Лирика
Разрабатываю веб-приложение для нашей компании. Опыта у меня не много, но я успел наработаться с bootstrap. Однако сейчас возникла задача хорошей картинки даже на самом маленьком экране.
Суть вопроса
Картинка
съезжает на маленьких экранах. Я подозреваю, что это из-за блоков jinja, но это призрачно. Кто сталкивался с такой странной картинкой?
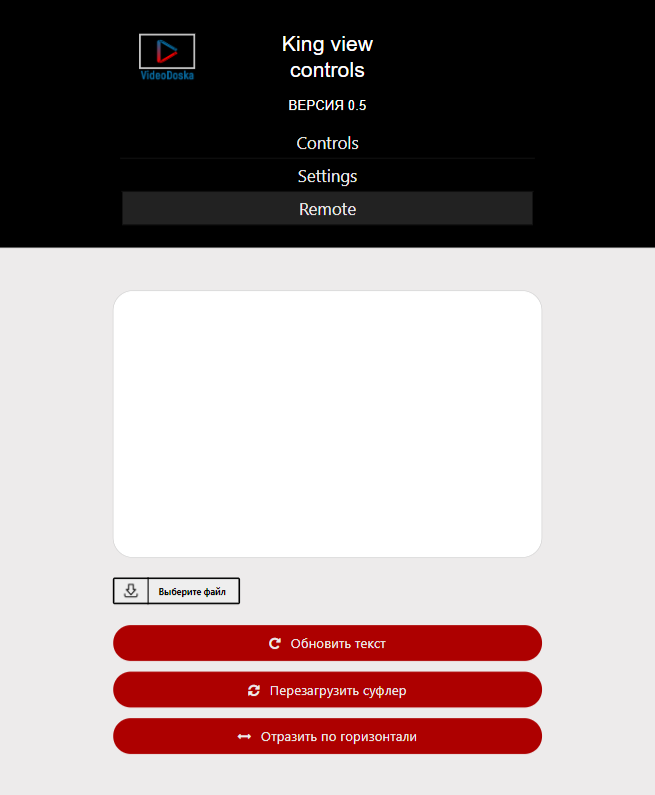
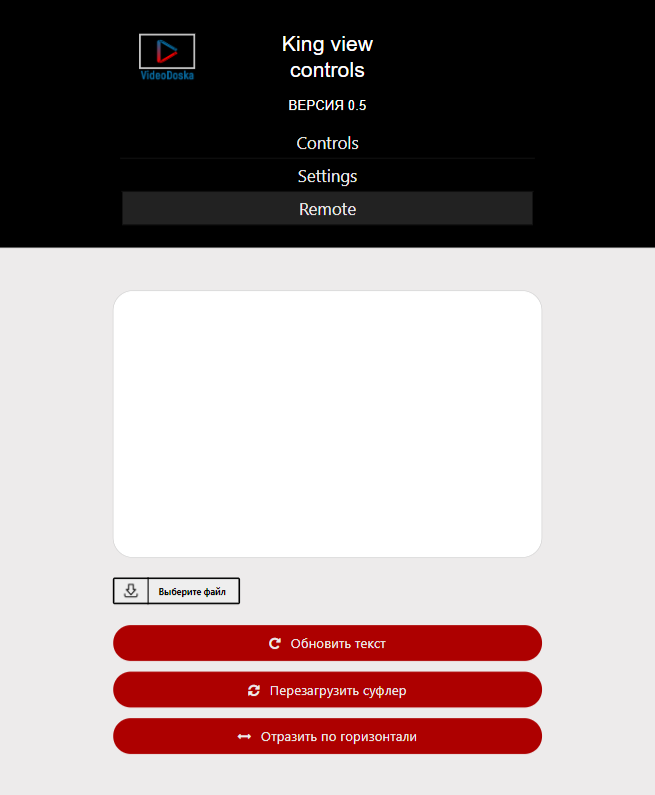
Ожидание
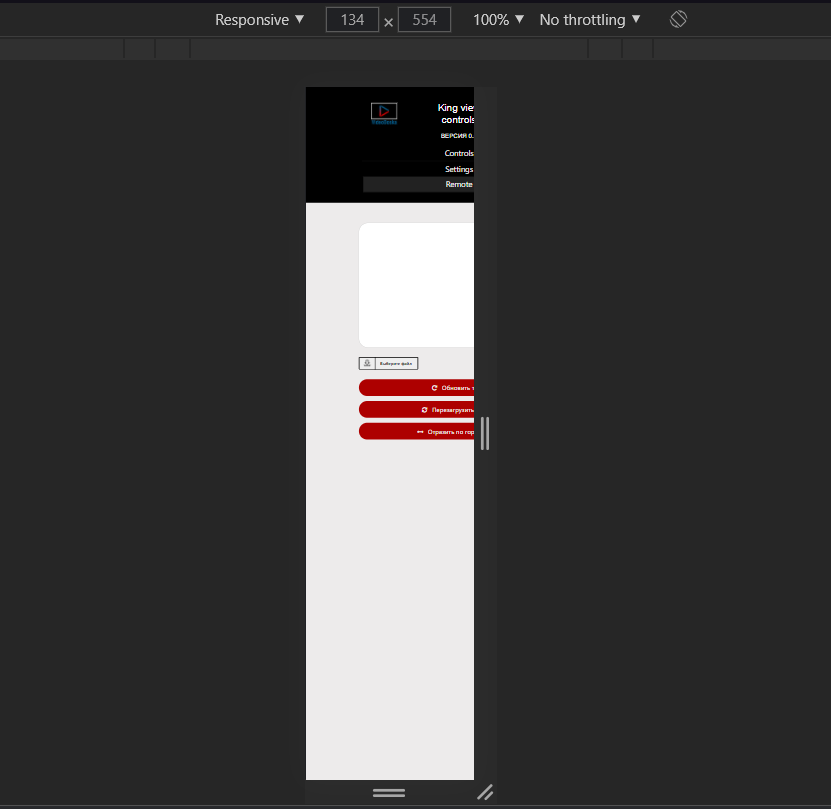
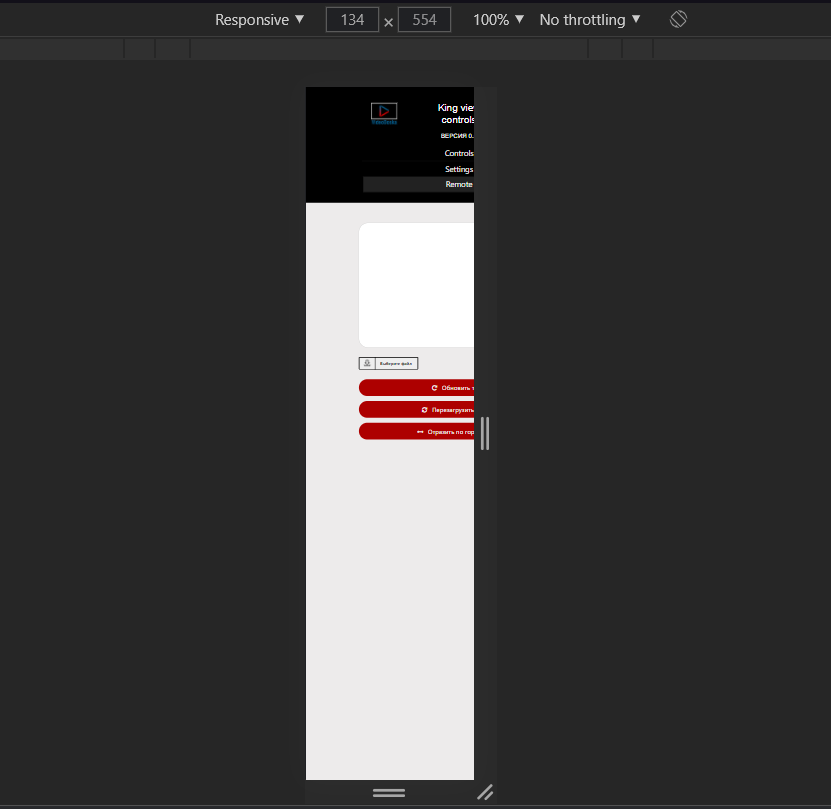
 Реальность
Реальность