Здравствуйте! Сразу извините меня за некую бестактность, в CSS, можно сказать, совсем недавно. Перейду к проблеме.
Мне на сайте, на котором есть встроенная строка CSS (то есть, у меня статус обычного пользователя, который имеет доступ к редактированию стиля своего профиля через строку CSS), нужно добавить в селектор самодельную GIF-анимацию. То есть, я записал видео через Bandicam, перевёл его в GIF-файл, загрузил на сайт gifer, после чего вставил в код ссылку на данную GIF, перезагружаю страницу, но сайт ее не отображает в профиле, как и в самом селекторе. А теперь главное - он отображает все другие GIF-анимации с этого сайта (то есть, GIF-анимации, загруженные на сайт gifer другими пользователями), ссылки на которые я вставлял в код. Помогите, пожалуйста, как можно исправить данную проблему? Почему моя самоделка стала изгоем среди своих?
Код (размеры файла подгонял под селектор, ну и сам селектор подгонял под общее строение профиля, чтобы все было ровно и красиво):
.p-profiles .profile-head .c-history::after {
content: '';
visibility: visible;
position: absolute;
top: -21px;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 321px;
background: url("ссылка на GIF") center;
background-size: contain;
background-size: cover;
z-index: -10;
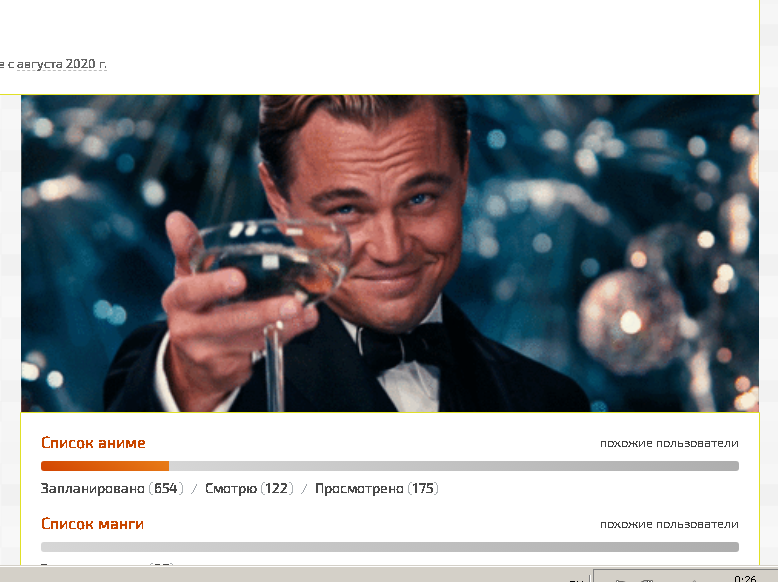
То есть, по идее, должно выглядеть вот так(пример):
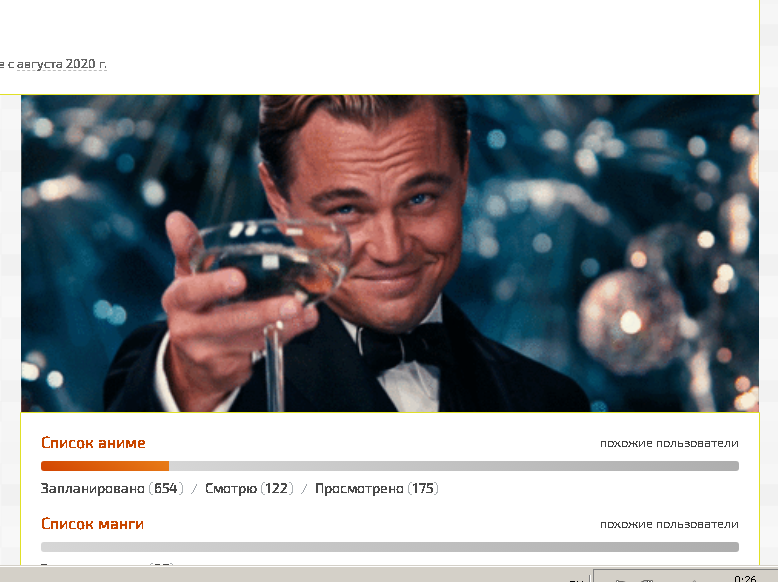
 А выглядит так:
А выглядит так:
 И все же, что не так в моем коде?
И все же, что не так в моем коде?