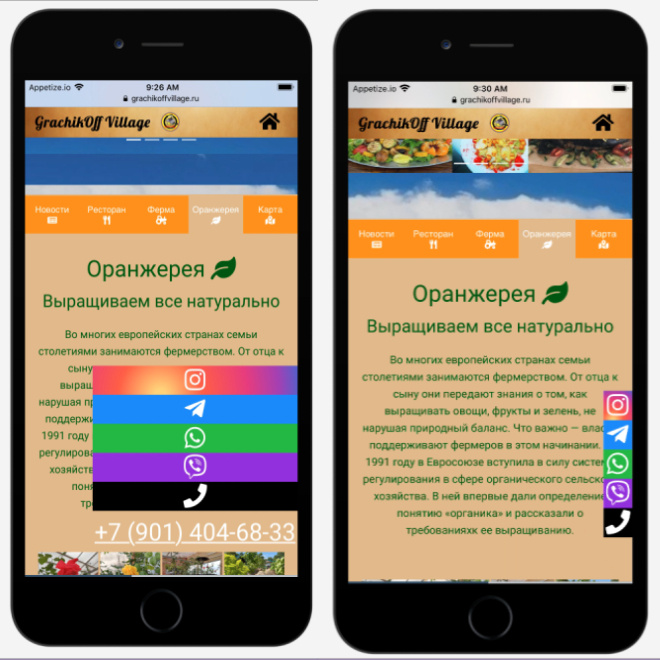
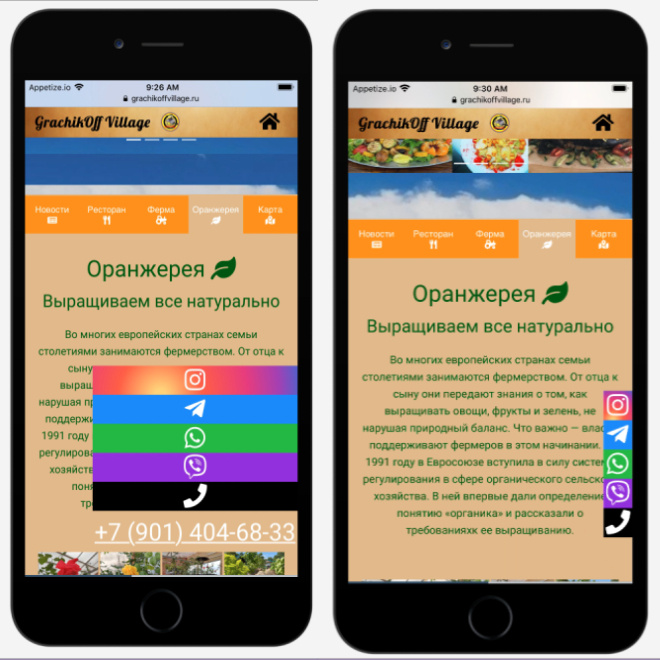
Подскажите, у меня проблема со боковыми значками социальных сетей, на Android они нормально отображаются, но на Apple, точнее ниже iOS 13 становятся длинными вместо квадратных и некорректно отображаются.

HTML
<div class="icon-bar">
<a href="https://www.instagram.com/grachikoffpodvorye/" target="_blank" class="instagram"><i class="fab fa-instagram"></i></a>
<a href="tg://resolve?domain=grachikoffpodvorye" target="_blank" class="telegram"><i class="fab fa-telegram-plane"></i></a>
<a href="https://wa.me/79014046833" target="_blank" class="whatsapp"><i class="fab fa-whatsapp"></i></a>
<a href="viber://add?number=79014046833" target="_blank" class="viber"><i class="fab fa-viber"></i></a>
<a class="num" onclick="myFunction()"><i class="fas fa-phone"></i><span class="numtext">.................</span></a>
</div>
CSS
.icon-bar {
position: fixed;
top: 75%;
right:0;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
display: block;
text-align: center;
padding: 10px;
-webkit-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
color: white;
font-size: 40px;
}