Есть svg текст, как сделать что бы он как бы сам рисовался... ? Или где искать ? В каком направлении копать ?
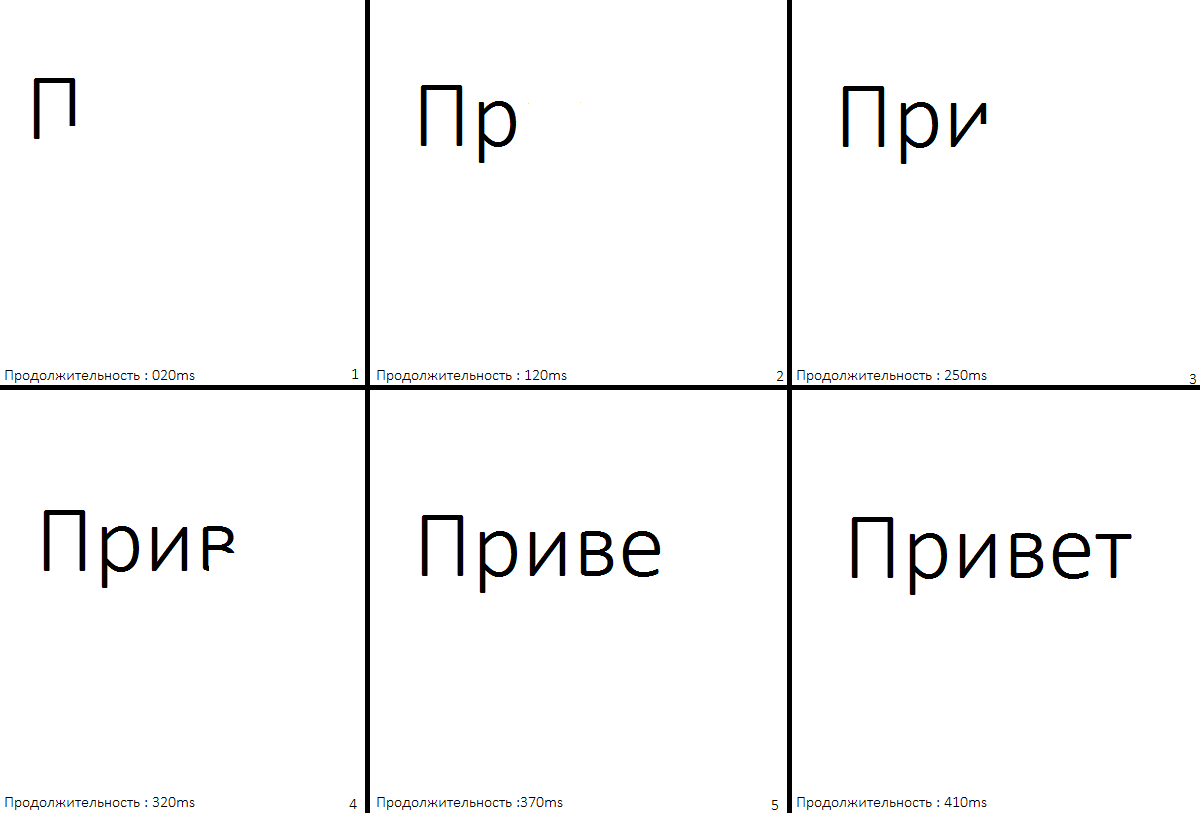
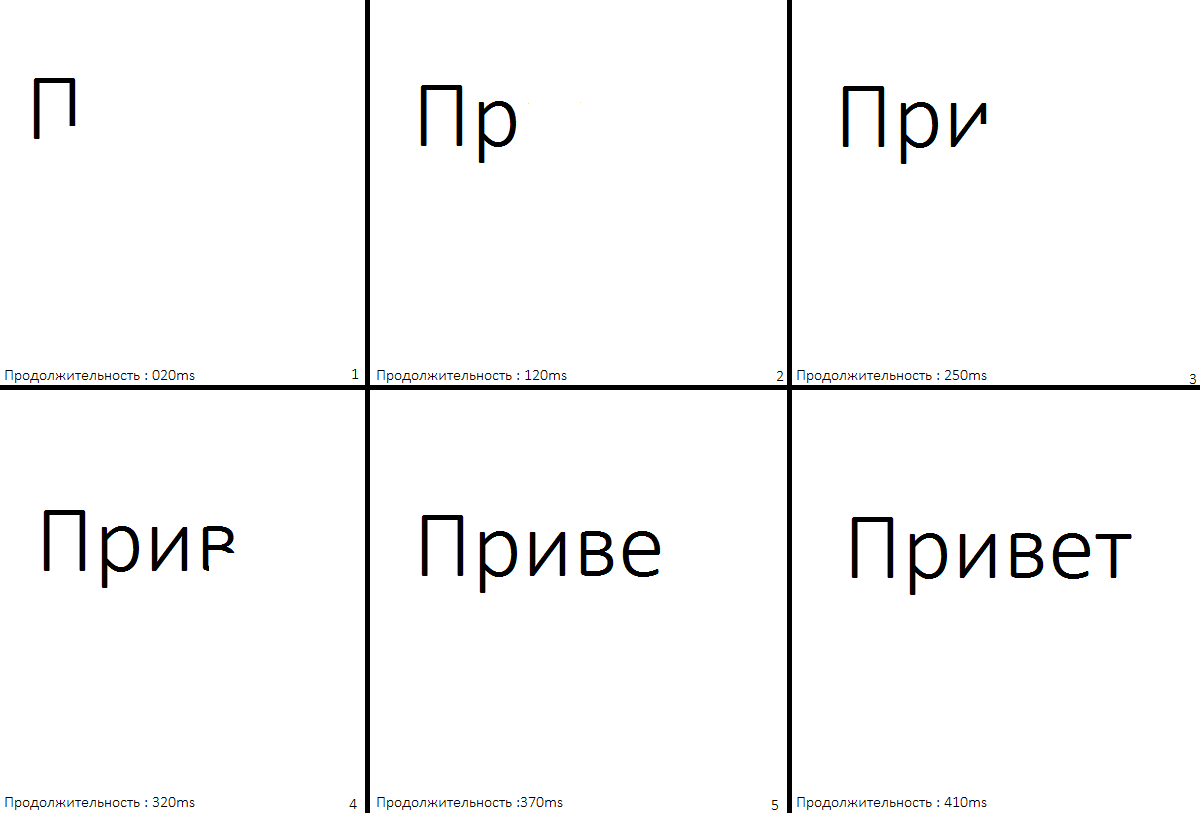
Вот пример в раскадровки:
Svg код текста.
<svg width="640" height="480" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" style="vector-effect: non-scaling-stroke;">
<!-- Created with SVG-edit - http://svg-edit.googlecode.com/ -->
<g>
<title>Layer 1</title>
<path id="svg_2" d="m57,312l0,-161" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<path id="svg_6" d="m146,151l-92,0" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_8" y2="149" x2="144" y1="308" x1="141" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_9" y2="362" x2="176" y1="271" x1="178" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<path d="m180,272c2.55333,-0.03601 3.06512,-0.78769 3.86133,-0.96399c0.94966,-0.21027 1.83417,-0.03601 2.73868,-0.03601c0.92082,0 1.88399,0 2.57466,0c1.07266,0 1.99583,-0.06165 2.82533,0.02084c0.84184,0.08371 1.59459,0.58441 2.2,1.17917c0.6053,0.59464 1.31969,1.24719 2.0955,1.74731c0.69804,0.44998 1.29053,0.93558 2.0045,1.40985c0.79164,0.52585 1.23955,1.1355 1.8,1.96399c0.43146,0.63779 1.12602,1.27902 1.81599,1.96283c0.56407,0.55902 1.02887,1.2879 1.69467,1.74133c0.72762,0.49551 1.15645,1.27194 1.67332,1.89066c0.54884,0.65695 0.58432,1.43408 0.93733,2.18402c0.36504,0.77551 0.77641,1.60001 0.77867,2.5c0.00224,0.89999 0,1.79999 0,2.69998c0,0.90002 0,1.80002 