Привет!
Тут у меня затык в подключении файла script1.js
Я пытался подключить следующими методами и в шапке и низу всего html кода:
<link href="{{ url_for('static', filename='script1.js') }}" rel="stylesheet">
<script src="script1.js"></script>
<script src="{{ url_for('static', filename='jquery.js') }}"></script>
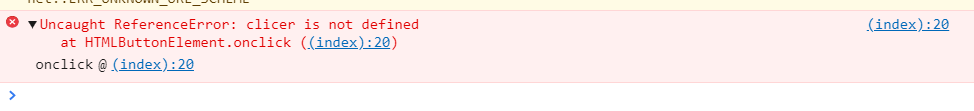
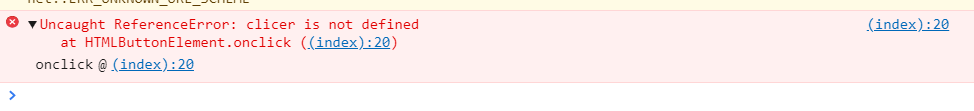
Но получаю ошибку функции clicer() которая активируется при нажатии кнопки:

CSS методом ниже, подключается на ура. С js они находятся в одной и той же папке
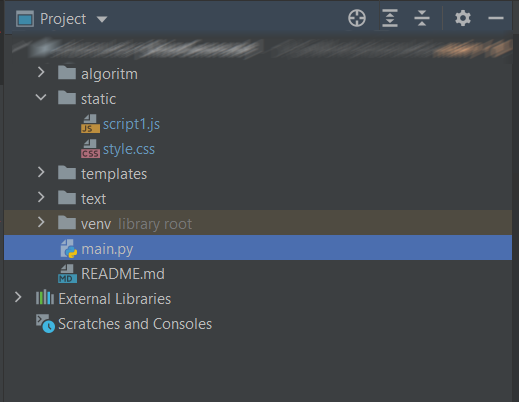
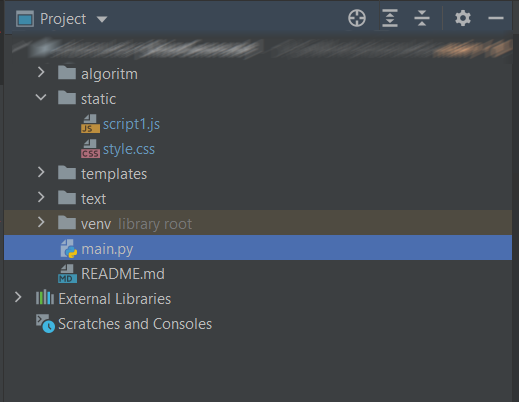
STATIC (как по мануалу flask)
Если js вписать в сам html то все прекрасно работает.
Сама структура папок и файлов:
 Почему html упорно не хочет видеть локальный js файл?
Почему html упорно не хочет видеть локальный js файл?