

<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="UTF-8">
<title>ProtoMASH_Alpha</title>
<style type="text/css">
body {
position: relative;
background-size: 100%;
background-image: url(sauces/fon.jpg);
background-repeat: no-repeat;
}
#hdr_body {
margin: 1% 3% 0% 5%;
width: 1330px;
height: 40px;
background-color: white;
border: 4px blue double;
border-radius: 10px;
}
.hdr_butt {
postion:absolute;
height: 30px;
width: 200px;
margin-top: 5px;
margin-left: 5px;
line-height: 30px;
text-align: center;
background-color: #E5E4E2;
border: 1px grey solid;
border-radius: 10px;
display: inline-block;
text-align: center;
}
.osnova {
line-height: 30px;
text-align: center;
background-color: #E5E4E2;
border: 1px grey solid;
border-radius: 10px;
display: inline-block;
text-align: center;
}
#main_body {
}
</style>
</head>
<body>
<h1></h1>
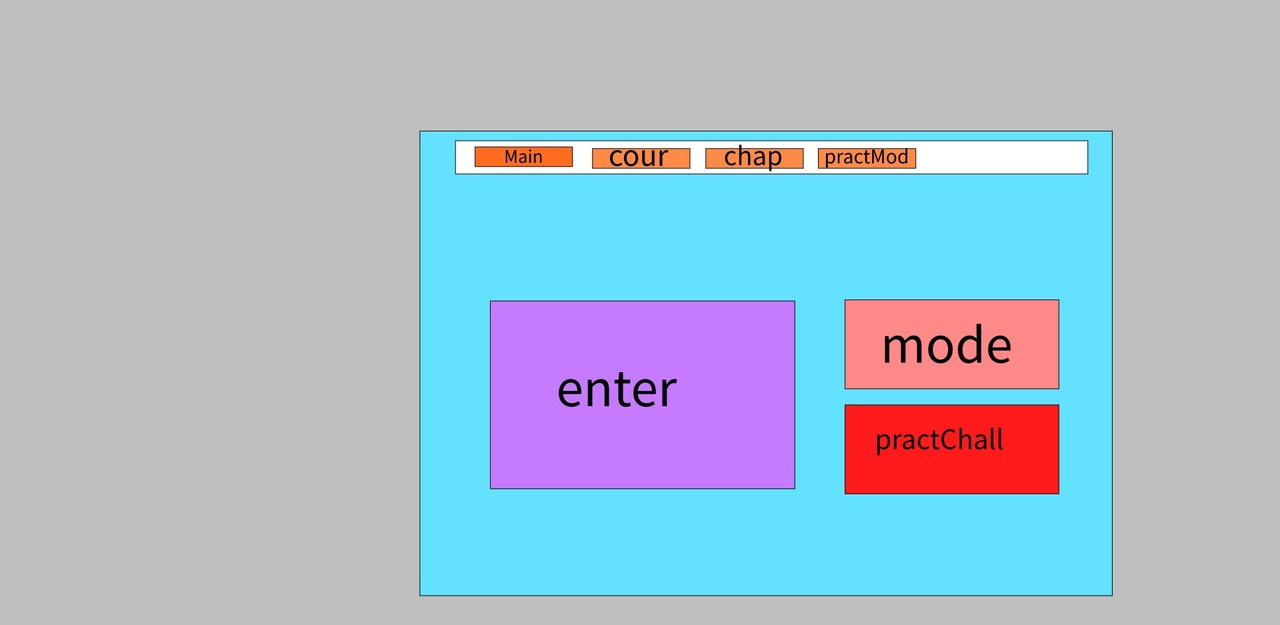
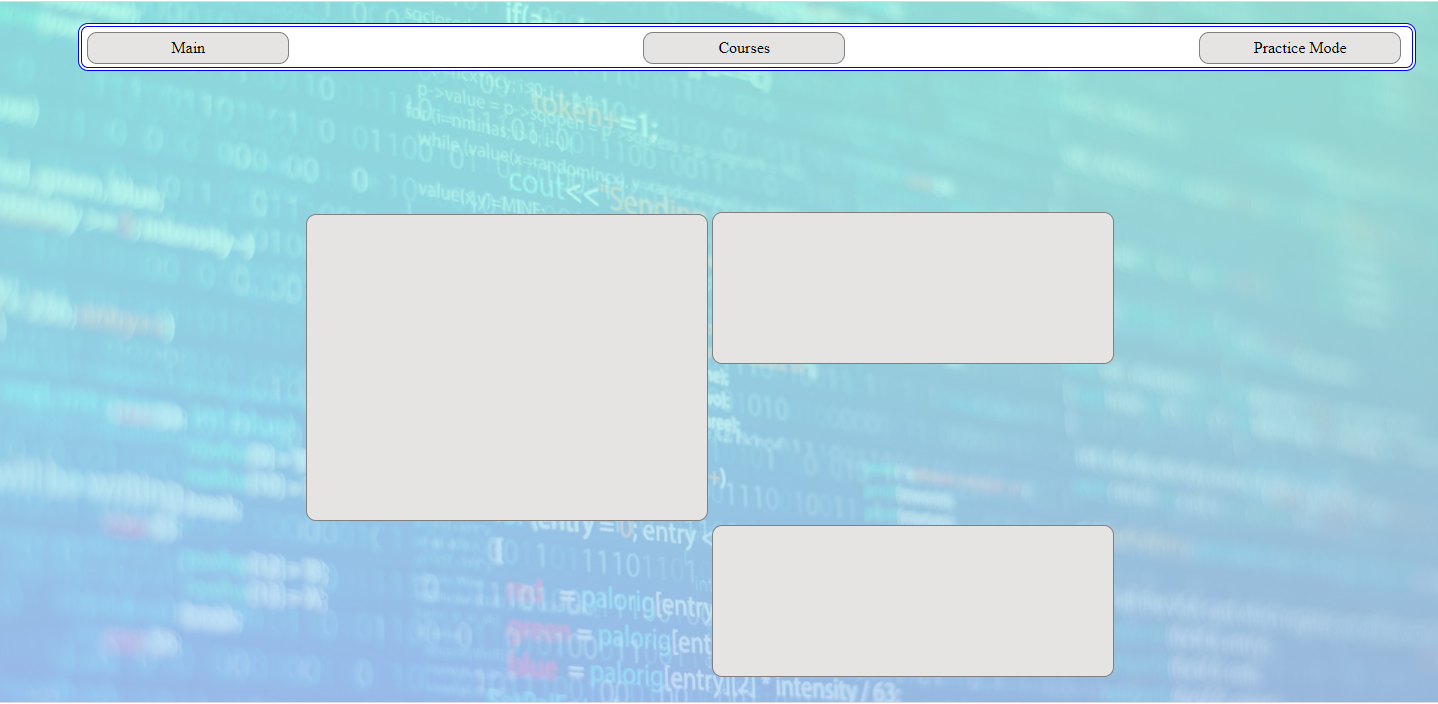
<div id="hdr_body">
<div onclick="main_butt" class="hdr_butt">Main</div>
<div onclick="cour" class="hdr_butt" style="margin-left:350px;">Courses</div>
<div onclick="pract" class="hdr_butt" style="margin-left: 350px;">Practice Mode</div>
</div>
<div id="main_body">
<div onclick="enter" class="osnova" style="position:relative; height: 305px; width: 400px; margin-top: 10%; margin-left: 21%;"></div>
<div onclick="dopMode" class="osnova" style="position: relative; height: 150px; width: 400px; margin-right:0.1%;margin-bottom: 11%"></div>
<div onclick="chall" class="osnova" style="position: relative; height: 150px; width: 400px; margin-bottom: 100px ;margin-left:49.5%"></div>
</div>
<div id="foot_body"></div>
<script>
</script>
</body>
</html><meta http-equiv="Content-Type" content="text/html; charset="UTF-8"><meta charset="UTF-8"><style type="text/css"> - аналогично. Сейчас не нужно указание типа для тега style.