Добрый день!
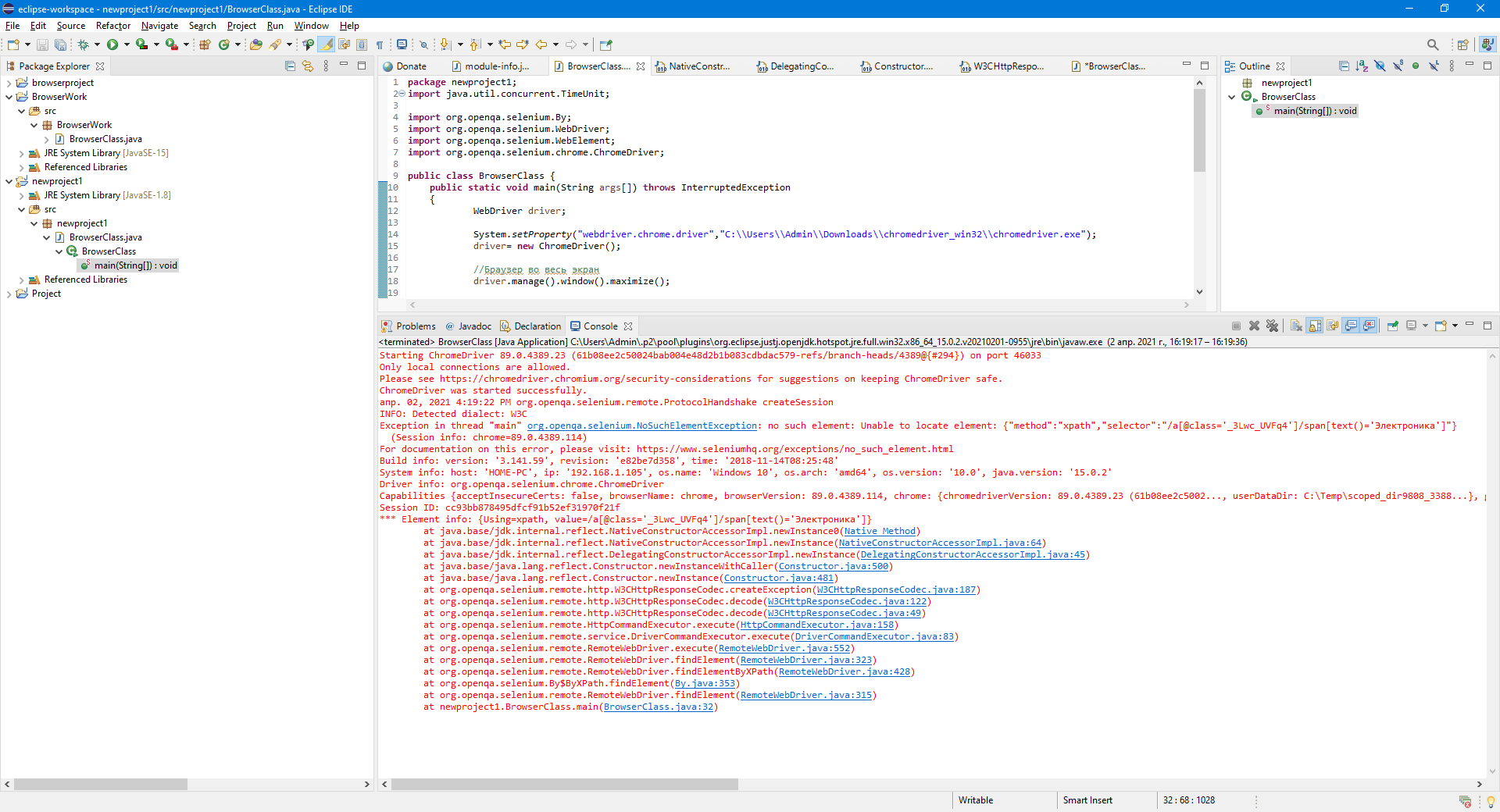
Во-первых, при написании вопроса выкладывайте код ошибки и сам код обернув его соответствующим тегом. Скриншоты не самая лучшая идея, ибо они ухудшают читабельность + сложно комментировать тот или иной код, а копировать ваш код со скриншота, затея так себе.
Что касается вашей проблемы, то вы столкнулись с сайтом, который формирует контент динамически (т.е. это некий js фреймворк - angular, svelte, vue, react etc.). Формируя контент динамически некоторые селекторы класса формируются тоже динамически. Соответственно, выбор элемента по CSS классу не сработает. или же сработает не всегда А так как не у каждого элемента есть ID, то использовать его тоже не получится.
Что можно сделать?
- Использовать XPATH, но не привязывайтесь к классу.
Хотя по своему опыту скажу, что как-то раз попался сайт, который к тому же при каждом обновлении страницы изменял структуру виртуального DOM и соответственно, выборка по XPATH тоже не работала.
С другой стороны, если вы используете Selenium для разработки некоего парсера, то лучше изучить АПИ Яндекс Маркета и работать с ним.
https://yandex.ru/dev/market/content-data/
https://yandex.ru/dev/market/index/