var multTable = [];
let table = document.createElement("table")
document.body.append(table)
for(let i = 1; i < 10; i++){
multTable[i] = [];
var tr = document.createElement("tr")
for(let j = 1; j < 10; j++){
multTable[i][j] = i * j;
var td = document.createElement("td")
td.innerHTML = multTable[i][j];
tr.appendChild(td)
}
table.appendChild(tr);
}
let tdarr = [...table.querySelectorAll('td')]
tdarr.forEach(tdOn=>tdOn.onmousemove = function(){
this.style.backgroundColor = "red"
this.parentElement.style.backgroundColor = "cyan"
})
tdarr.forEach(tdOut=>tdOut.onmouseout = function(){
this.style.backgroundColor = "white"
})
Я написал такой код, но он не работает как мне нужно.
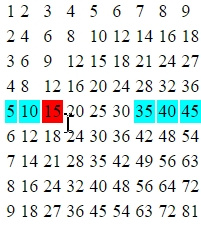
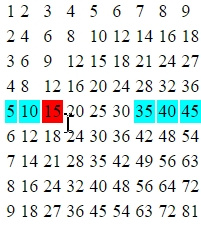
Сначала, кажется что все нормально

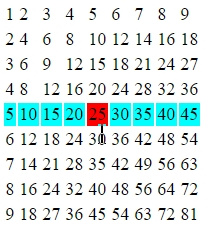
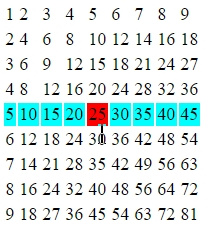
Но когда веду курсор в сторону происходит это: