Пытаюсь разместить 2 бекграунда на странице, 1й основной идет вверху, второй - сразу под ним, немного наезжая на первый, примерно на 50px.
Как бы я ни пытался манипулировать css, второй бекграунд просто не появляется, либо скрывается под первым. Читал литературу, примеров 5-7 нашел, по всякому ковырял, итог - 0.
Сам css
.main__home {
position: relative;
z-index: 10;
width: 100%;
min-height: 878px;
background: url(/media/verstka/mainheader.jpg) no-repeat top,
url(/media/verstka/mainheadertwo.png) no-repeat bottom;
background-size: cover;
padding-bottom: 50px;
}
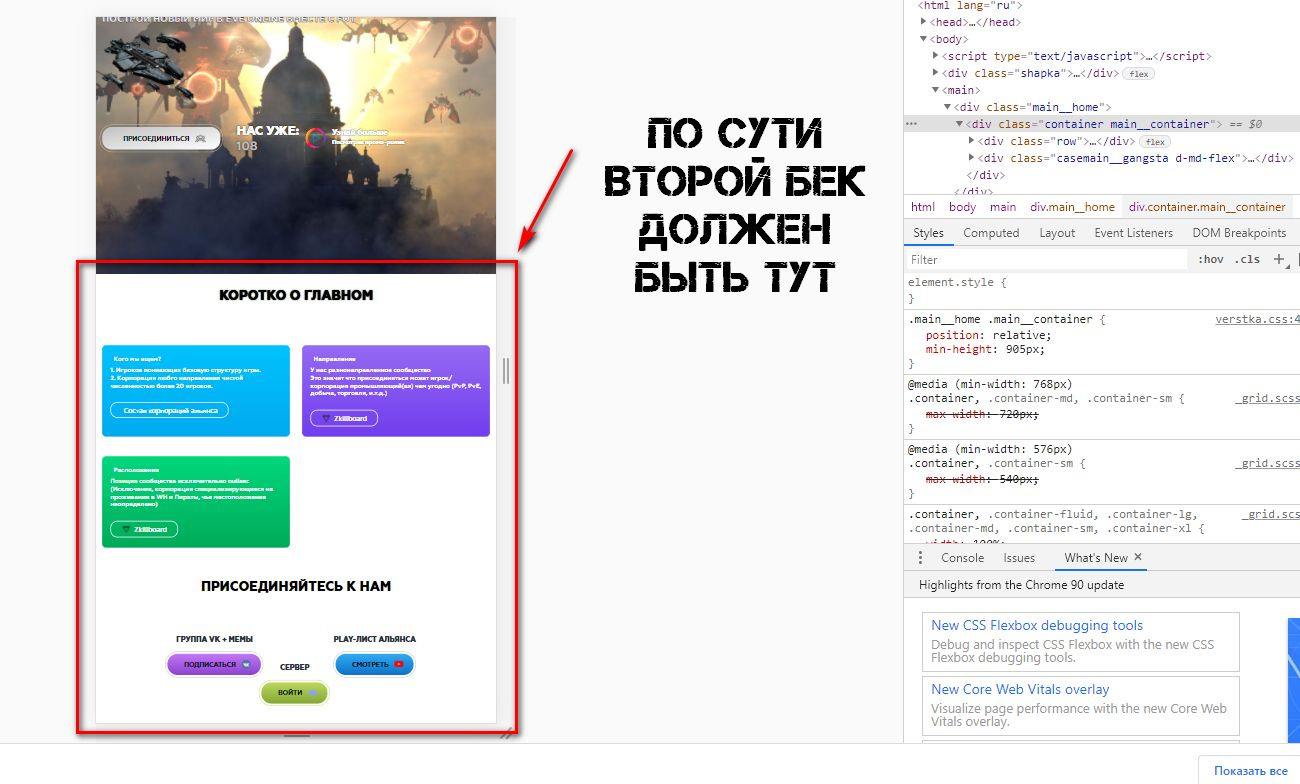
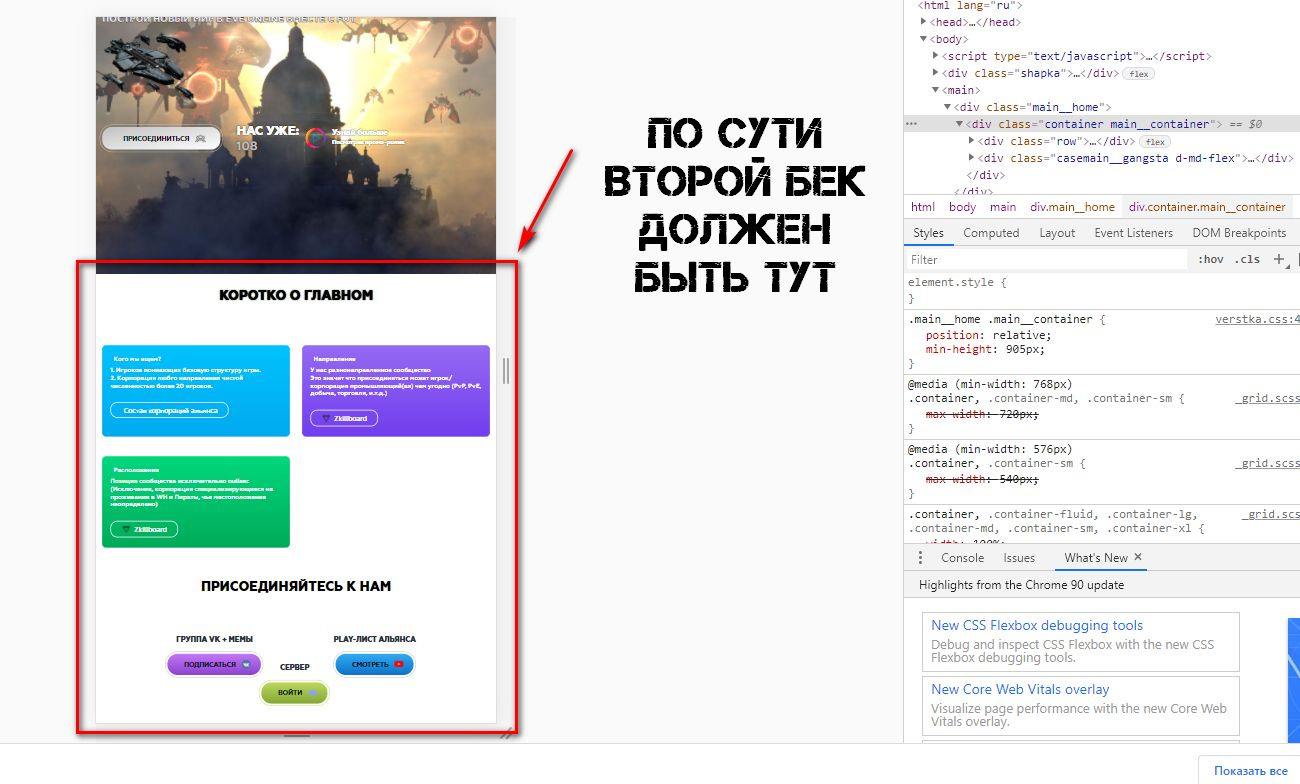
screen