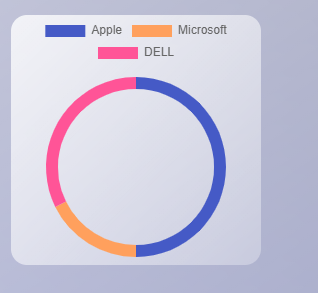
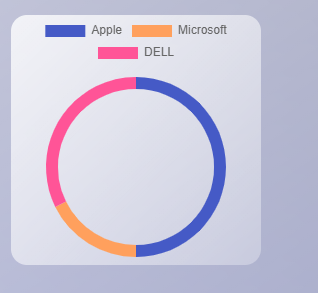
Как сделать labels сбоку от диаграммы и изменить кирпичики на точки?

JS:
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels:[
'Apple',
'Microsoft',
'DELL'
],
datasets: [{
radius:90,
cutout:85,
data:
[
6500,
2300,
4200
] ,
backgroundColor: [
'rgba(69,90,198,0.2)',
'rgba(62,241,210, 0.2)',
'rgba(255,84,151, 0.2)'
],
backgroundColor: [
'rgb(69,90,198)',
'rgb(255,160,93)',
'rgb(255,84,151)'
],
hoverOffset: 6,
borderWidth:0,
}]
},
});
CSS:
.diagramm{
display:flex;
position:absolute;
background: linear-gradient(to right bottom,
rgba(255,255,255,0.8),
rgba(255,255,255,0.3));
border-radius: 1rem;
margin:1rem;
}