В общем, имеется массив с объектами, в которых находятся диапазоны времени -параметры start_at и end_at.
Выглядит он вот так вот:
const eventSessions = [
{ start_at: '2021-04-21T08:00:00.000Z', end_at: '2021-04-21T10:00:00.000Z' },
{ start_at: '2021-04-21T08:00:00.000Z', end_at: '2021-04-21T10:00:00.000Z' },
{ start_at: '2021-04-21T08:30:00.000Z', end_at: '2021-04-21T10:30:00.000Z' },
{ start_at: '2021-04-23T08:30:00.000Z', end_at: '2021-04-23T10:30:00.000Z' },
{ start_at: '2021-04-23T15:00:00.000Z', end_at: '2021-04-24T14:30:00.000Z' },
{ start_at: '2021-04-23T15:00:00.000Z', end_at: '2021-04-28T14:30:00.000Z' },
{ start_at: '2021-04-23T15:00:00.000Z', end_at: '2021-04-28T19:30:00.000Z' },
];
Нужно в этом массиве отделить сессии времени в отдельный массив:
- Если диапазон start_at и end_at лежит в пределах одних суток.
- Если start_at и end_at имеют разные дни
Это было сделано с помощью этой функции. Она проходится по массиву и группирует объекты в отдельные массивы, если их действие происходит в рамках одних суток, или если день начала отличается от дня конца:
const getGroupedRanges = arr => {
const map = arr.reduce((map, range) => {
const key =
new Date(range.end_at) - new Date(range.start_at) > 24 * 60 * 60 * 1000
? [range.start_at, range.end_at].join('/')
: range.start_at.slice(0, 10);
if (!map.has(key)) map.set(key, []);
map.get(key).push(range);
return map;
}, new Map());
return Array.from(map.values());
};
В результате функция вернула новый массив с массивами, сгруппированными по времени и дате:
const groupedArray = [
[
{ start_at: '2021-04-21T08:00:00.000Z', end_at: '2021-04-21T10:00:00.000Z' },
{ start_at: '2021-04-21T08:00:00.000Z', end_at: '2021-04-21T10:00:00.000Z' },
{ start_at: '2021-04-21T08:30:00.000Z', end_at: '2021-04-21T10:30:00.000Z' },
],
[
{ start_at: '2021-04-23T08:30:00.000Z', end_at: '2021-04-23T10:30:00.000Z' },
{ start_at: '2021-04-23T15:00:00.000Z', end_at: '2021-04-24T14:30:00.000Z' },
],
[{ start_at: '2021-04-23T15:00:00.000Z', end_at: '2021-04-28T14:30:00.000Z' }],
[{ start_at: '2021-04-23T15:00:00.000Z', end_at: '2021-04-28T19:30:00.000Z' }],
];
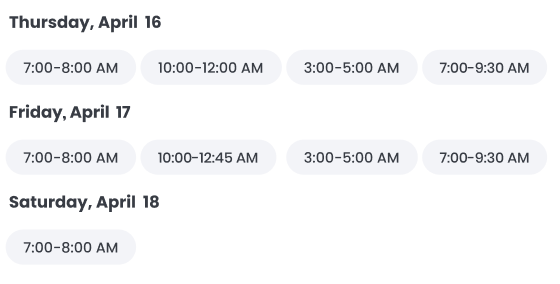
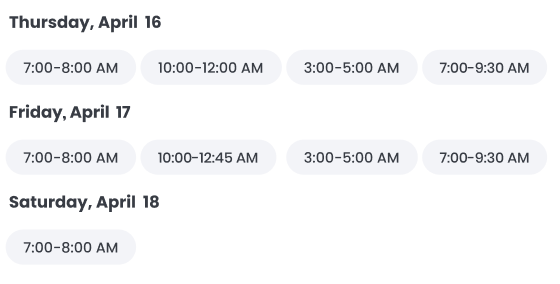
Вооот. И теперь нужно пройтись по этому массиву и массивам внутри него, разбить данные с временем и датой на отдельно время и отдельно дату. Отдельно дату вынести вверх блока (если дата начала и конца имеет разные дни, то должен быть диапазон, вместо
Thursday, April 16 должно быть, например,
Thursday, April 16 - Friday, April 17. А под блок с датой должны мапиться отрезки времени start_at и end_at, которые есть в массиве. И в результате получить что-то такое:

Сам jsx элемент должен выглядеть как-то вот так (это без поправок на то, что внутри него могут мапиться дополнительные возможные массивы:
<Grid item container spacing={2} xs={12}>
<Grid item xs={12}>
<Typography variant="subtitle2">{start_at !== end_at ? `${start_at} - ${end_at}` : start_at}</Typography>
</Grid>
<Grid item xs={12}>
<Grid container spacing={1}>
{/* Тут должен идти map данных со временем */}
<Grid item>
<Chip style={{ backgroundColor: 'rgba(233, 235, 242, 0.5)' }} label={`${start_at} - ${end_at}`} />
</Grid>
</Grid>
</Grid>
</Grid>
Визуал jsx элемента, как и вопросы форматирования времени и даты не так важны, как важно просто разобраться с возможной последовательностью действий, как все это описать.