0,2.70001c0,0.79999 0,1.70001 0,2.60001c0,0.89999 -0.00122,1.79703 -0.5,2.39999c-0.54253,0.65585 -1.33913,0.8808 -1.97917,1.52084c-0.64003,0.64001 -0.95627,1.46115 -1.82083,1.47916c-0.8998,0.01874 -1.85428,-0.18329 -2.7,0.16666c-0.78462,0.32468 -1.49982,0.82291 -2.39999,0.83334c-0.89995,0.01041 -1.8,0 -2.70001,0c-0.89999,0 -1.44756,0.44614 -2.18533,0.91467c-0.69147,0.43912 -1.95299,-0.18878 -2.59332,0.30667c-0.63573,0.49188 -1.32133,0.77866 -2.22134,0.77866c-0.89999,0 -1.7,0 -2.59999,0c-0.90001,0 -1.8,0 -2.7,0l-0.90001,0l-0.89999,0" id="svg_14" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_15" y2="314" x2="222" y1="272" x1="221" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_17" y2="274" x2="247" y1="311" x1="224" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_18" y2="311" x2="246" y1="275" x1="246" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_19" y2="313" x2="265" y1="272" x1="265" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_20" y2="311" x2="318" y1="275" x1="317" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<line id="svg_21" y2="276" x2="327" y1="273" x1="306" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
<path d="m266,273c0.61066,0.82935 1.29886,0.05728 2.16666,0c0.85233,-0.05627 1.83334,0 2.62268,0c1.04401,0 1.836,0 2.69467,0c0.86331,0 1.76334,0 2.68265,0c0.83334,0 1.81183,0 2.63202,0c0.90134,0 1.65445,0.13742 2.28534,0.716c0.69406,0.63651 1.27762,1.04529 2.01581,1.50549c0.71716,0.44711 0.89175,1.3963 1.3255,2.1785c0.4548,0.82016 