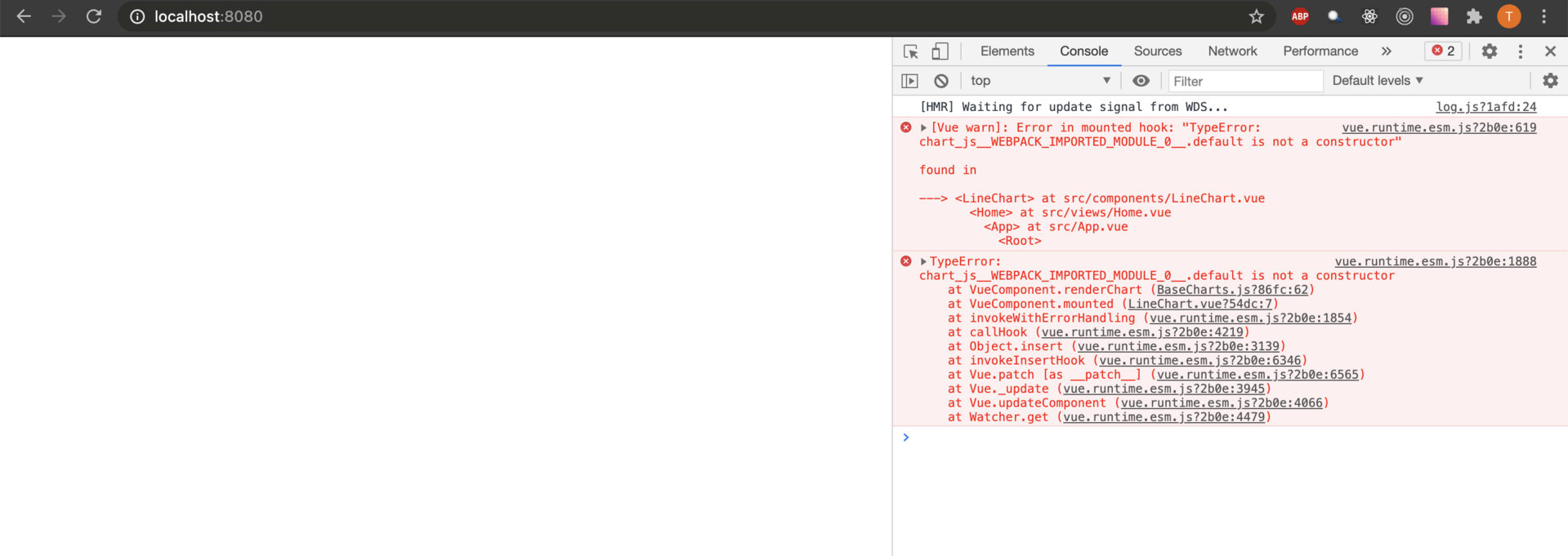
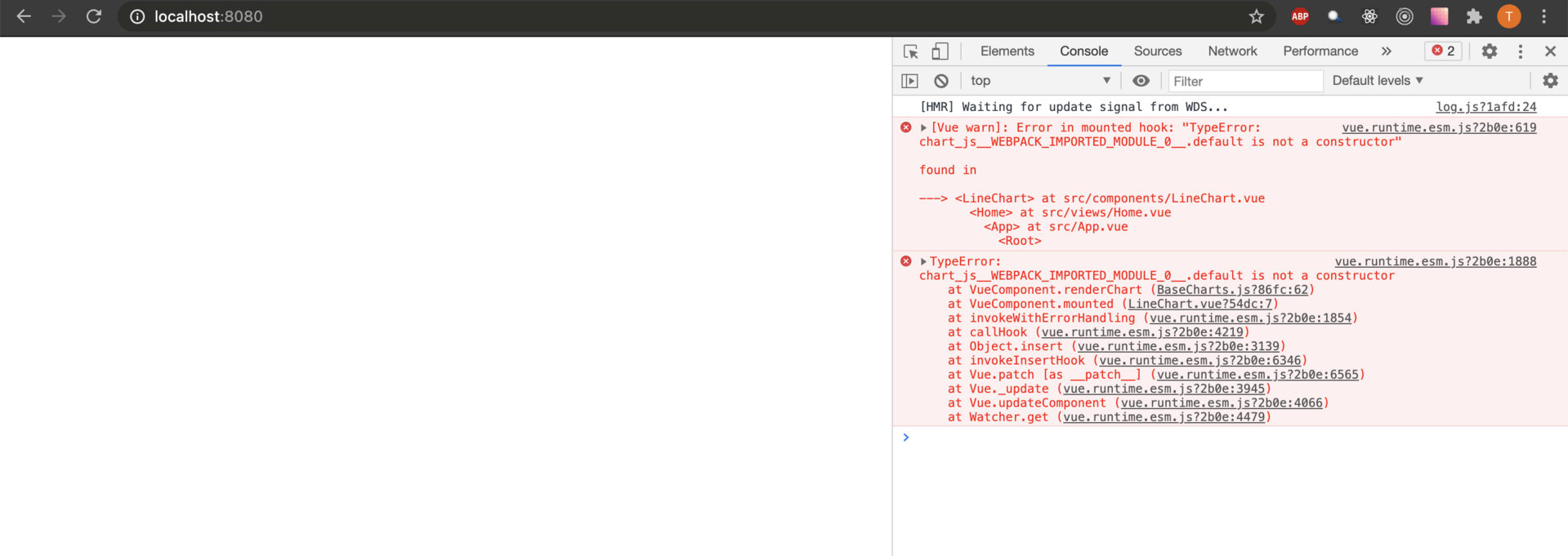
Суть ошибки-
Error in mounted hook: "TypeError: chart_js__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor"
 Home.vue -
Home.vue -
<template>
<div class="home">
<LineChart />
</div>
</template>
<script>
import LineChart from '../components/LineChart'
export default {
name: 'Home',
components: {
LineChart
}
}
</script>
LineCart.vue -
<script>
import { Bar } from 'vue-chartjs'
export default {
extends: Bar,
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
datasets: [
{
label: 'GitHub Commits',
backgroundColor: '#f87979',
data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11]
}
]
}, {
scales: {
y: {
beginAtZero: true
}
}
})
}
}
</script>
package.json -
"dependencies": {
"chart.js": "^3.1.0",
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-chartjs": "^3.5.1",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},