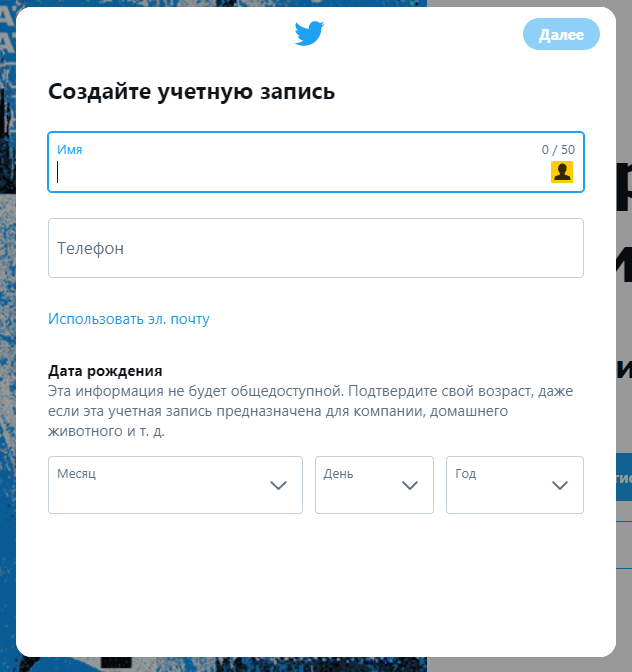
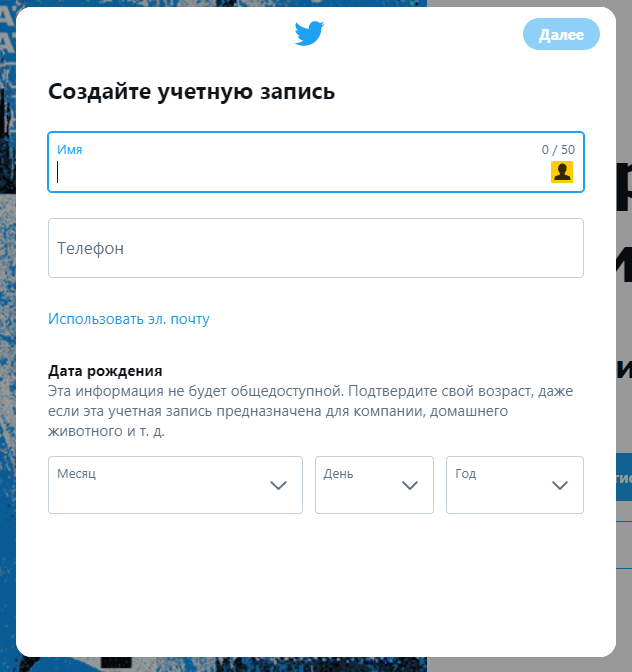
Но это с одним модальным окном, а если я хочу построить более сложную систему, как на картинке например:

Тоесть есть у меня регистрация, нажимаю Далее и у меня другой контент (подтверждение например) и так хоть 5 модальных окон с разным контентом, или нажимаю Войти и там открывается другое модальное окно с другой формой
Как этим управлять? Типо не делать же 5 разных переменных open для всех модальных окон и там если Пользователь нажал кнопку, то 1open == false, 2 == true и тд
Как происходит управление модальными окнами в React?