Здравствуйте, почему блок не выходит из основного потока ?
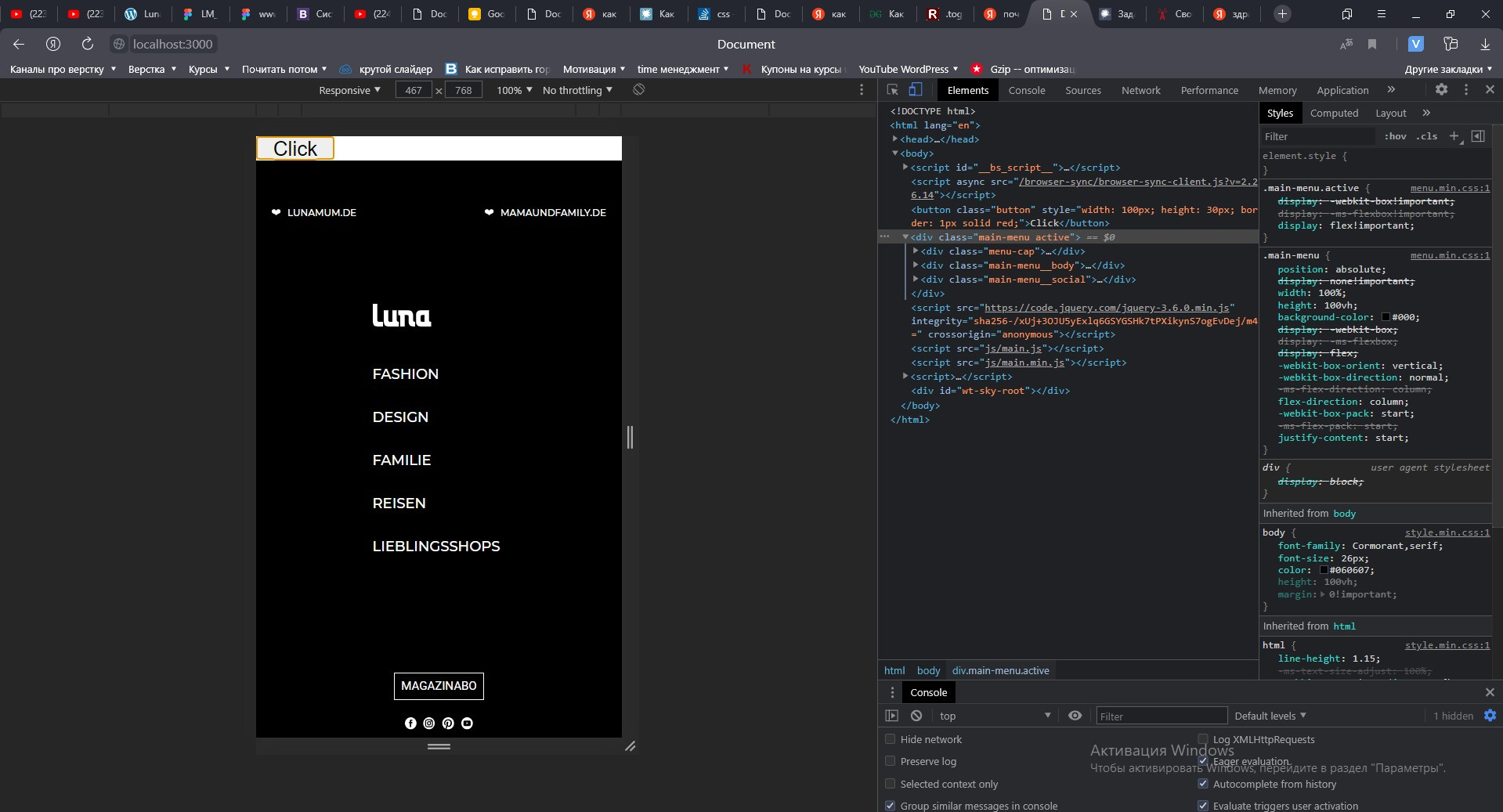
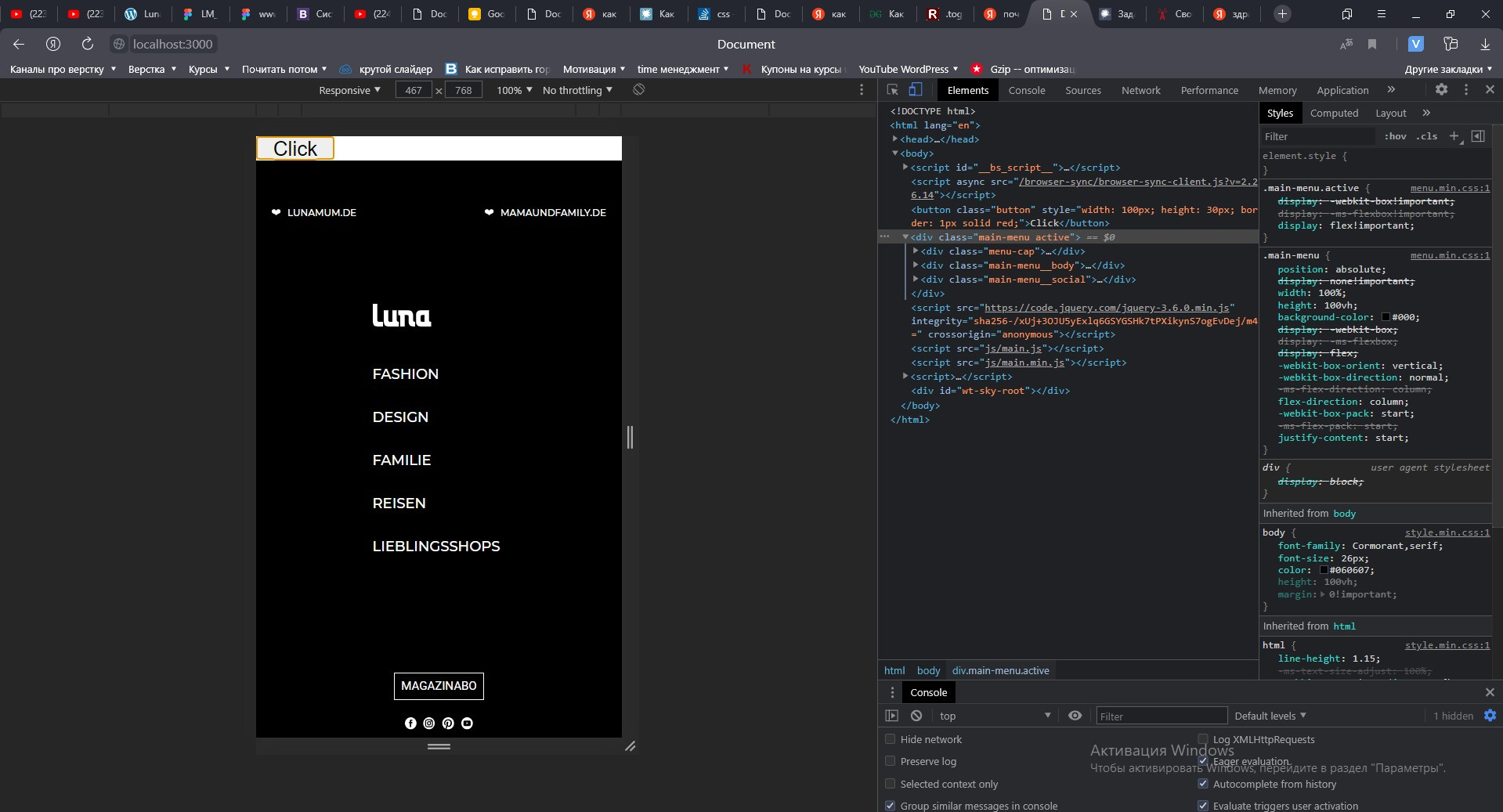
Картинка:

html:
<div class="main-menu">
<div class="menu-cap">
<div class="menu-cap__link cap-link">
<div class="menu-cap__link-item cap-link__item">
<a href="#">LUNAMUM.DE</a>
<a href="#">MAMAUNDFAMILY.DE</a>
</div>
</div>
</div>
<div class="main-menu__body">
<div class="main-menu__logo">
<img src="img/dist/header/white-logo.svg" alt="">
</div>
<div class="main-menu__link">
<ul>
<li>
<a class="menu__link" href="fashion.php">FASHION</a>
</li>
<li>
<a class="menu__link" href="blog.php">DESIGN</a>
</li>
<li>
<a class="menu__link" href="#">FAMILIE</a>
</li>
<li>
<a class="menu__link" href="#">REISEN</a>
</li>
<li>
<a class="menu__link" href="#">LIEBLINGSSHOPS</a>
</li>
</ul>
</div>
</div>
<div class="main-menu__social">
<div class="social-btn social-btn__white"><button class="btn">MAGAZINABO</button></div>
<div class="menu__social-item social-item">
<ul>
<li>
<a href="">
<img src="img/dist/header/facebook-white.svg" alt="">
</a>
</li>
<li>
<a href="">
<img src="img/dist/header/instagram-white.svg" alt="">
</a>
</li>
<li>
<a href="">
<img src="img/dist/header/Pinterest-white.svg" alt="">
</a>
</li>
<li>
<a href="">
<img src="img/dist/header/YouTube-white.svg" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
css:
// ! Меню
.main-menu {
position: absolute;
display: none !important;
width: 100%;
height: 100vh;
background-color: black;
display: flex;
flex-direction: column;
justify-content: start;
&.active {
display: flex !important;
}
}