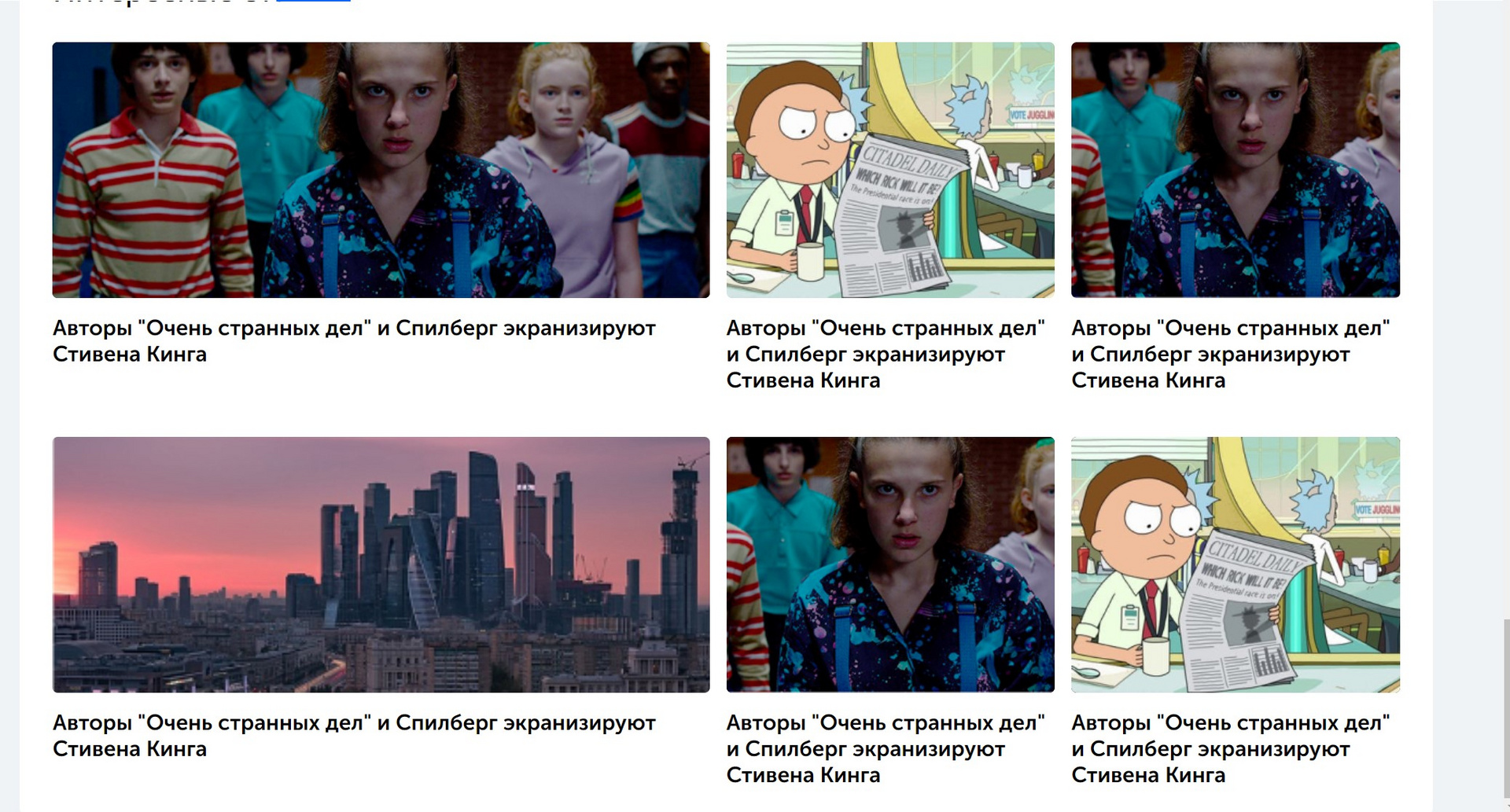
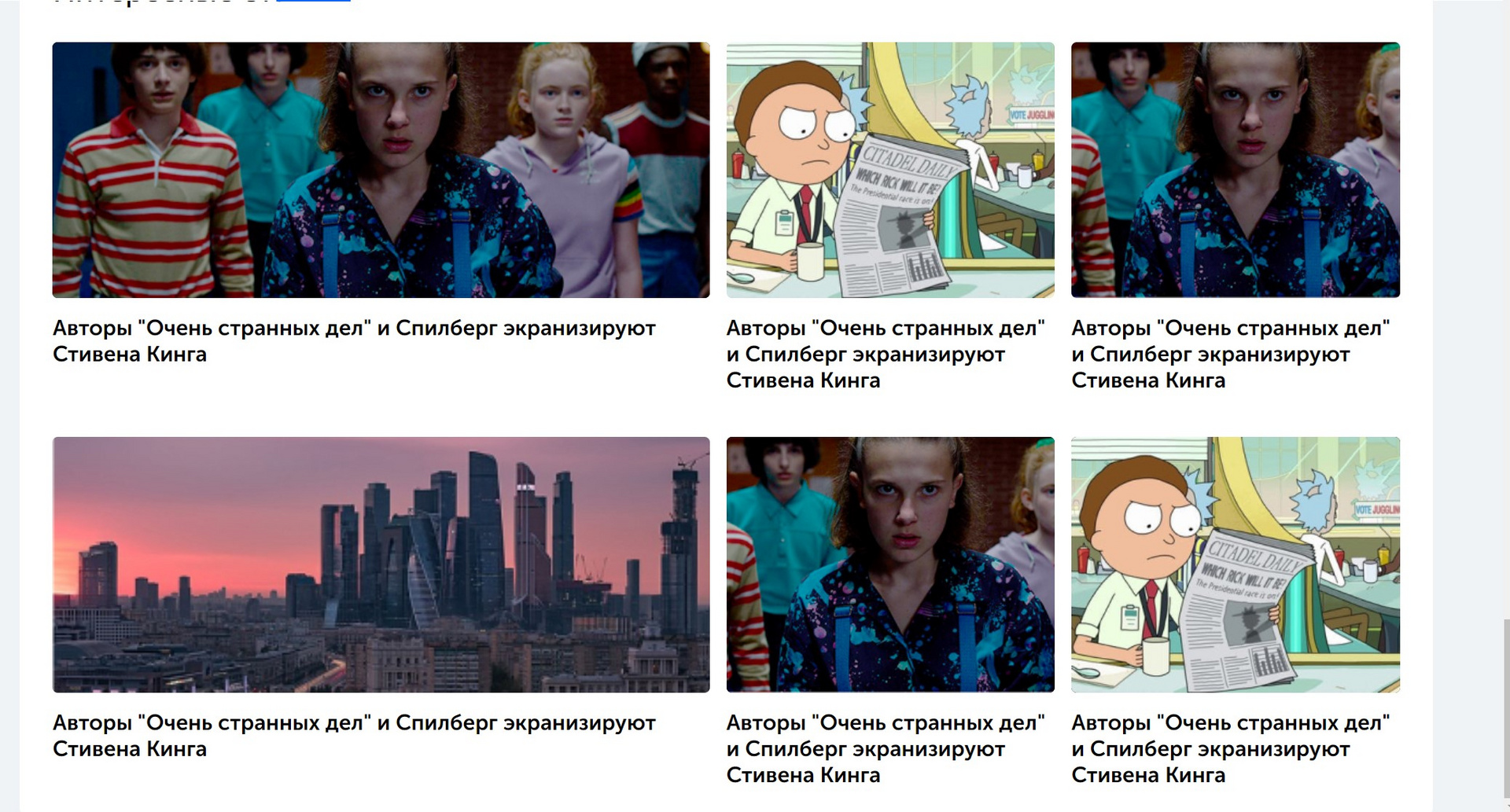
Здравствуйте, я делаю сетку для вывода статей wp, поэтому нет возможности добавлять для каждого блока свои стили, поэтому я выбрал grid, сейчас я делаю обычную сетку, которая задает размер блокам по 1 шаблону, выглядит это так

width: 100%;
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-column-gap: 15px;
grid-row-gap: 40px;
grid-auto-rows: minmax(300px, auto);
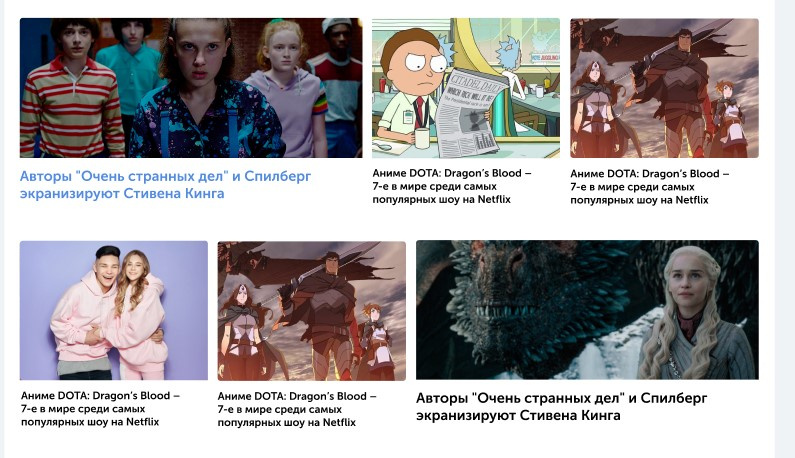
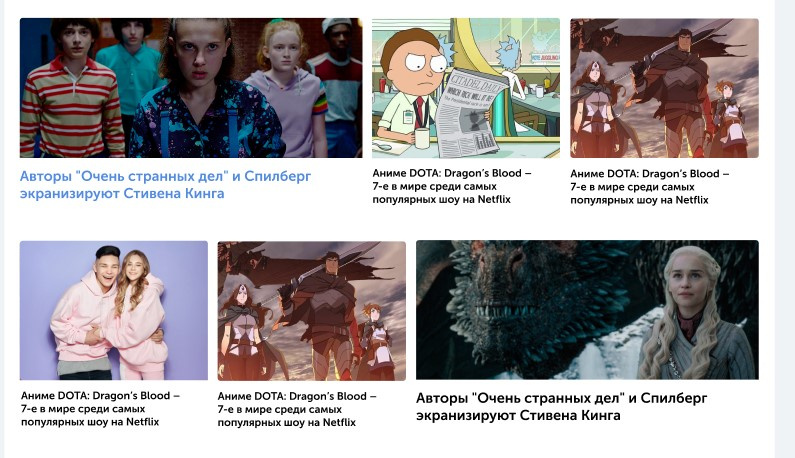
Но я хочу сделать неправильную сетку, чтобы выглядела как на этом фото

Как можно реализовать это с помощью grid? я слышал о варианте с :nth-child, но хотелось бы узнать, если ли у грида какой то встроенный способ для этого, может посоветуете что то