Доброго времени суток всем!

Есть подобная структура, но сейчас это всё очень костыльно и плохо.
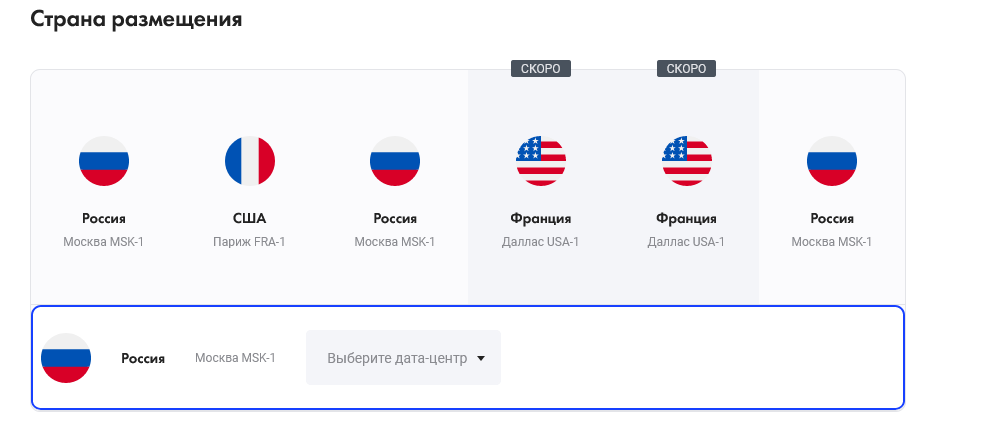
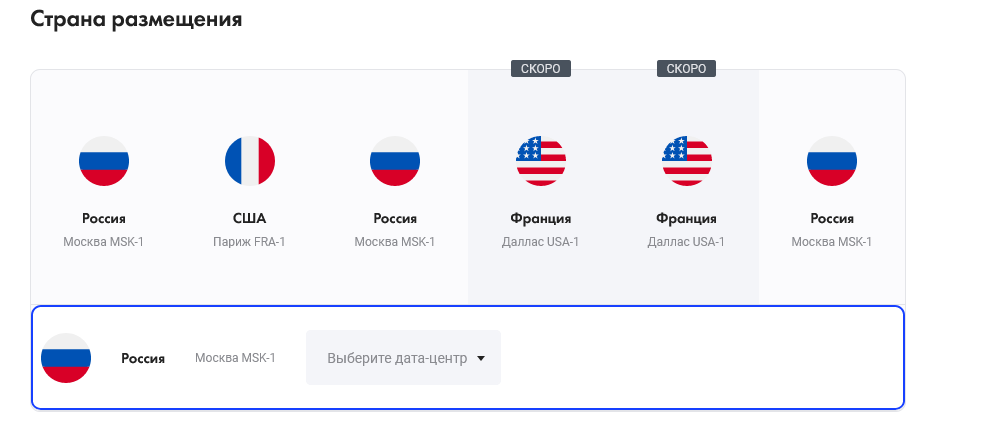
Требуется сделать так, чтобы в первом ряду было максимум 6 элементов, если меньше, то они равномерно размещались по ширине, а после 6 элемента, каждый следующий имел ширину во весь контейнер, элементов может быть очень много, главное, чтобы каждый следующий после 6 шёл во всю ширину. Пробовал уже и через grid-area с grid-template-areas, и даже возвращался к флексам уже, прошу помощи в поиске решения.