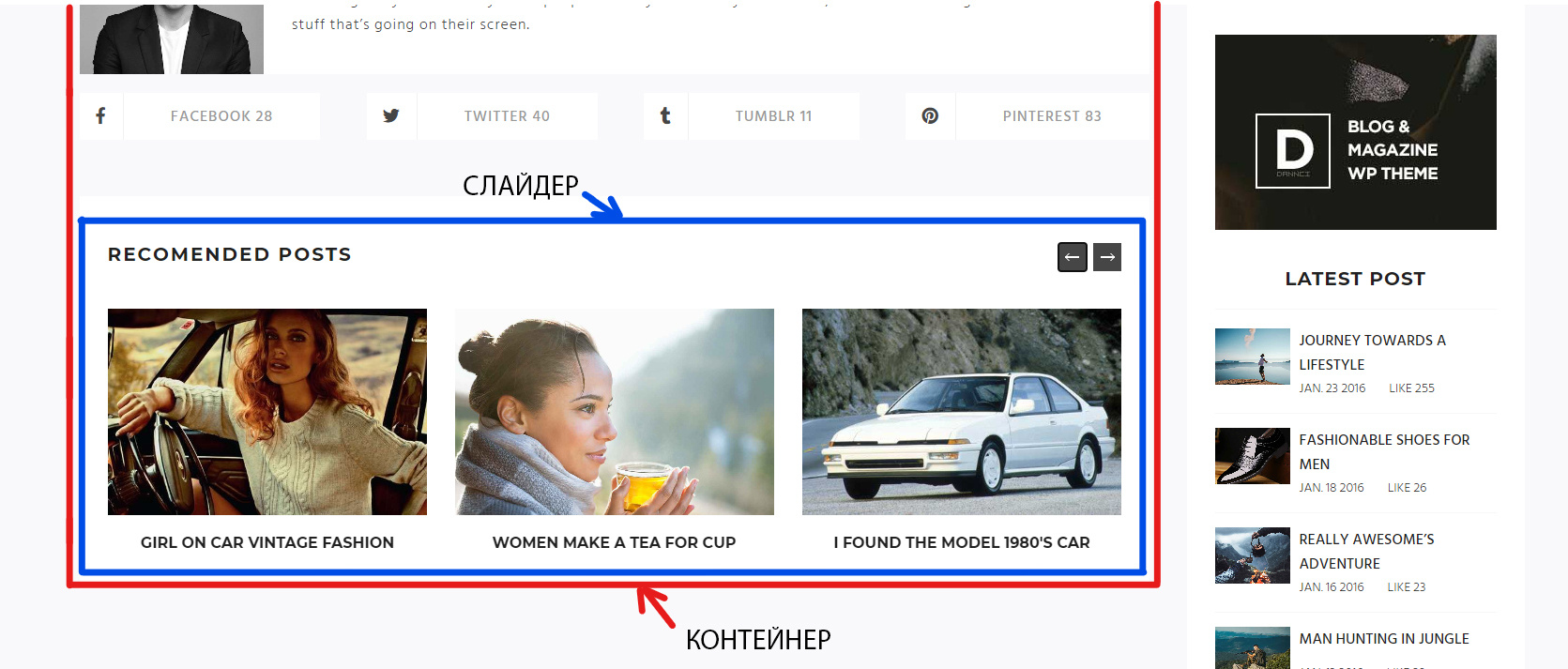
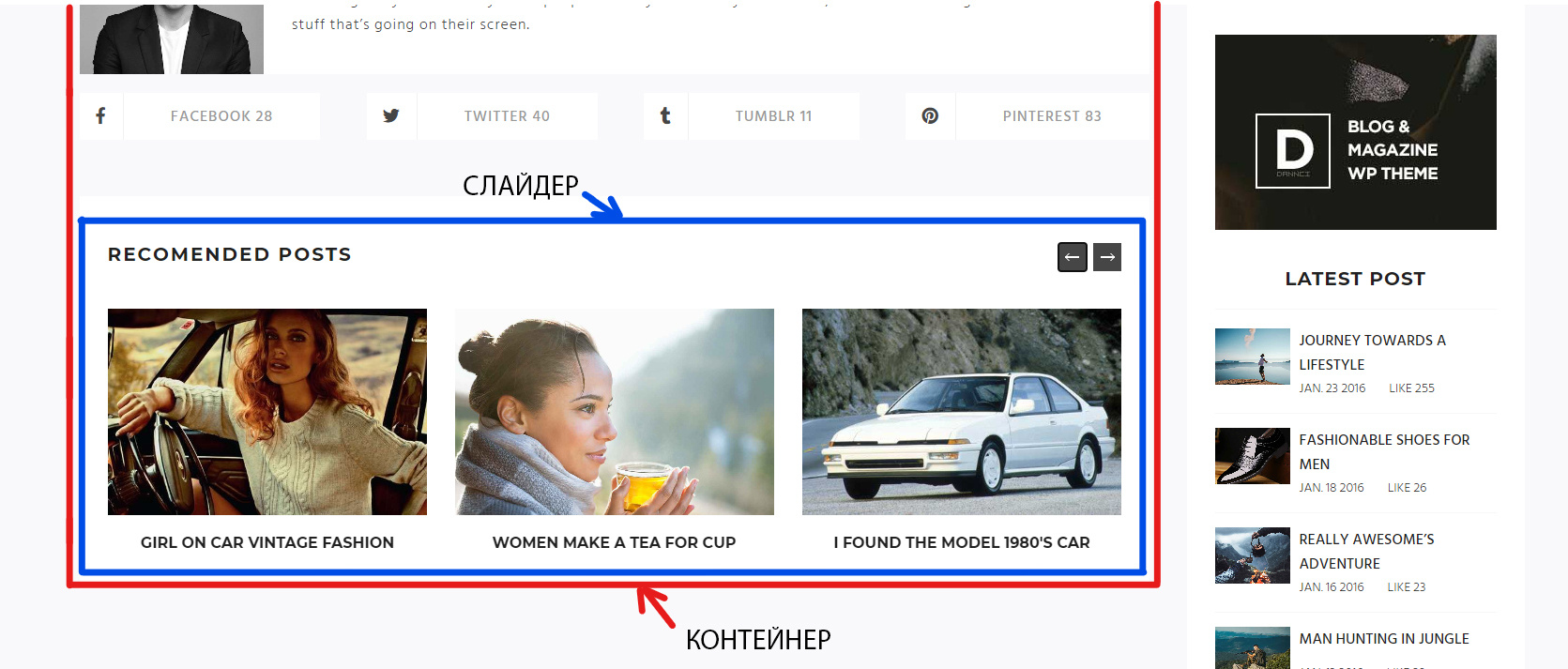
При адаптации, контейнер где находится слайдер должен уменьшаться в размерах, но слайдер ему почему-то не дает, а без слайдера всё нормально. С классами всё впорядке.
CSS
/* ===== container ===== */
.posts {
width: 100%;
max-width: 1140px;
margin-right: 10px;
}
/* ===== container end ===== */
/* ===== slider ===== */
.post_recomend_slider {
overflow: hidden;
width: 100%;
}
/* ===== slider end ===== */
.swiper-wrapper {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
display: flex;
transition-property: transform;
box-sizing: content-box;
}
.swiper-slide {
flex-shrink: 0;
height: 100%;
position: relative;
transition-property: transform;
}