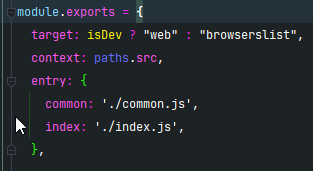
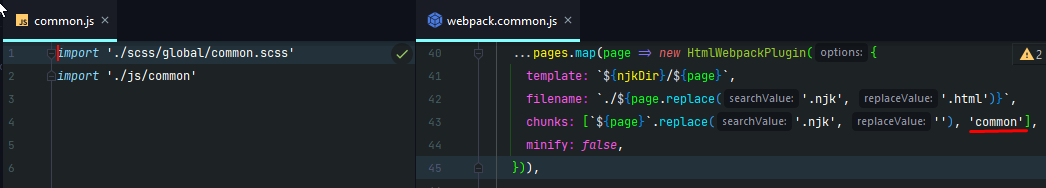
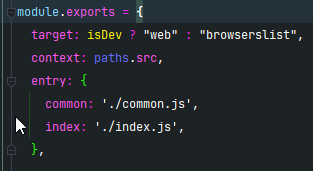
Делаю сборку для многостраничника на webpack 5.28.0 Создал точку входа common для того чтобы общие стили и скрипты необходимые на каждой странице, подключались к каждой странице в виде отдельного файла common.css и common.js соответсвенно.

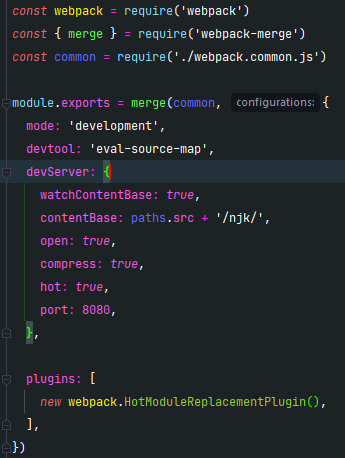
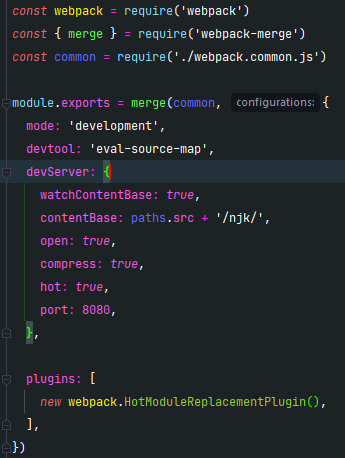
настройл конфиг для dev режима

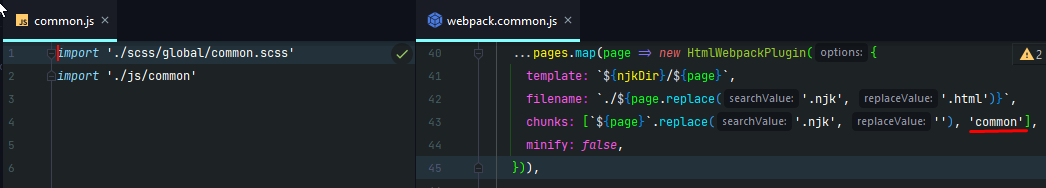
к каждой странице я добавляю common файлы

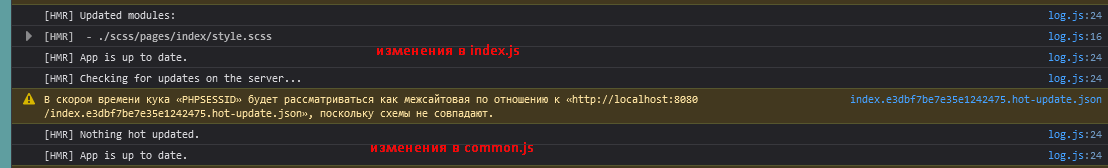
все работает хорошо, за исключением HMR(горячей перезагрузки) в common.

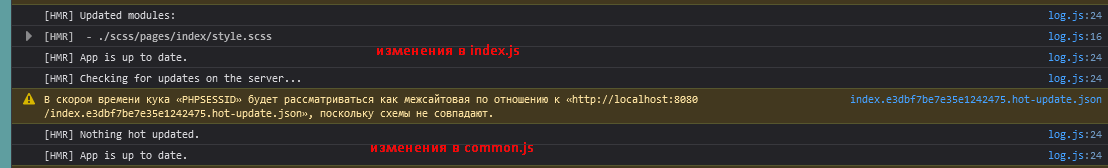
в index.js стили обновляются без перезагрузки страницы, скрипты с перезагрузкой.
в common.js стили и скрипты обновляются в webpack но браузеру не передают изменения.
Помогите люди добрые кто чем знает.