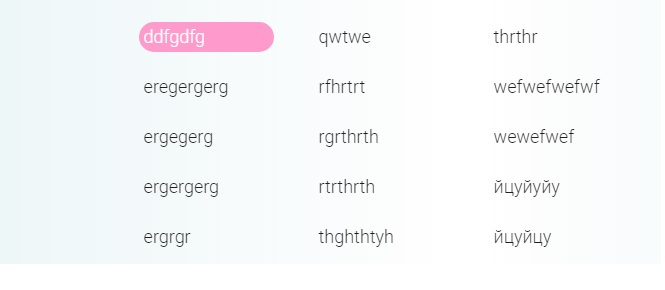
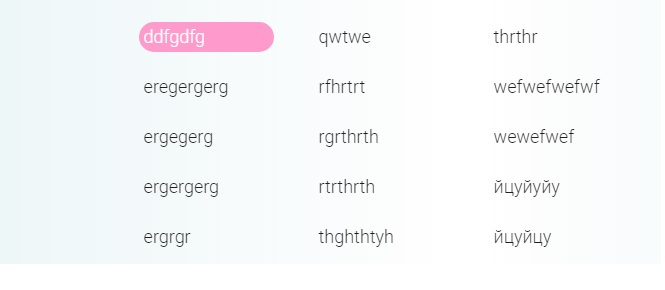
Как можно сверстать, чтобы столбики были выравнены по левому краю (как сейчас), но hover эффект (розовый как на скрине) появлялся по центру ?

<li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle"><?php echo $category['name']; ?></a>
<div class="dropdown-menu">
<div class="dropdown-inner">
<?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?>
<ul class="list-unstyled">
<?php foreach ($children as $child) { ?>
<li class="drop-dva"><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
</div>
</li>
#menu .dropdown-inner {
display: table;
margin: 0 auto;
}
#menu .dropdown-inner ul {
display: table-cell;
}
#menu .dropdown-inner a {
display: block;
width: 135px;
padding: 5px 5px 5px 5px;
margin: 20px;
clear: both;
color: #1d1d1d;
font-size: 18px;
text-align: left;
}
#menu .dropdown-inner li a:hover {
color: #fff;
background:#ff9acc;
border-radius: 55px;
text-align: left;
}
Сейчас у меня так