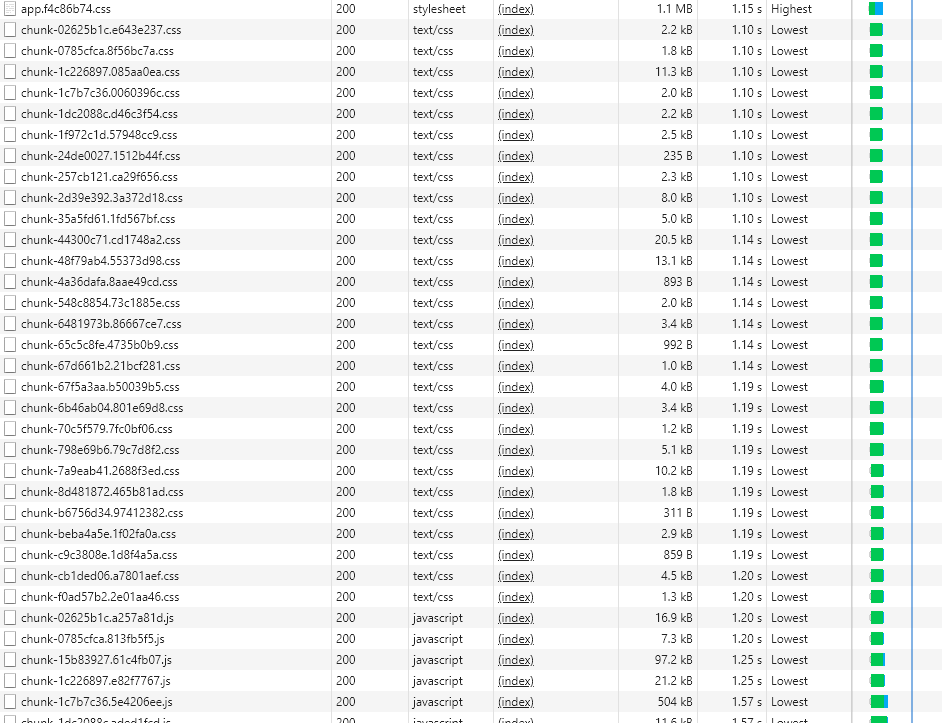
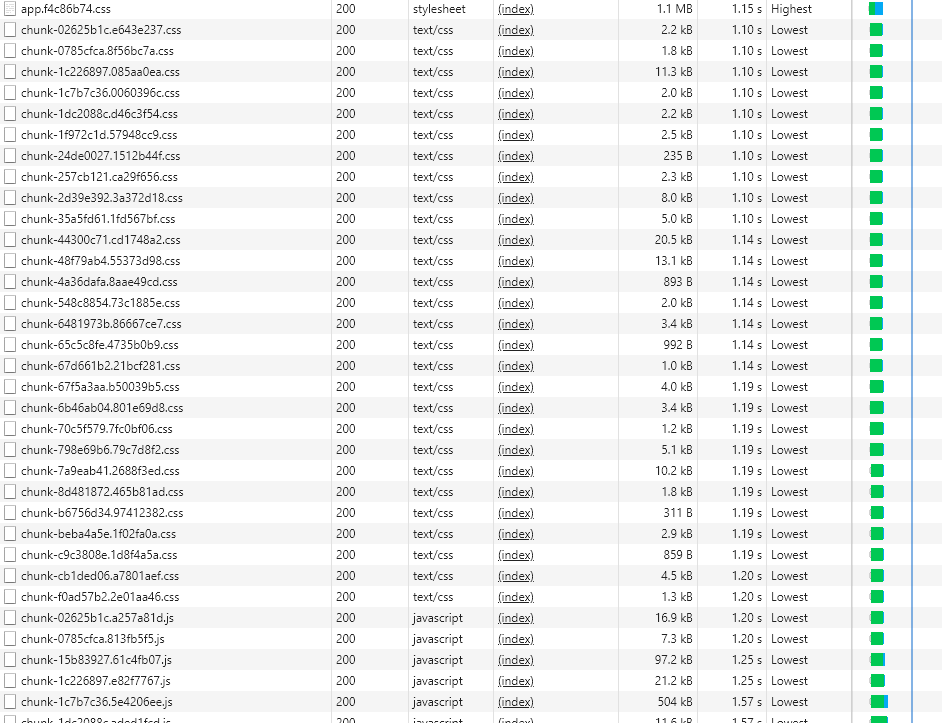
При заходе на сайт, грузятся сразу все чанки, lazy-loading стоит по каждому роуту. По идее все чанки не должны сразу грузиться, а только когда переходишь по нужному роуту, или нет?
Из-за этого идет очень много запросов, что влияет на производительность.
Как поправить?

vue.config такой:
module.exports = {
lintOnSave: process.env.NODE_ENV !== "production",
mode: 'production',
chainWebpack: (config: {
plugins: { delete: (arg0: string) => void; }; }) => {
config.plugins.delete('prefetch')
},
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};