Здраствуйте, сделал форму для ввода. Где есть поле ввода даты. Вот код:
<div class="form-row row-gutter-sm">
<div class="form-group col-lg-6 mb-4">[text* username class:form-control placeholder "Ваше і'мя"]</div>
<div class="form-group col-lg-6 mb-4">[text* phonenumber class:form-control placeholder "Телефон"]</div>
</div>
<div class="form-row">
<div class="form-group col mb-4">[date date-839 placeholder "Оберіть дату"]</div>
</div>
<div class="form-row">
<div class="form-group col mb-0">[submit class:btn class:btn-primary class:btn-modern class:font-weight-bold class:text-3 class:px-5 class:py-3 "Надіслати"]</div>
</div>
На ПК форма отображается нормально, вот скриншот:

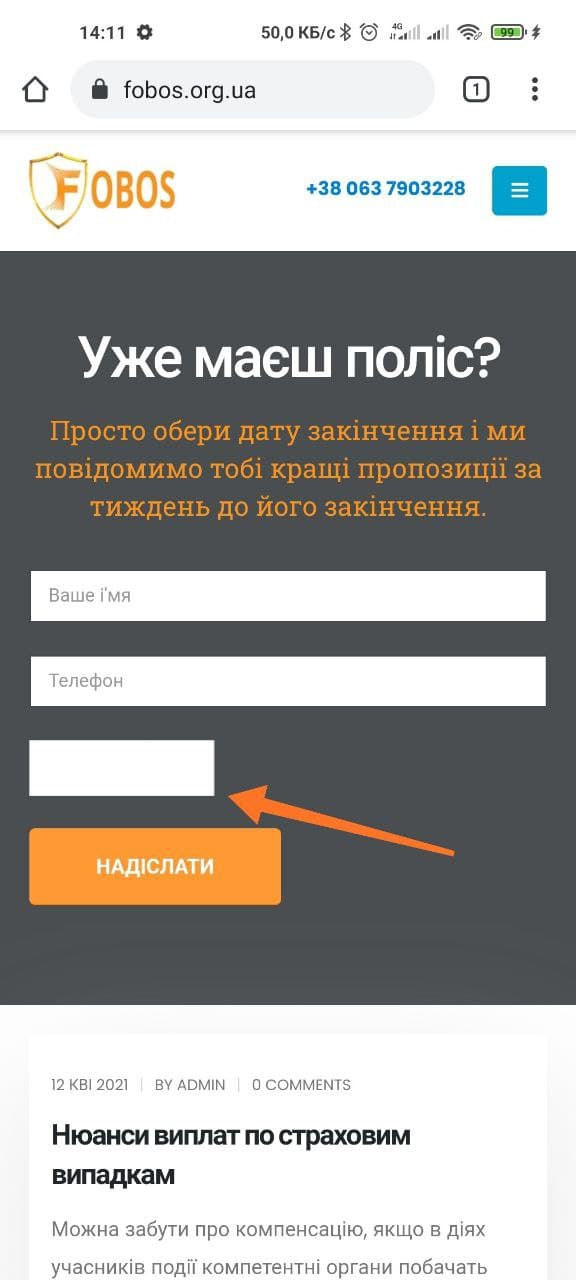
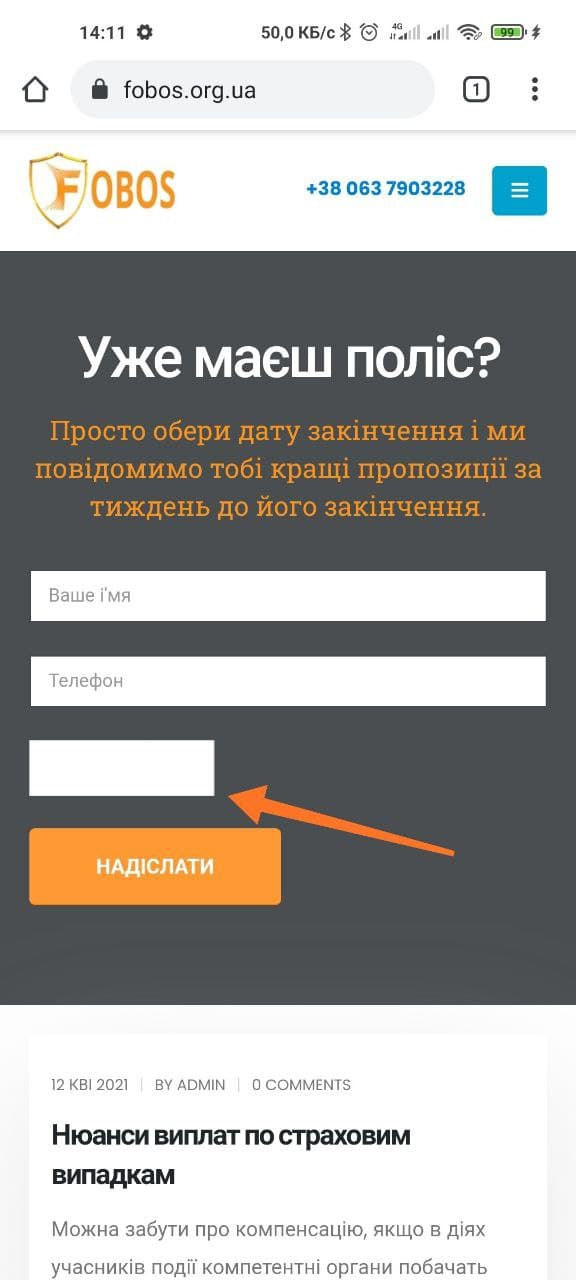
А на мобильном android (Chrome), вот так вот:

Может кто то сталкивался, помогите решить вопрос.