<div class="table">
</div>
let data = [{
"name" : "SUPERSPORT",
"age" : "20"
},
{
"name" : "FREERIDE",
"age" : "20"
},
{
"name" : "KAKYATOHZ",
"age" : "20"
}];
console.log(data)
data.forEach((item) => {
let wrap = document.querySelector('.table');
console.log(item.name)
let temp = document.createElement('div');
let content = `<div class="">${item.name}</div>`;
temp.innerHTML = content;
wrap.append(temp);
})
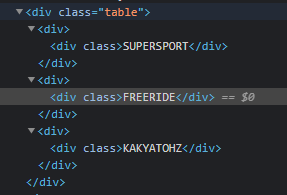
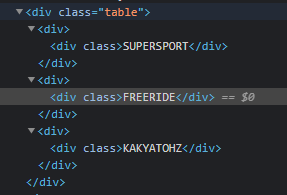
Из за такой конструкции в данный момент у меня создается вот так:

Как мне добиться того чтобы я мог добавлять в temp только content , без родительского div?