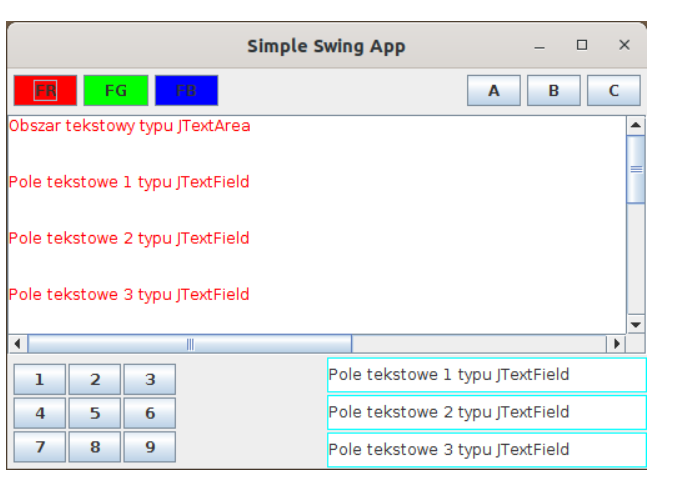
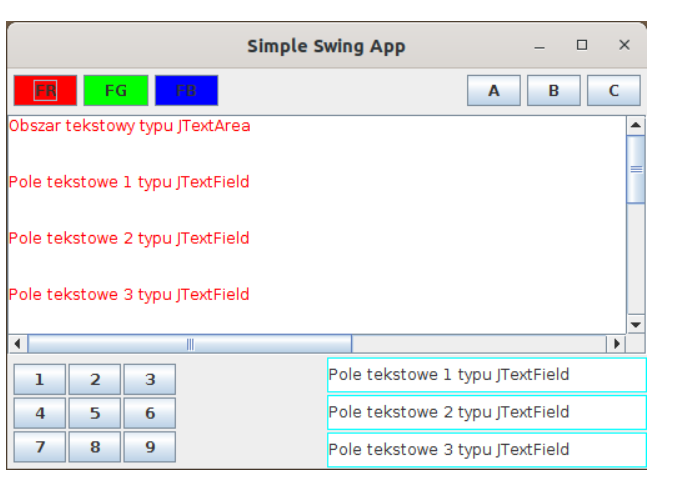
Задача: сделать такое же окно, как на скриншоте ниже используя JAVA swing. Без реализации нажатия кнопок, просто графический интерфейс. Все кнопки не должны менять своих размеров (FR, FG, FB, A, B, C, 1, 2, 3...), А текстовые поля должны менять размеры при увеличении/уменьшении окна.

Попробовал все это собрать, но т.к. я новичок, ничего не выходит.
Что сделал я:
- Создал панель для верхнего блока (BorderLayout), добавил в нее еще две панели (GridLayour), одна для левых кнопок(FR, FG, FB), другая для правых (A,B,C), добавил это все к моему окну jFrame
- Создал JScrollPane и тоже добавил к JFrame
- Создал панель для нижнего блока (BorderLayout), добавил в нее еще две панели (GridLayour), одна для левых кнопок(1,2,3,4...), другая для текстового поля JTextFiel, добавил это все к моему окну jFrame.
