Всем привет! Сразу скажу что в JS-кодинге практически не чего не понимаю. Поэтому прошу помочь кто в этом разбирается.
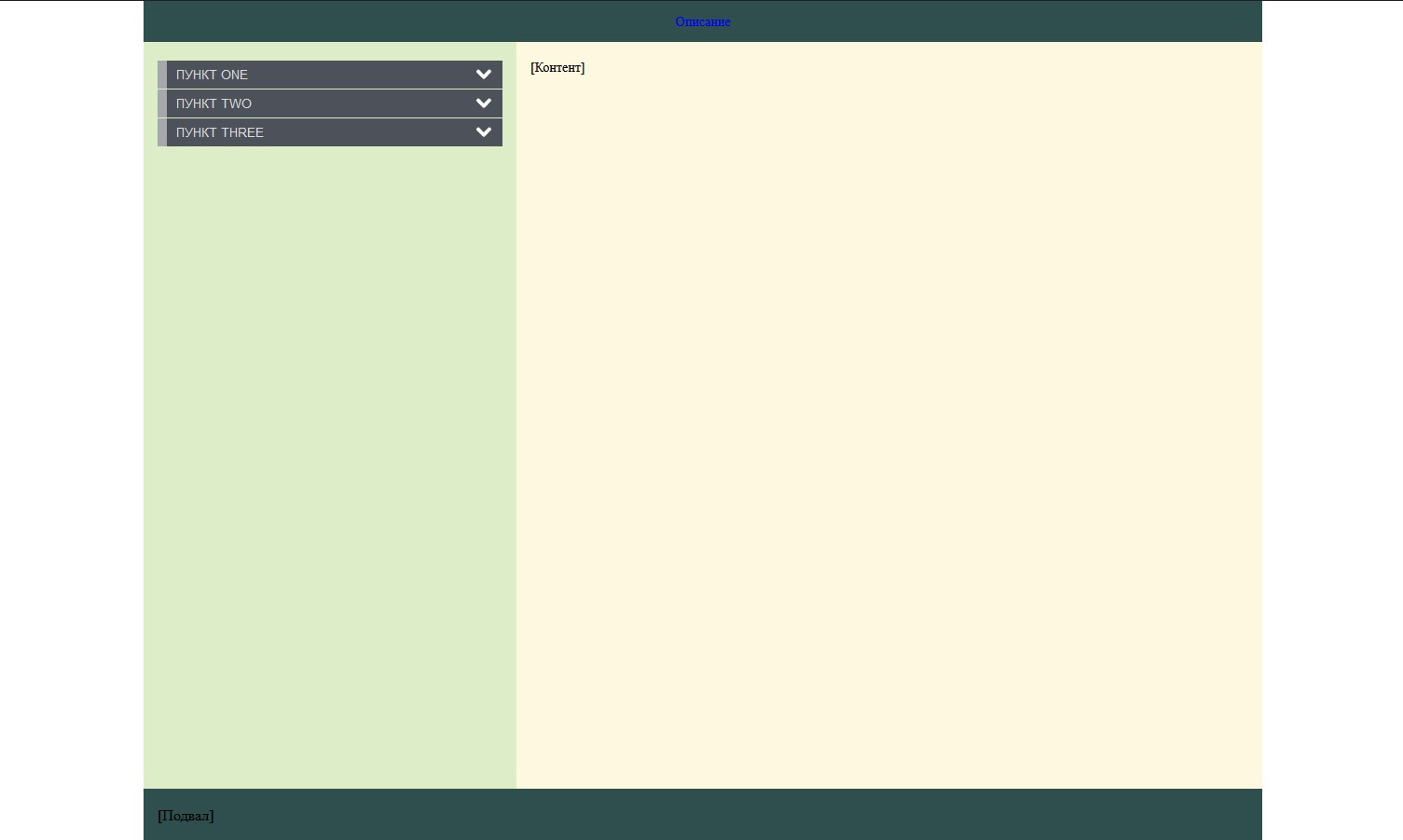
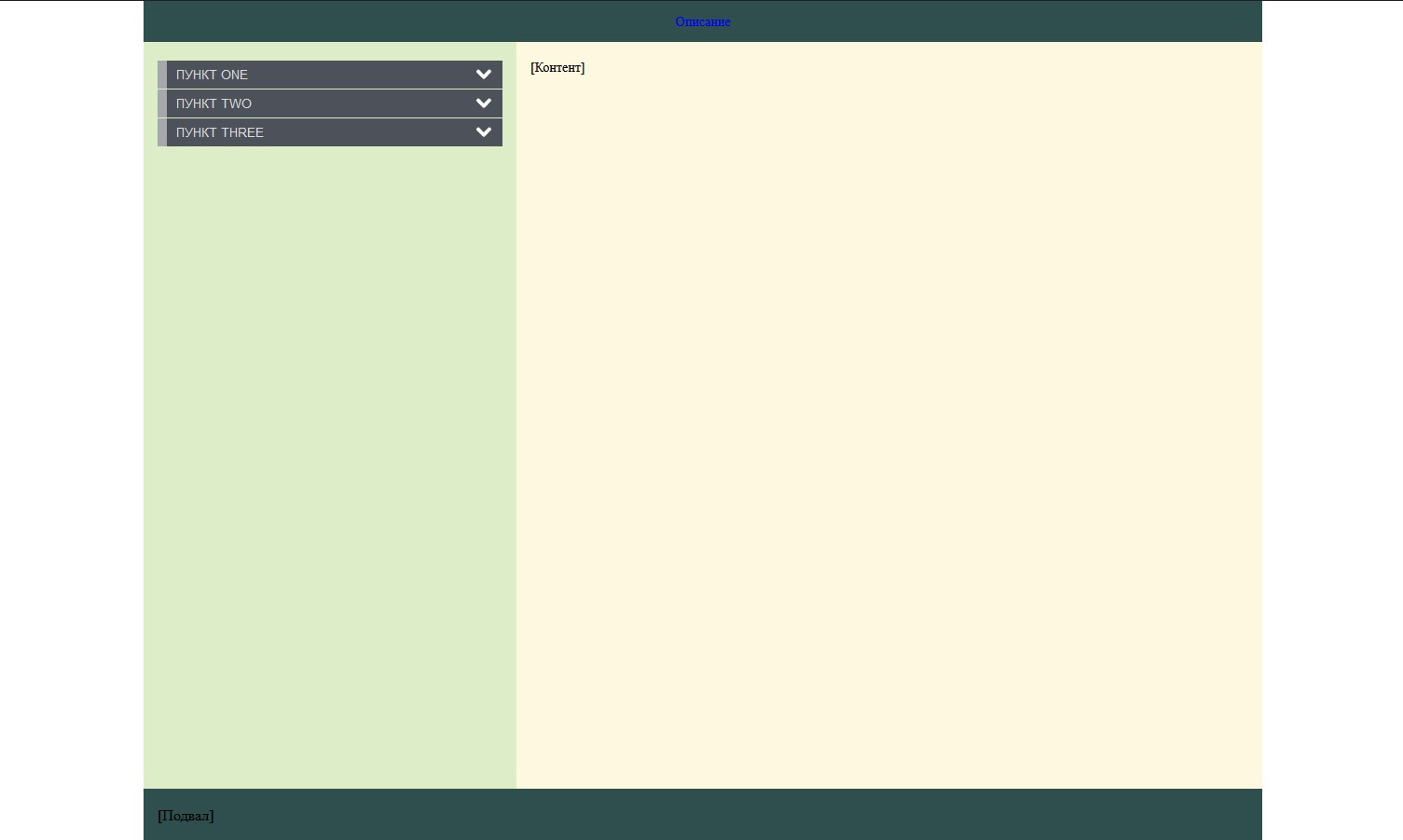
И так есть аккордеон меню изначально оно скрыто. Отображается только на больших экранах > 991px, (

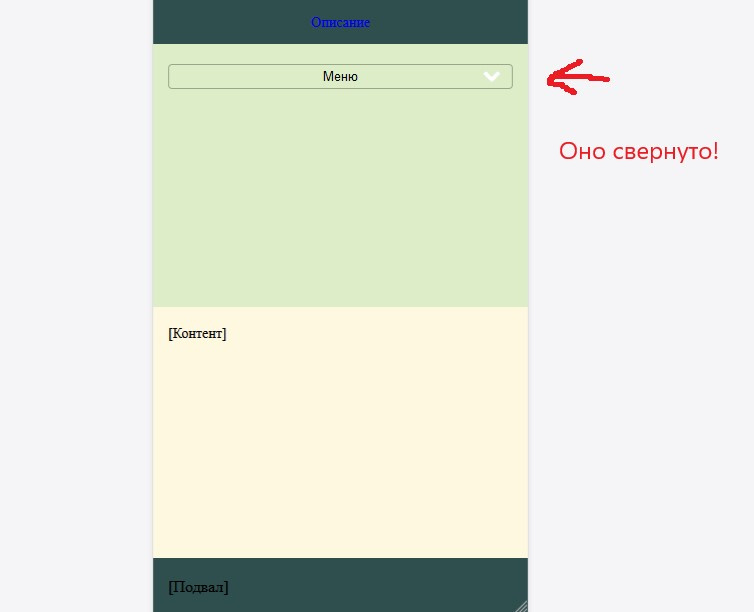
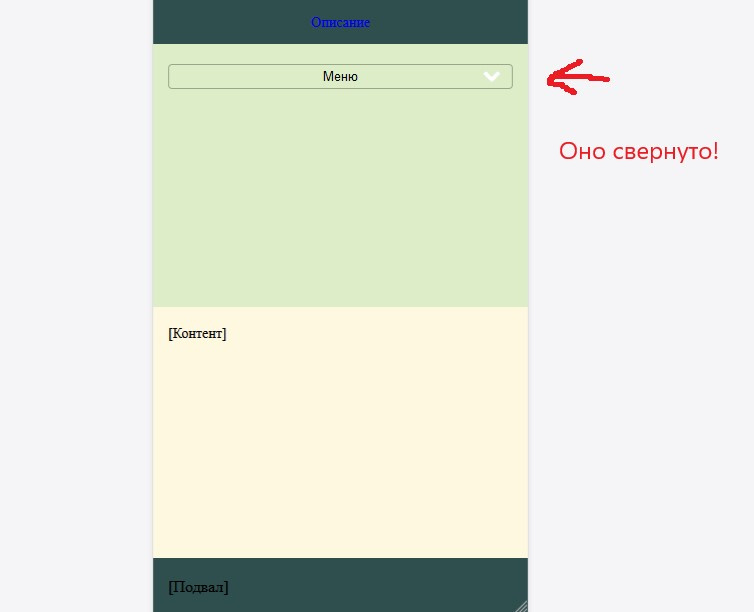
) , на маленьких же меньше 991px меню сворачивается в одну кнопку и раскрывается при нажатии этой кнопки (

). Чтобы было немного понятнее вот код:
<style>
/* по умолчанию аккордеон меню скрываем */
#accordion {
display: none;
}
/* по умолчанию отображаем аккордеон меню только, когда у кнопки с помощью которой её переключаем имеется класс show
