<div class="main">
<div class="container">
<div class="menu">
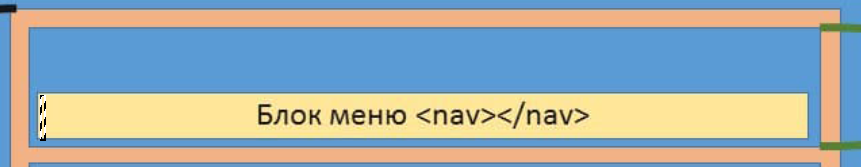
<nav class="nav">
</nav>
</div>
</div>
</div>.container{
max-width: 700px;
margin: 0 auto;
border:13px solid #f7af87;
}
.main{
height: 700px;
background-color: #5a9bd5;
}
.menu{
/* display: flex; */
height: 87px;
}
.nav{
background-color: #ffe699;
height: 32px;
}