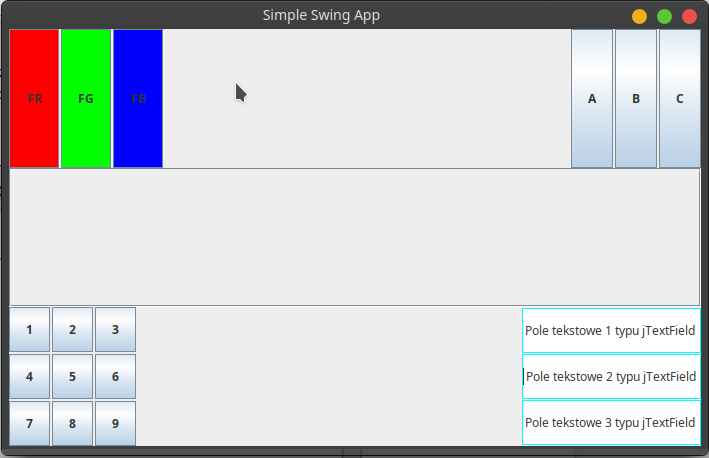
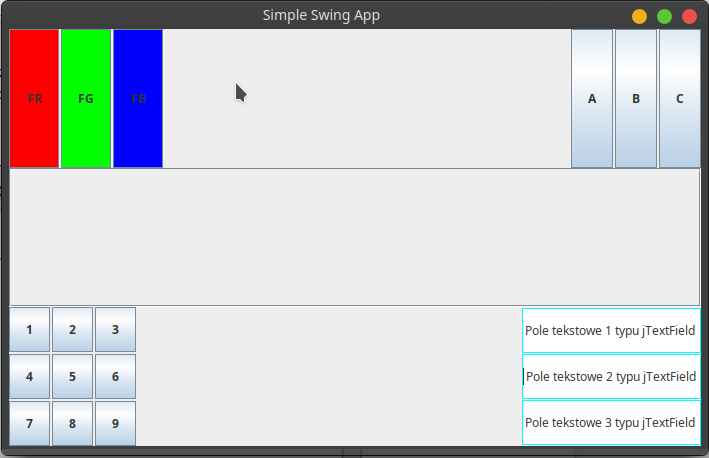
Результат ниже.

Пробовал использовать другие layout'ы, все равно не получается. То панели не хотят прижиматься к краю окна, а стоят по центру, то растягиваются. Прошу помощи. Код прилагаю.
import javax.swing.*;
import java.awt.*;
public class MyJFrame extends JFrame {
JPanel pan1 = new JPanel();
JPanel pan2 = new JPanel();
JPanel pan3 = new JPanel();
JPanel pan4 = new JPanel();
JPanel pan5 = new JPanel();
JPanel pan6 = new JPanel();
JButton jButton1 = new JButton("FR");
JButton jButton2 = new JButton("FG");
JButton jButton3 = new JButton("FB");
JButton jButton4 = new JButton("A");
JButton jButton5 = new JButton("B");
JButton jButton6 = new JButton("C");
public MyJFrame(){
super("Simple Swing App");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocation(650,300);
setLayout(new GridLayout(3,2));
setResizable(true);
JScrollPane scrollPane = new JScrollPane();
jButton1.setBackground(Color.red);
jButton2.setBackground(Color.green);
jButton3.setBackground(Color.blue);
pan1.setLayout(new GridLayout(1,3,2,2));
pan2.setLayout(new GridLayout(1,3,2,2));
pan3.setLayout(new BorderLayout());
pan4.setLayout(new GridLayout(3,3,2,2));
pan5.setLayout(new GridLayout(3,1,1,1));
pan6.setLayout(new BorderLayout());
pan1.add(jButton1);
pan1.add(jButton2);
pan1.add(jButton3);
pan2.add(jButton4);
pan2.add(jButton5);
pan2.add(jButton6);
pan3.add(pan1, BorderLayout.WEST);
pan3.add(pan2, BorderLayout.EAST);
for (int i=1; i<10; i++) {
JButton jButton = new JButton(i+"");
pan4.add(jButton);
}
for (int i=1; i<4; i++){
JTextField jTextField = new JTextField(" Pole tekstowe " + i + " typu jTextField ");
jTextField.setBackground(Color.WHITE);
jTextField.setBorder(BorderFactory.createLineBorder(Color.CYAN));
pan5.add(jTextField);
}
pan6.add(pan4, BorderLayout.WEST);
pan6.add(pan5, BorderLayout.EAST);
add(pan3);
add(scrollPane);
add(pan6);
setSize(700,450);
setVisible(true);
}
}