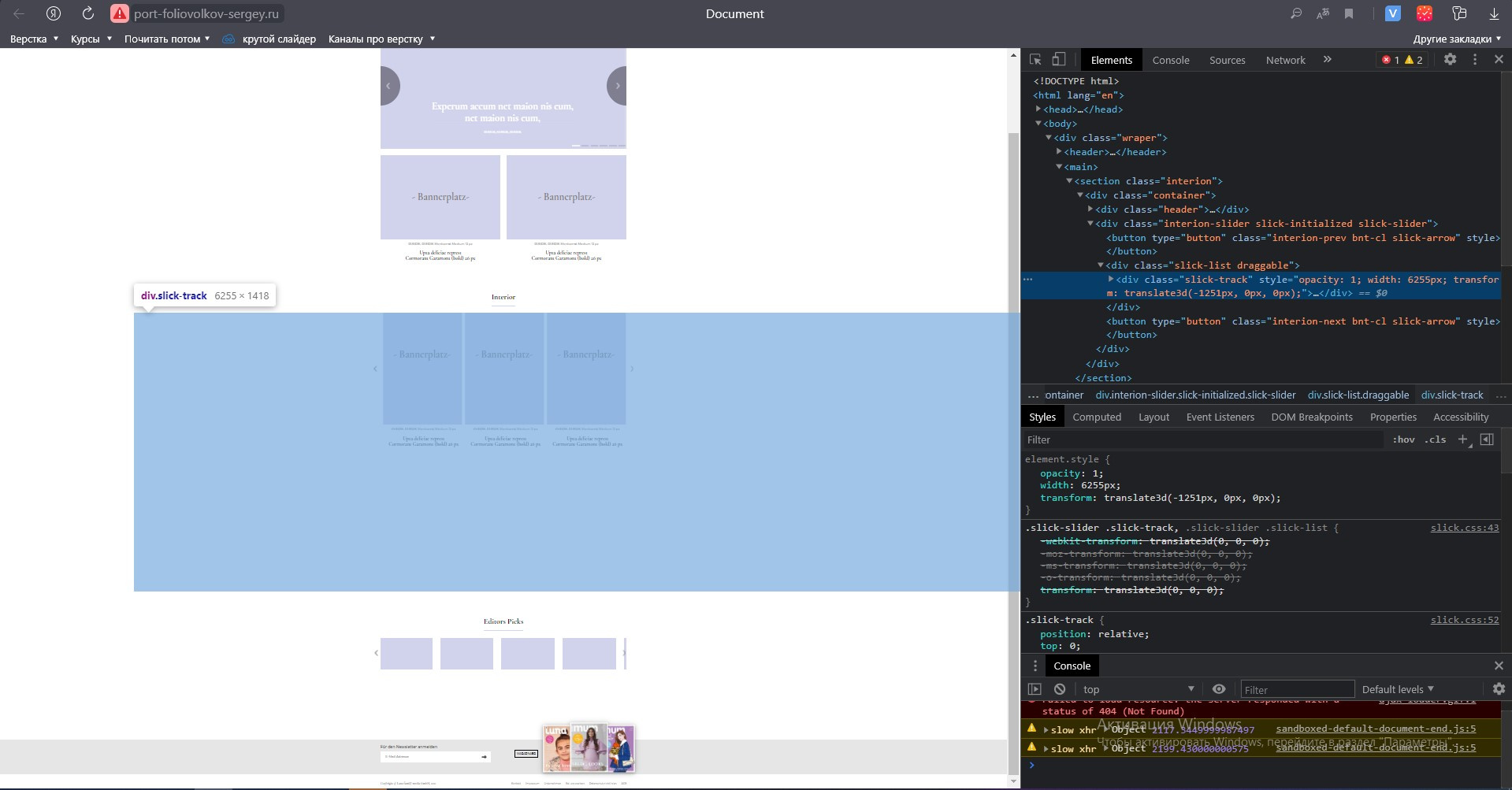
Потому что крайний левый слайд (который не видно на экране) зачем-то уехал на вторую строку. Почему он это сделал – вопрос к самому slick, скорее всего – к тому, как он считает и округляет ширину слайдов. Но вообще, если честно, я бы не стал пользоваться слайдером, в котором слайды на флоатах. Как раз чтобы не было проблем как у вас. В качестве быстрого и грязного фикса можете добавить display: flex к .slick-track, тогда слайды переноситься не будут.