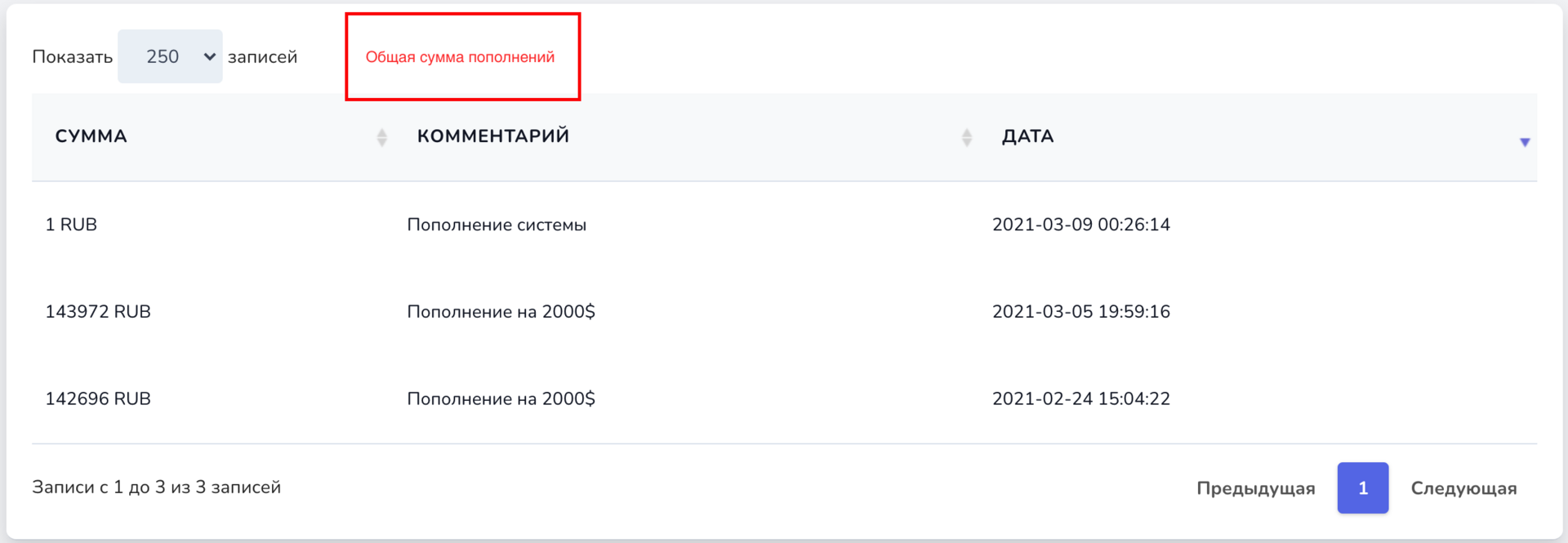
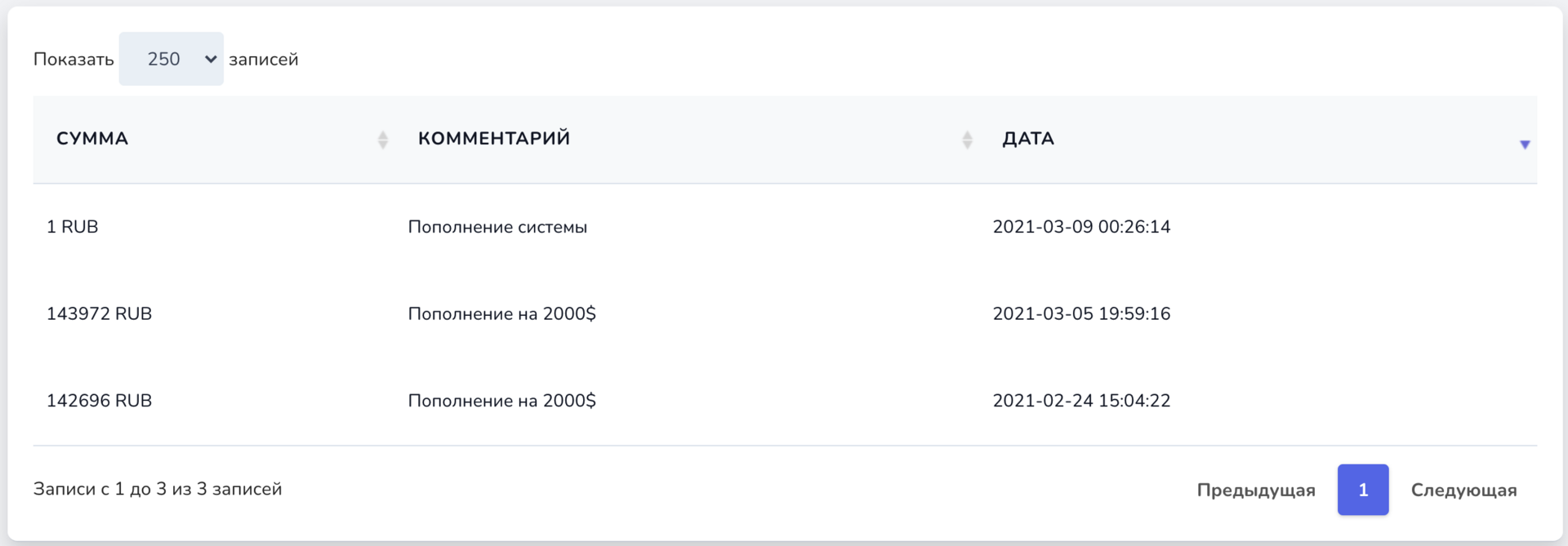
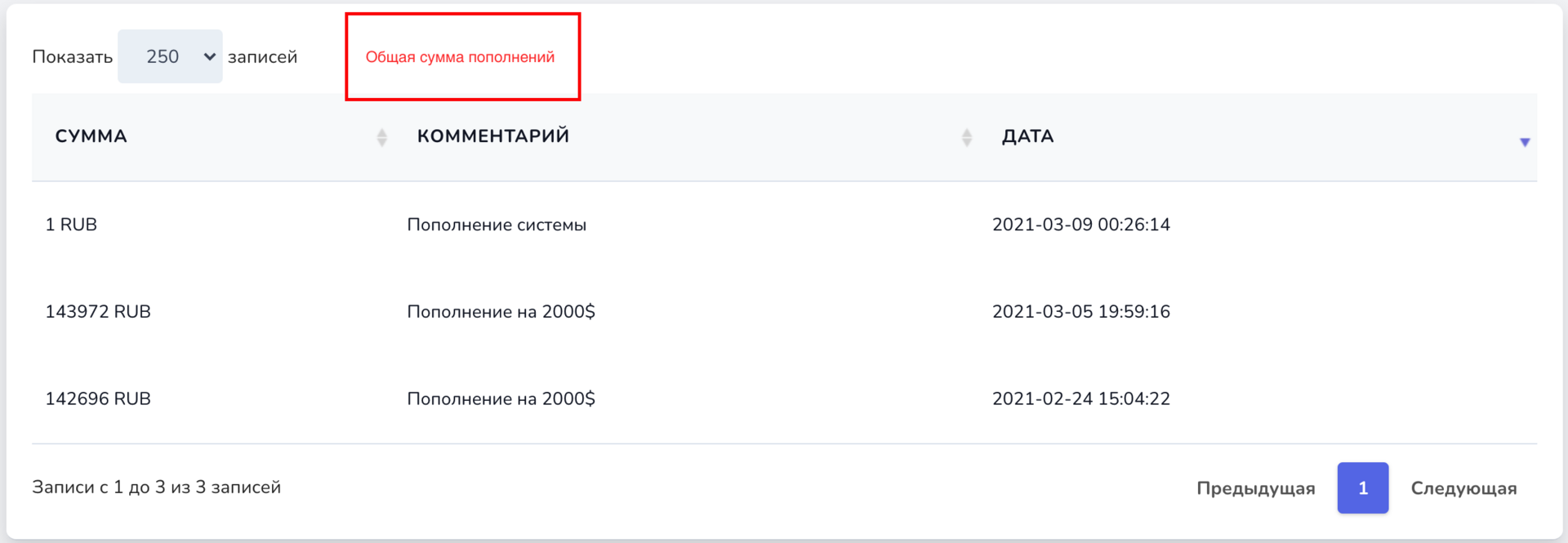
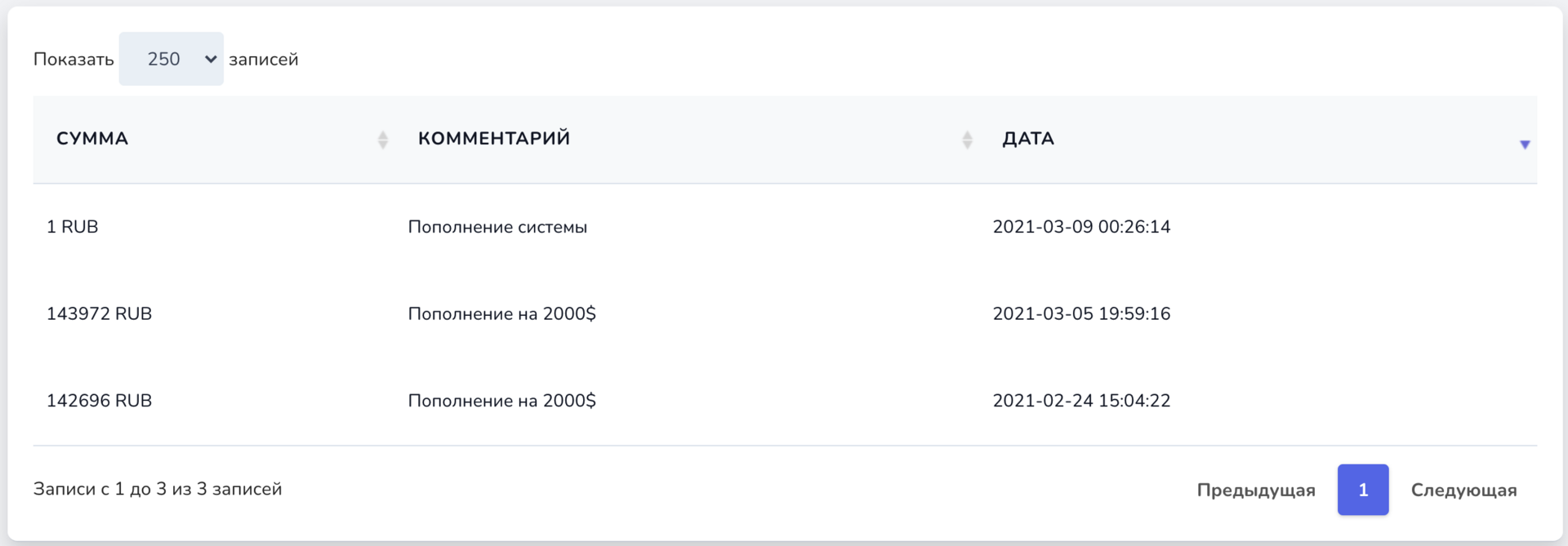
Есть таблица вида:

с кодом инициализации:
$(document).ready(function(){
$.noConflict();
$('#finance-table').DataTable({
bFilter: false,
responsive: true,
destroy: true,
aaSorting: [],
lengthMenu: [[250, 200, 100, 50], [250, 200, 100, 50]],
processing: true,
serverSide: true,
order: [[2, "desc"]],
ajax: {
url: '/finance',
data: function ( d ) {
d.period = $('input[name="period"]:checked').val();
},
},
columns: [
{ data: 'value', className: 'px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900' },
{ data: 'comment', className: 'px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900' },
{ data: 'created_at',render: renderCreatedAt, className: 'px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900' },
],
language: {
"url": "https://cdn.datatables.net/plug-ins/1.10.21/i18n/Russian.json"
}
})
.columns.adjust()
.responsive.recalc();
});
Вопрос в том, как добавить дом-элемент в таблицу, чтобы вставить туда нетабличные данные? Примерно как на картинке.