Есть библиотека на Angular с таким модулем:
import { NgModule } from '@angular/core';
import { AngularTestLibComponent } from './angular-test-lib.component';
import { DateTimeAdapter, OWL_DATE_TIME_FORMATS, OWL_DATE_TIME_LOCALE, OwlDateTimeIntl, OwlDateTimeModule } from 'ng-pick-datetime';
import { OwlMomentDateTimeModule } from 'ng-pick-datetime/date-time/adapter/moment-adapter/moment-date-time.module';
import { MomentDateTimeAdapter, OWL_MOMENT_DATE_TIME_ADAPTER_OPTIONS } from 'ng-pick-datetime/date-time/adapter/moment-adapter/moment-date-time-adapter.class';
@NgModule({
declarations: [
AngularTestLibComponent
],
imports: [
OwlMomentDateTimeModule,
],
exports: [
AngularTestLibComponent
],
providers: [
{ provide: OwlDateTimeIntl },
{ provide: OWL_DATE_TIME_LOCALE, useValue: 'ru' },
{ provide: DateTimeAdapter, useClass: MomentDateTimeAdapter, deps: [OWL_DATE_TIME_LOCALE, OWL_MOMENT_DATE_TIME_ADAPTER_OPTIONS] },
{ provide: OWL_DATE_TIME_FORMATS, useValue: null },
// {
// provide: OWL_MOMENT_DATE_TIME_ADAPTER_OPTIONS,
// useValue: MY_MOMENT_DATE_TIME_ADAPTER_OPTIONS,
// },
],
})
export class AngularTestLibModule { }
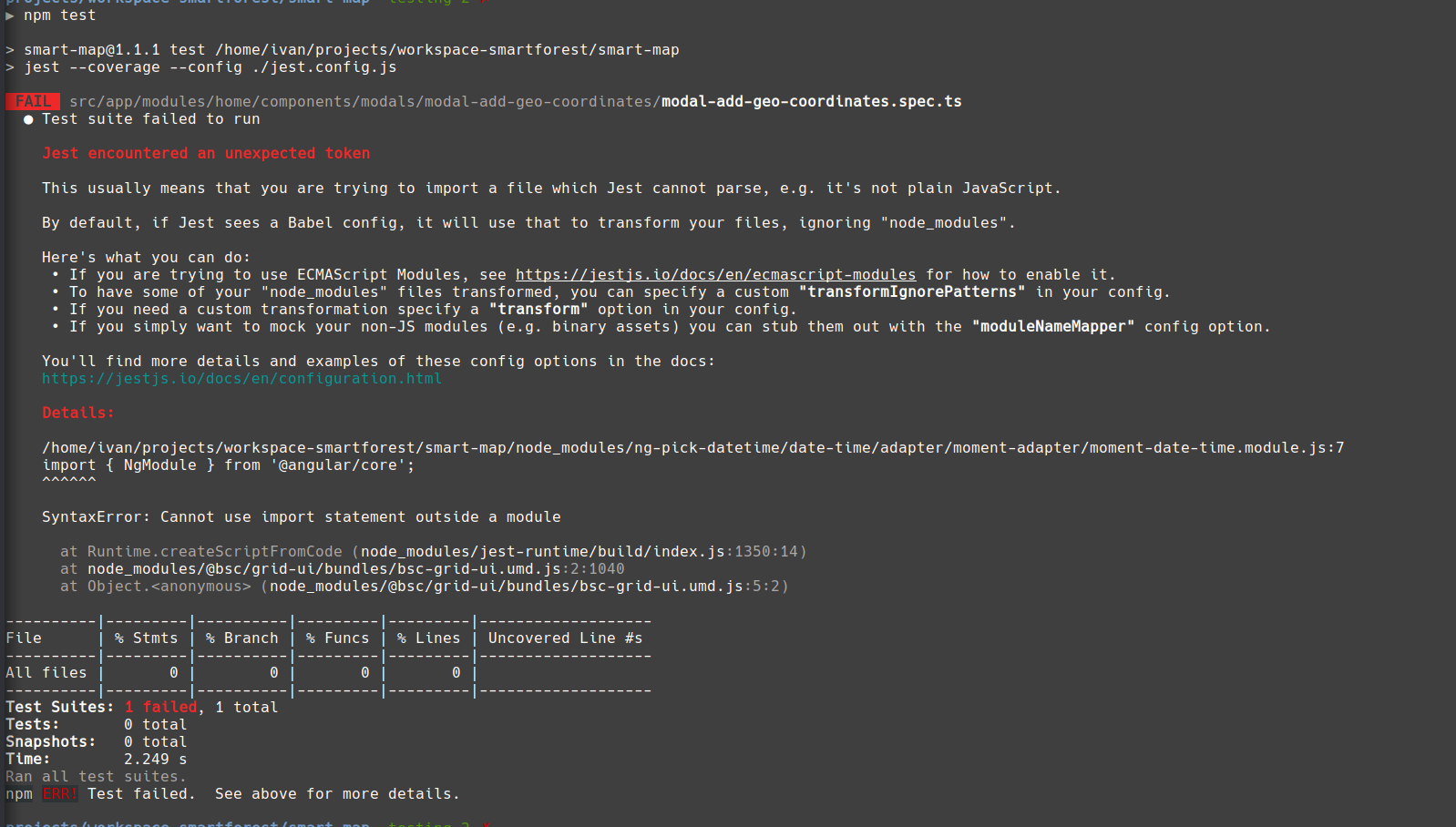
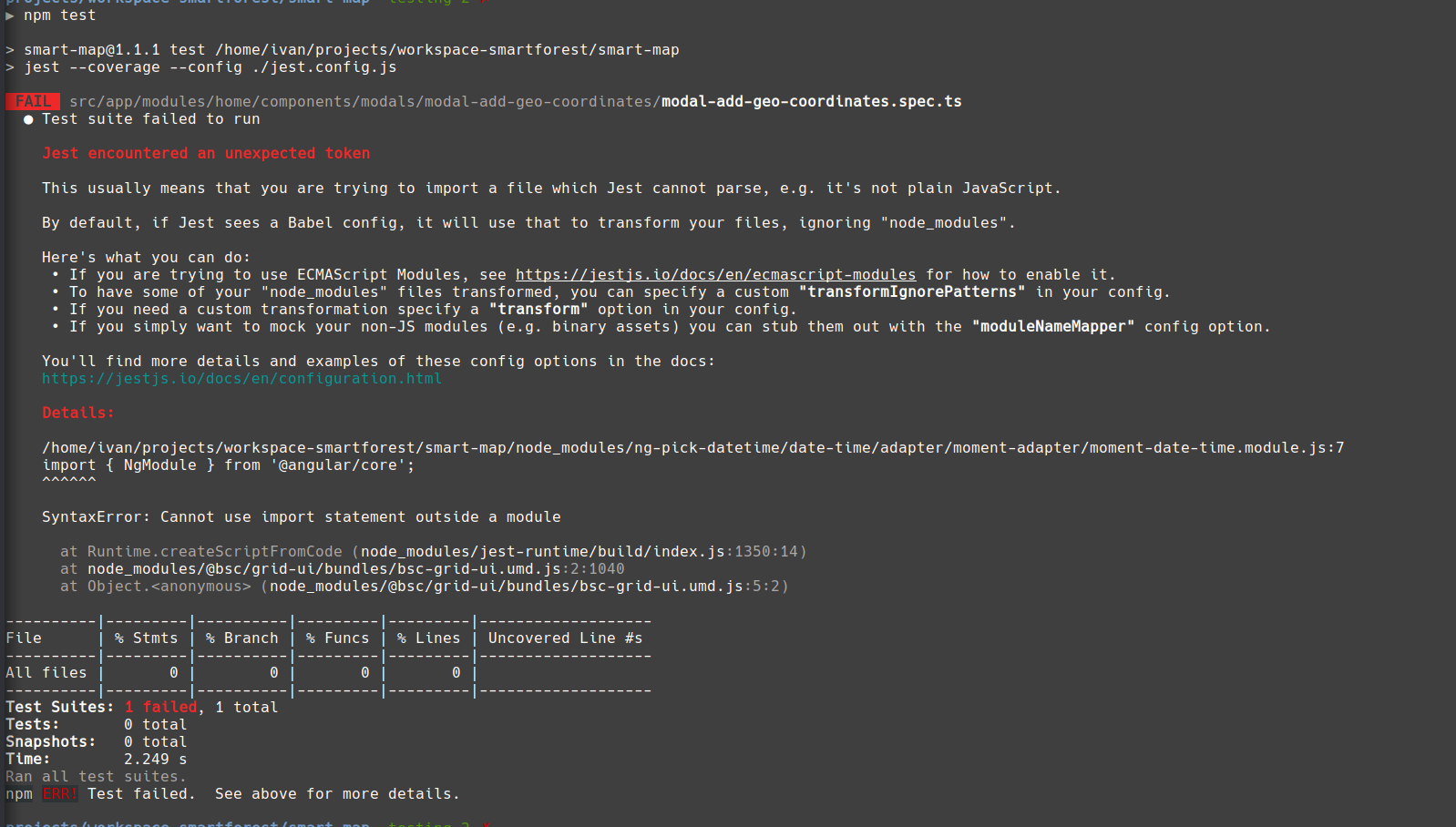
При подключении этой библиотеки в приложение ангуляр и запуске тестов(в приложении), получаю ошибку:
home/ivan/projects/angular-test-2/my-test-app/node_modules/ng-pick-datetime/date-time/adapter/moment-adapter/moment-date-time.module.js:7
import { NgModule } from '@angular/core';
^^^^^^
SyntaxError: Cannot use import statement outside a module

Проблема явно в импортах модулей заданных через абсолютный путь: ng-pick-datetime/date-time/adapter/moment-adapter/moment-date-time.module
Как можно решить эту проблему?
Предполагаю что это как-то можно настроить через бабель и jest, но никак не получается это сделать.
Ниже конфиги приложения.
jest.config.js:
module.exports = {
preset: 'jest-preset-angular',
setupFilesAfterEnv: [
'<rootDir>/jest.setup.ts'
],
transform: {
'^.+\\.(ts|tsx)?$': 'ts-jest',
"^.+\\.(js|jsx)$": "babel-jest",
// "\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/file.js",
}
};
jest.setup.js:
import 'jest-preset-angular/setup-jest';
babel.config.js:
module.exports = {
presets: [
['@babel/preset-env', {targets: {node: 'current'}}],
'@babel/preset-typescript',
],
};
package.json приложения:
{
"name": "my-test-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "jest --coverage --config ./jest.config.js",
"test:watch": "jest -o --watch --config ./jest.config.js",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~11.2.1",
