Доброго времени суток!
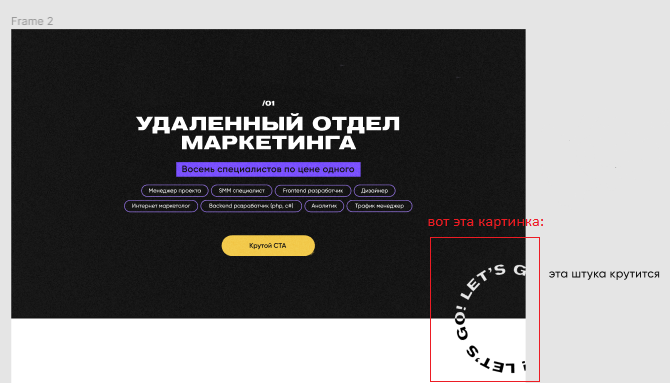
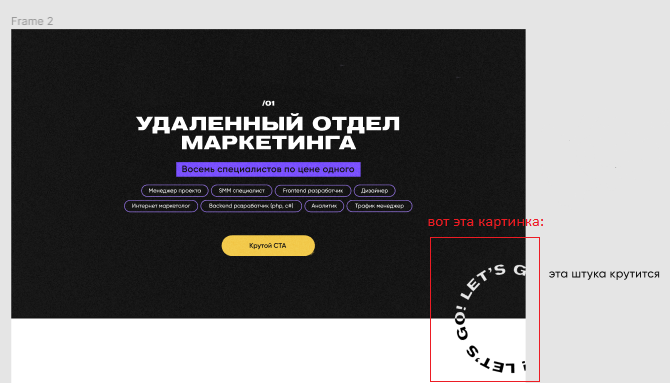
Мне нужно сверстать эту картинку таким образом, чтобы та её часть, которая на чёрном фоне была белой, а та, что на белом фоне - была чёрной. Картинка будет вращаться, поэтому само изображение не вариант закрасить наполовину чёрным наполовину белым.
Благодарю за внимание.
Вот картинка из макета: