<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: absolute;
top: 30%;
left: 50%;
transform: translateX(-50%);
font-size: 40px;
padding: 10px 30px;
cursor: pointer;
background-color: #ffffff;
border: 2px solid royalblue;
border-radius: 15px;
}
div::after {
content:"";
position: absolute;
bottom: 10%;
left: 50%;
height: 0;
width: 0;
}
</style>
</head>
<body>
<div>
Алло
</div>
</body>
</html>
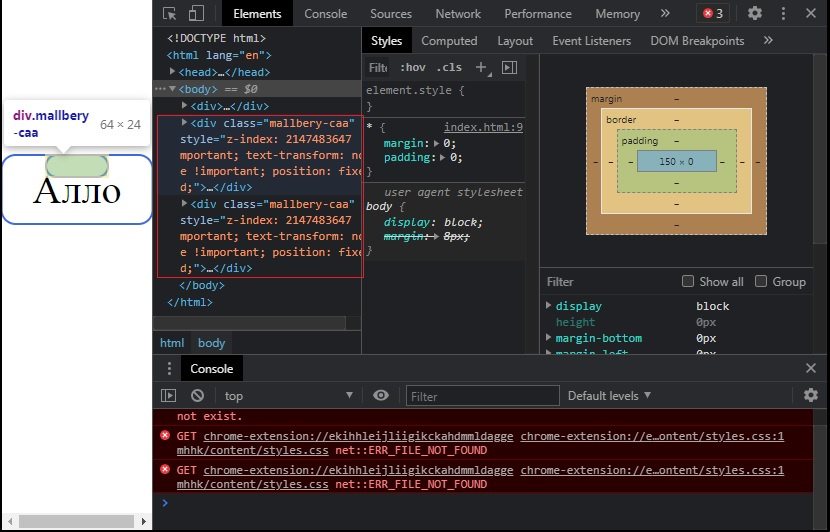
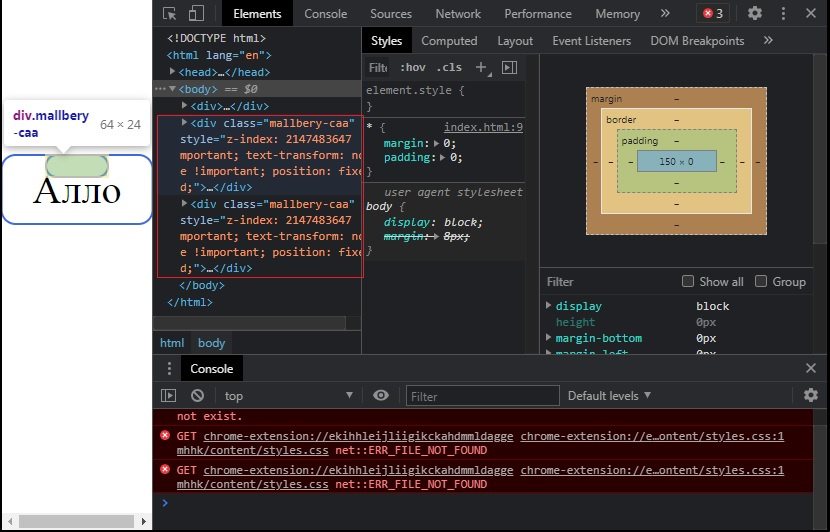
Div'ы видно только в панели разработчика. Браузер Chrome.