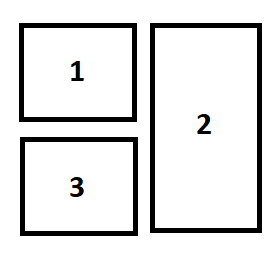
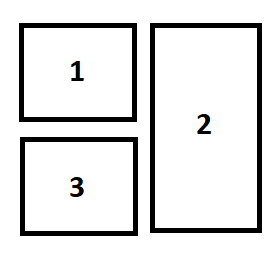
Подскажите, возможно ли используя flex расположить блоки следующим образом?
Причем блоки 1 и 3 не должны быть объединены одним блоком.
При сжатии экрана блок 2 должен встать под блоком 1, а 3 в самом низу
т.е нужно чтобы были три "div" подряд, чтобы можно было менять их расположение через "order"
<div class="block1">1</div>
<div class="block2">2</div>
<div class="block3">3</div>
Как не пытался сделать, блок 1 всегда получается равным по высоте блоку 2, и третий снизу...