#nav-toggle.show~#accordion {
display: block;
}
@media (min-width: 992px) {
/* включаем отображение только на больших экранах */
#accordion {
display: block;
}
/* кнопку для переключения меню на больших экранах не показываем */
#nav-toggle {
display: none;
}
}
</style>
<!-- Кнопка для открытия меню-->
<button type="button" id="nav-toggle">Меню</button>
<!-- Меню -->
<nav id="accordion" class="accordion">...</div>
<script>
// скрипт, который будет переключать класс show при нажатии на кнопку #nav-toggle
document.querySelector('#nav-toggle').onclick = function () {
this.classList.toggle('show');
};
</script>
Вопрос: В принципе меня все полностью устраивает и менять в нем я ни чего не хочу! Но необходимо сделать так, чтобы только для главной страницы это меню не сворачивалось в одну кнопку, а были видны все пункты..
Мои догадки таковы, что нужно отображать меню #accordion, только на главной странице, а остальные оставить без изменения. Что то вроде:
if (location.pathname === 'index.php') {
document.querySelector('#accordion'). что то придумать...
}
Если необходимо вот полный код на codepen:
https://codepen.io/man129/pen/MWeLdwz
Заранее Благодарю, и буду очень признателен!
 ) , на маленьких же меньше 991px меню сворачивается в одну кнопку и раскрывается при нажатии этой кнопки (
) , на маленьких же меньше 991px меню сворачивается в одну кнопку и раскрывается при нажатии этой кнопки (  ). Чтобы было немного понятнее вот код:
). Чтобы было немного понятнее вот код: