Изменено:если я закоментирую эту строку потом запущу и в коде включу background то какого то фига срабатывает,почемууууууу

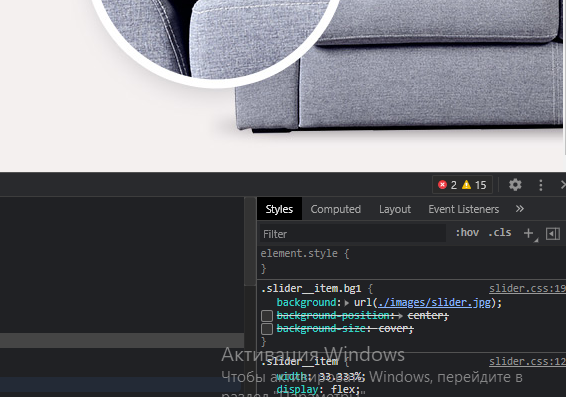
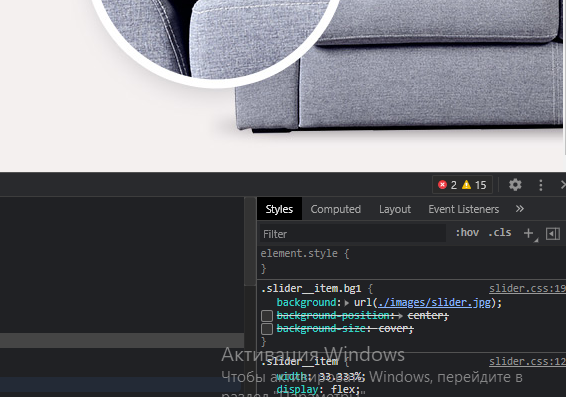
css код
background: url(./img/slider.jpg);
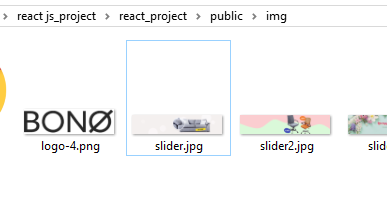
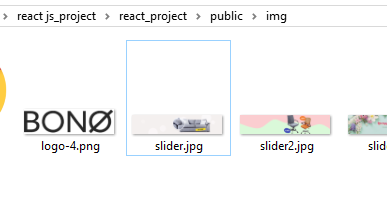
изображение находится в папке img которая находится в папке pubic

почему то выдает ошибку,в чем проблема