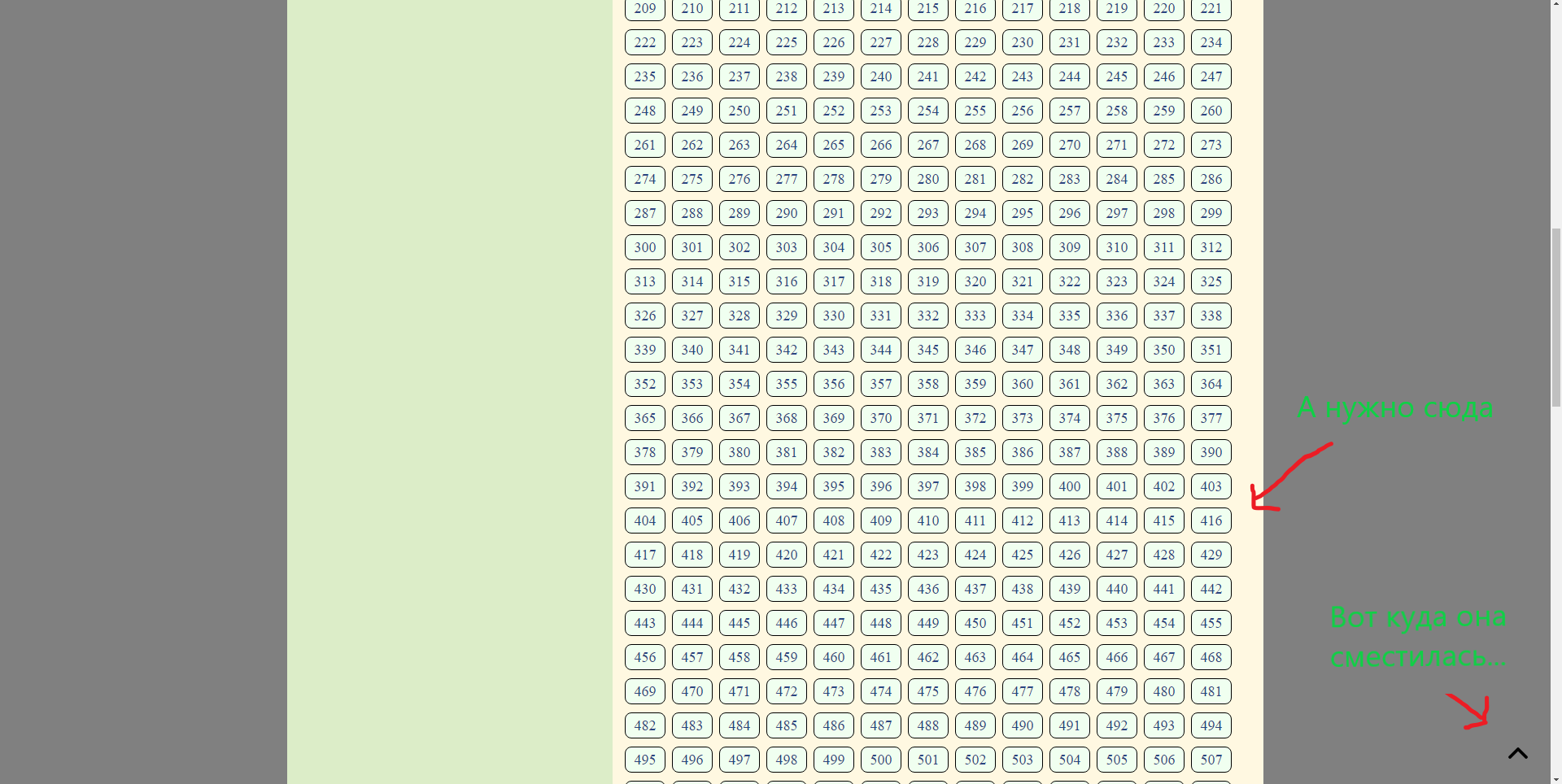
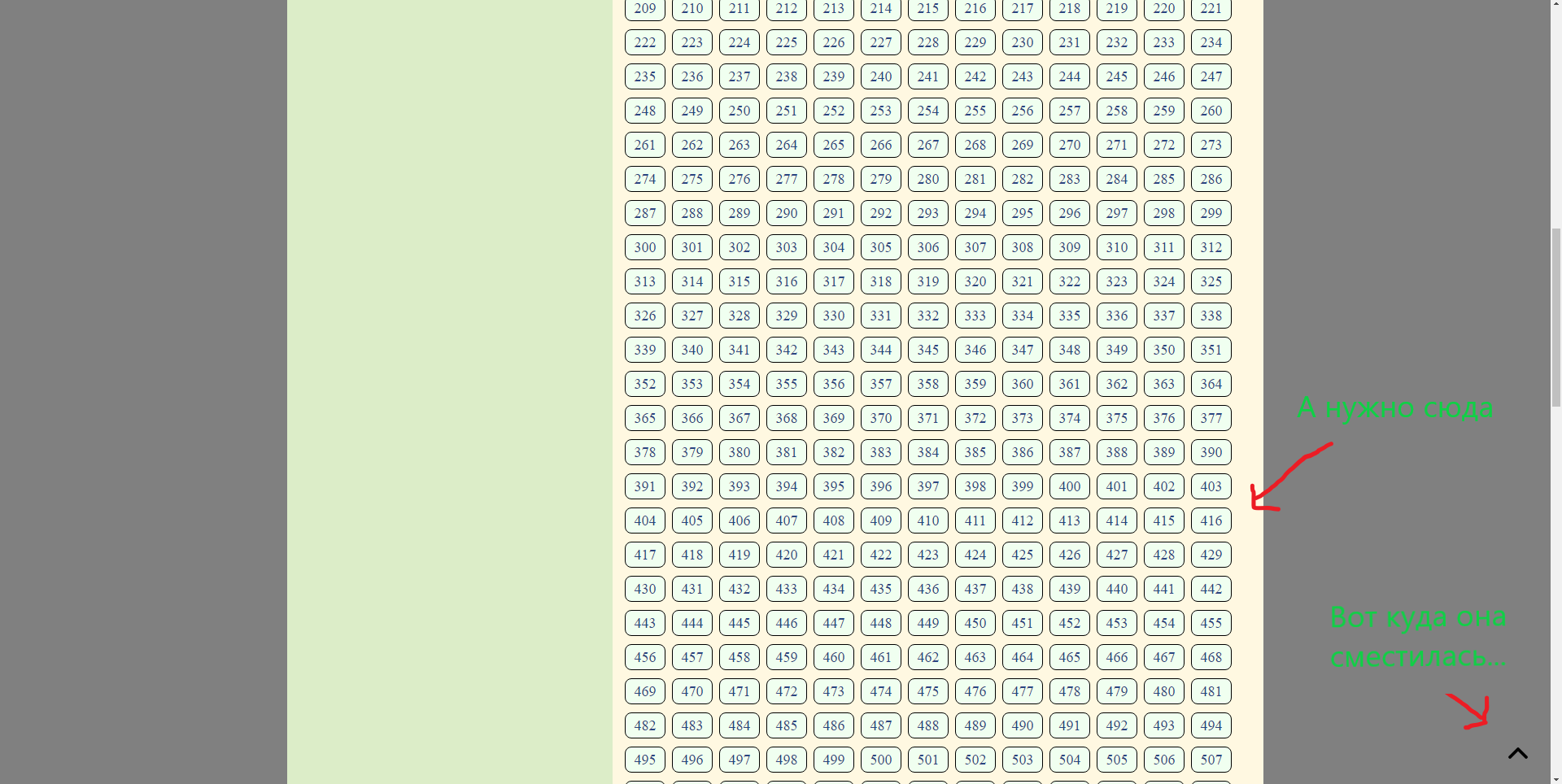
Всем привет! Я пытаюсь сделать на сайте стрелку вверх, но с толкнулся с вроде бы простой задачей, на которой завис... При работе этого кода стрелка не остается в границах блока, а смещается до упора в право. Как сделать так чтобы стрелка оставалась в границах блока?
<style>
.to-up {
position: fixed;
bottom: 28px;
right: 28px;
display: none;
z-index: 22;
cursor: pointer;
}
</style>
<div class="all_numbers">
<ul class="nums">
<li><a href="test_1.php">1</a></li>
<li><a href="test_2.php">2</a></li>
<li><a href="test_3.php">3</a></li>
</ul>
<img class="to-up" src="/img/up-arrow.png" alt="Стрелка">
</div>
document.addEventListener('DOMContentLoaded', () => {
let toTopBtn = document.querySelector('.to-up');
window.onscroll = function () {
if (window.pageYOffset > 580) {
toTopBtn.style.display = 'block'
} else {
toTopBtn.style.display = 'none'
}
}
// плавный скролл наверх
toTopBtn.addEventListener('click', function () {
window.scrollBy({
top: -document.documentElement.scrollHeight,
behavior: 'smooth'
});
});
});