"@angular/cdk": "^11.2.9",
"@angular/common": "~11.2.1",
"@angular/compiler": "~11.2.1",
"@angular/core": "~11.2.1",
"@angular/forms": "~11.2.1",
"@angular/platform-browser": "~11.2.1",
"@angular/platform-browser-dynamic": "~11.2.1",
"@angular/router": "~11.2.1",
"@dzencot/my-test-angular-lib": "0.0.10",
"moment": "^2.29.1",
"ng-pick-datetime": "^7.0.0",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.3"
},
"devDependencies": {
"@angular-builders/jest": "^11.1.1",
"@angular-devkit/build-angular": "~0.1102.1",
"@angular/cli": "~11.2.1",
"@angular/compiler-cli": "~11.2.1",
"@babel/core": "^7.13.15",
"@babel/preset-env": "^7.13.15",
"@babel/preset-typescript": "^7.13.0",
"@testing-library/angular": "^10.5.0",
"@types/jasmine": "~3.6.0",
"@types/jest": "^26.0.22",
"@types/node": "^12.11.1",
"babel-jest": "^26.6.3",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"jest": "^26.6.3",
"jest-preset-angular": "^8.4.0",
"karma-coverage": "~2.0.3",
"protractor": "~7.0.0",
"ts-jest": "^26.5.5",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.1.2"
}
}
Ссылка на репо с приложением:
https://github.com/dzencot/angular-testing-app
Ссылка на репо с либой:
https://github.com/dzencot/angular-testing-library