На бэке есть такой эндпоинт
app.get('/api/category', async(req, res) => {
try {
let categories = await Category.find({});
res.send(categories)
} catch(e) {
res.send(e)
}
});
Далее пытаюсь получить данные на фронте с помощью fetch:
async function getCategories() {
let categories;
await fetch(`${api}/category`)
.then((res) => {
return res.json();
}).then((response) => {
categories = response;
})
.catch((e) => {
console.log(e);
})
return categories;
}
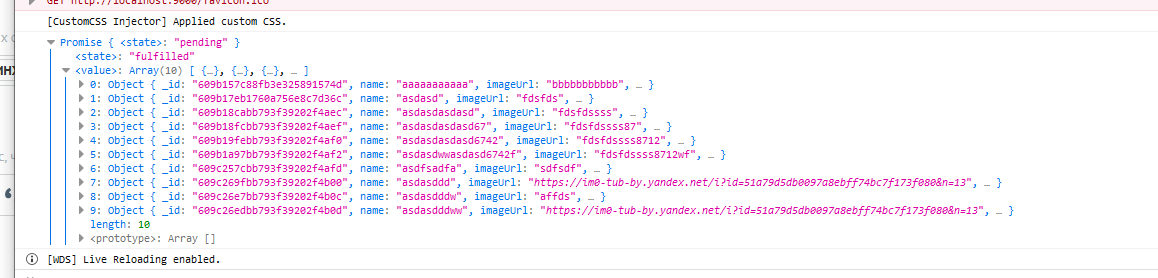
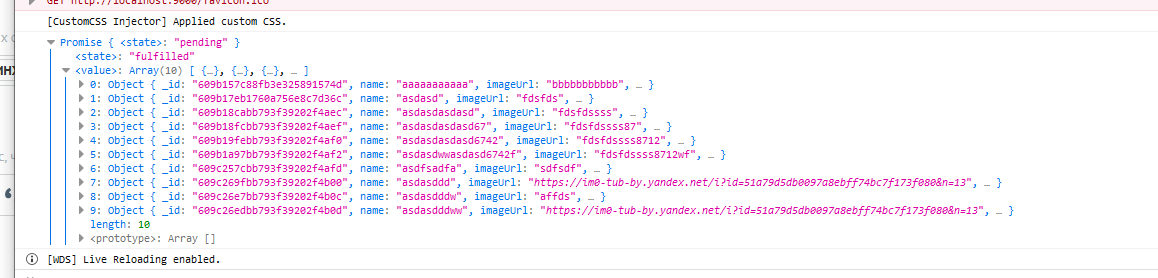
Но в консоли получаю Promise Pending

Что я делаю не правильно? Самое интересное, что если во втором .then сделать console.log(response) то мы получим ожидаемый результат. Не могу понять как мне просто вернуть данные из функции.