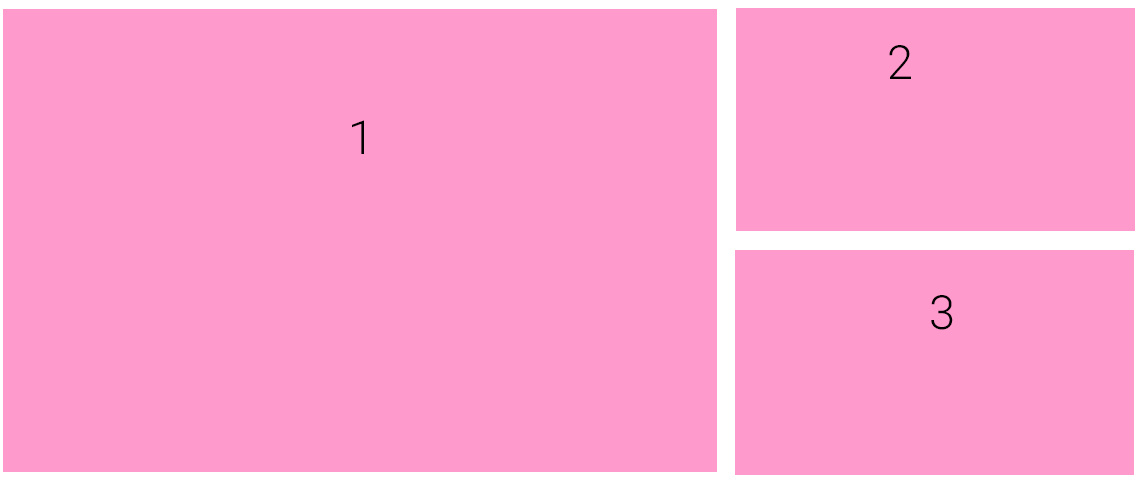
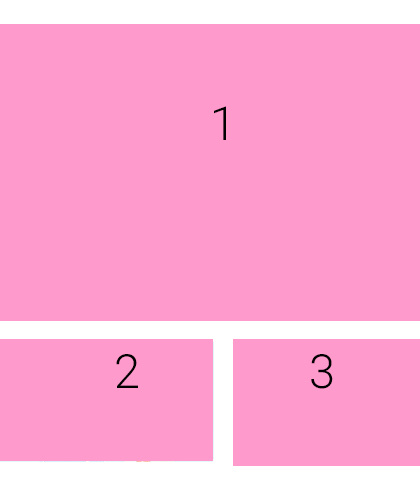
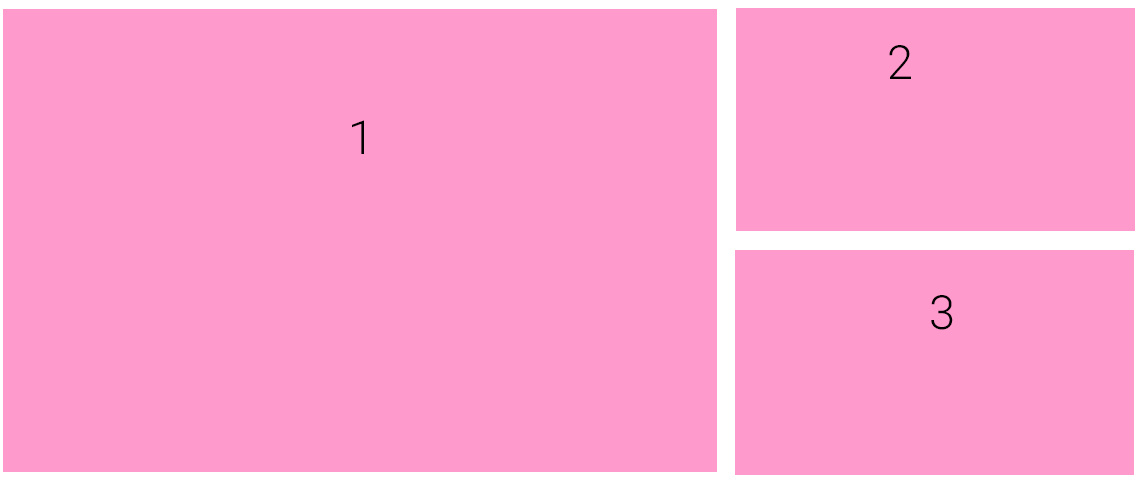
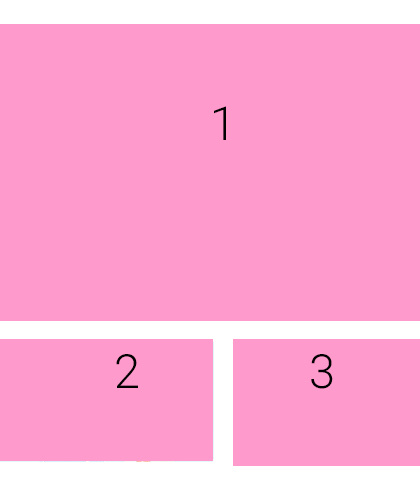
Добрый день. Никак не могу сверстать адаптивные блоки с изображениями. Использую бутстрап, но всё равно не получается. Требуется из первого изображения сделать второе, при этом, чтобы картинка любого размера подстраивалась под заданные размеры.
<div class="container">
<div class="row row-cols-2">
<div class="col img-responsive left-banner"><a href="#">
<img src="https://i.ibb.co/VgjY5NT/test.jpg" alt="#" title="#" class="banner-left-img img-responsive">
</a></div>
<div class="col">
<div class="col top-banner img-responsive"><a href="#">
<img src="https://i.ibb.co/VgjY5NT/test.jpg" alt="#" title="#" class="banner-top-img img-responsive">
</a></div>
<div class="col bottom-banner img-responsive"><a href="#">
<img src="https://i.ibb.co/VgjY5NT/test.jpg" alt="#" title="#" class="banner-bottom-img img-responsive">
</a></div>
</div>
</div>
</div>