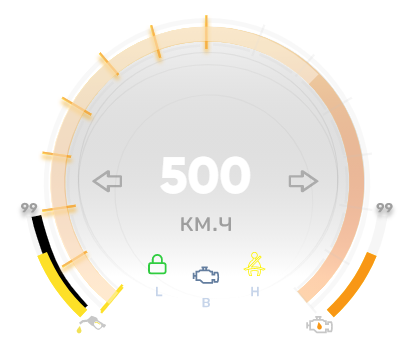
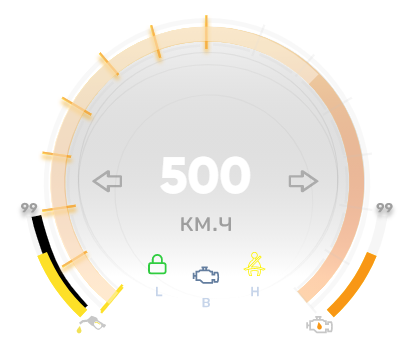
У меня есть предположим, такой спидометр

Черного цвета - обозначена шкала топлива. Ее конечное состояние должно быть равно 100. В коде пока записала таким образом:
<path id="fuel" d="M18.5 185.5C18.5 185.5 25.1111 216 36.5 236.5C46.5 254.5 66 274 66 274" stroke="black" stroke-width="9" :stroke-dasharray="deffuel + fuel" style="stroke-dashoffset: 504.267" width="100px"/>
Часть кода :stroke-dasharray="deffuel + fuel" реализовано на vue, которая зависит от значения "fuel", а уже deffuel - это начальная координата отрисовки кривой линии, к которой просто прибавляется значение из fuel.

Когда я делаю значение, предположим, fuel: 50, шкала ровно наоборот прорисовывается (сверху вниз, а не снизу-вверх), и он становится просто прерывистым кругом с шагом в 50 пунктов

Как сделать так, чтобы оно правильно отрисовывало мне этот полукруг? Какой атрибут в svg может за это отвечать?