0.57468,1.70001 0.57468,2.60001c0,0.79999 0,1.70001 0,2.60001c0,0.89999 0,1.79999 0,2.69998c0,0.90002 0,1.80002 0,2.70001c0,0.79999 -0.0528,1.85568 -1,2c-0.79086,0.12048 -1.38712,0.31451 -2.16666,0.83334c-0.70746,0.47089 -1.63333,0.16666 -2.53336,0.16666c-0.89999,0 -1.79999,0 -2.69998,0c-0.89999,0 -1.80002,0 -2.70001,0c-0.89999,0 -1.69998,0 -2.60001,0c-0.89999,0 -1.45142,0.9451 -2.13333,0.66666c-0.24261,-0.09906 -1.82513,0.26019 -1.14532,0.86136c0.43869,0.38794 1.16397,-0.52258 2.2215,-0.52802c0.85699,-0.00439 1.42648,-0.5484 2.11435,-0.94284c0.8194,-0.46985 1.84283,-0.05716 2.74283,-0.05716c0.89999,0 1.69998,0 2.60001,0c0.89999,0 1.81311,-0.14273 2.69998,0.01068c0.83347,0.14417 1.32468,0.8783 2.10001,1.46848c0.73447,0.55905 1.24945,0.99457 1.50449,1.81635c0.23682,0.76309 0.98288,1.22519 0.99551,2.10449c0.01285,0.89542 0.72559,1.47394 0.98932,2.21066c0.29977,0.83737 0.01068,1.78934 0.01068,2.68933c0,0.90002 0,1.80002 0,2.70001c0,0.79999 0.01068,1.70007 0,2.60001c-0.01044,0.87933 -0.44922,1.63879 -1.08401,2.116c-0.76654,0.57626 -1.71597,0.284 -2.616,0.284c-0.89999,0 -1.71735,0.08948 -2.32532,0.57468c-0.62451,0.49838 -1.57468,0.42532 -2.47467,0.42532c-0.89999,0 -1.79999,0 -2.70001,0c-0.89999,0 -1.79999,0 -2.59998,0c-0.90002,0 -1.80002,0 -2.70001,0l-0.89999,0l-0.89999,0" id="svg_22" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="5" stroke="#000000" fill="none"/>
</g>
</svg>
И еще, как сделать что бы это лишь 1н раз при загрузки было ??? С помощь js ?