
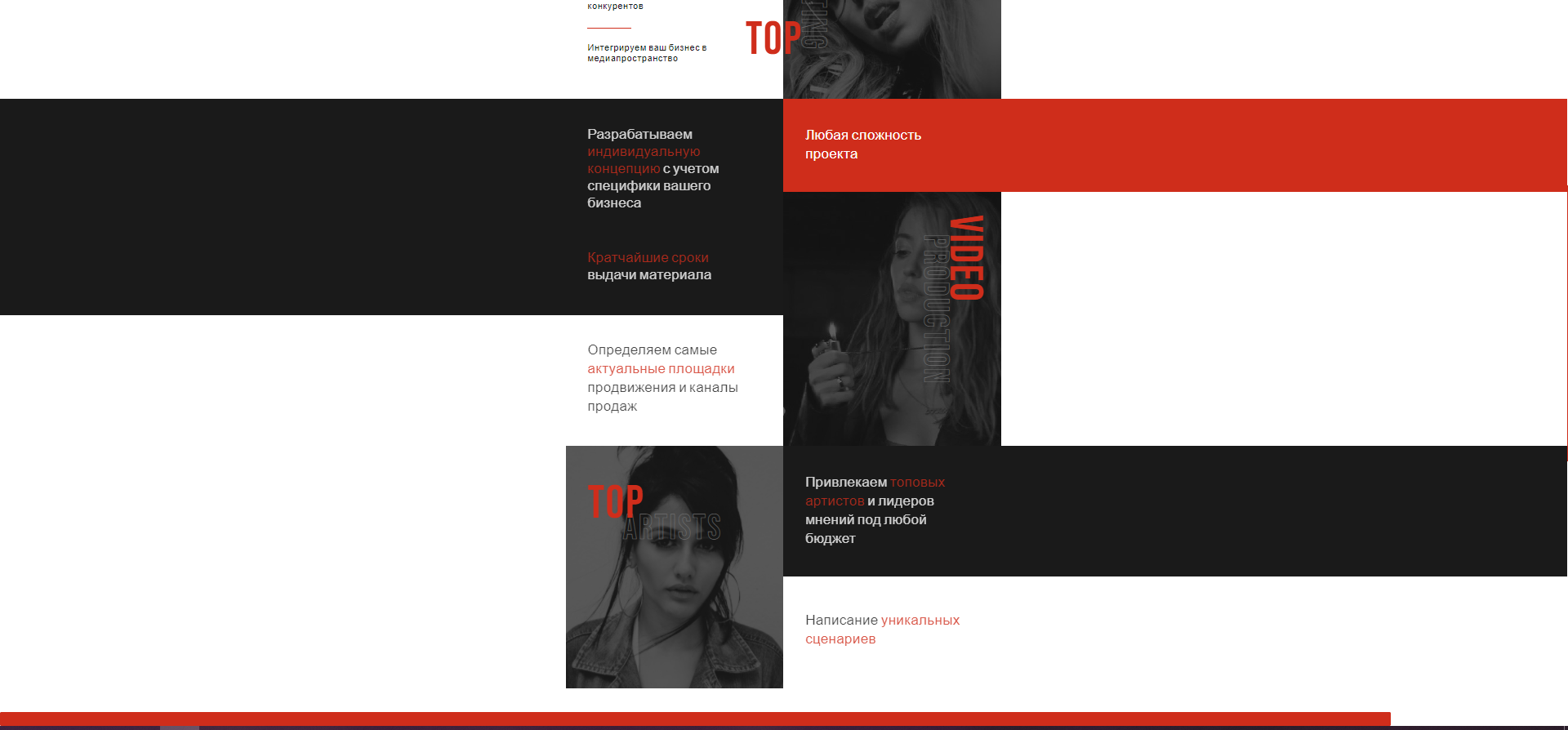
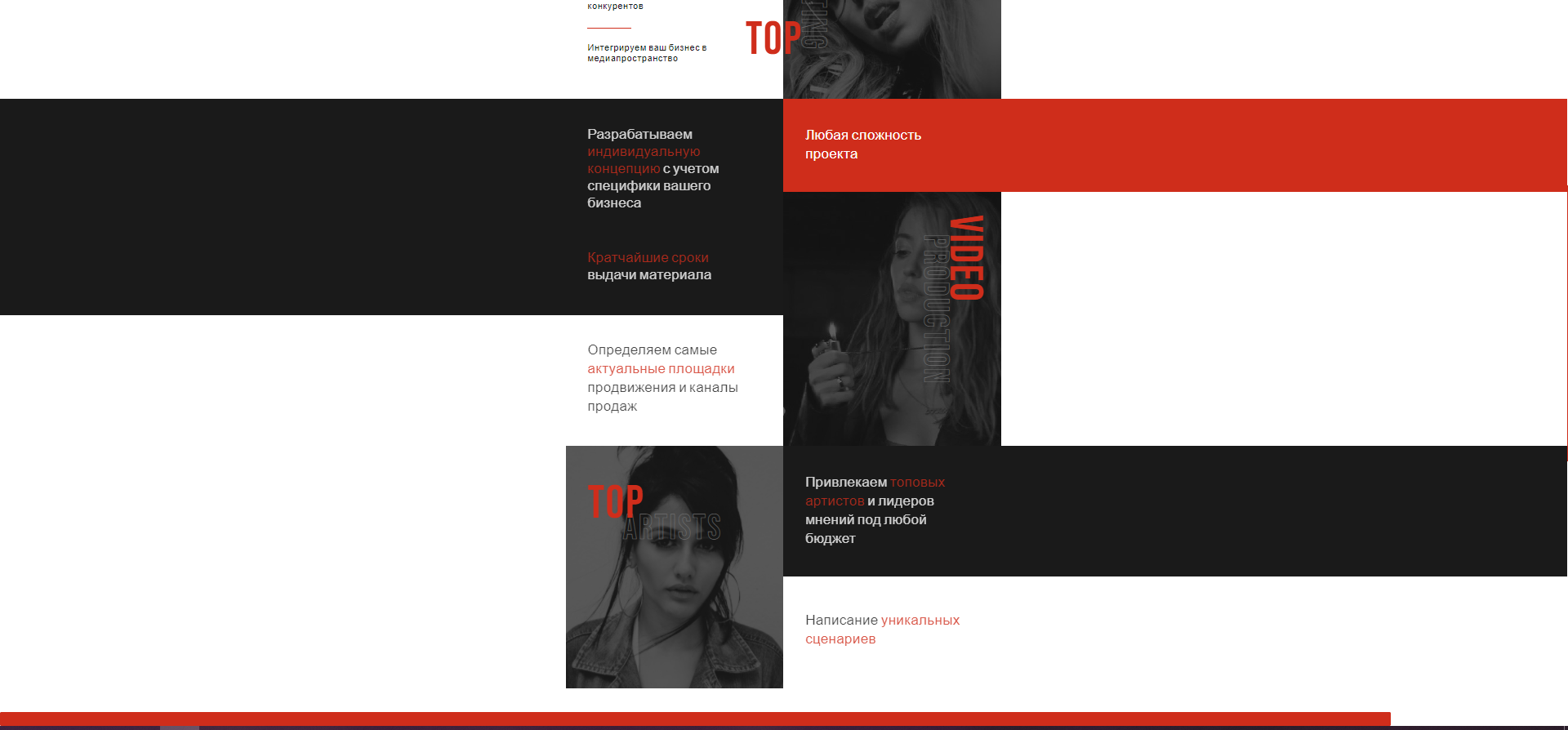
Вот эти элементы до края экрана сделаны так
&::after {
content: '';
top: 0;
position: absolute;
width: 100vh;
height: 100%;
right: -100vh;
background-color: var(--red);
}
Меняется, соответственно, только цвет и право-лево
Но слева элемент выходит из потока, как и должен, а справа создает полосу прокрутки (красная внизу на скрине)
Почему так происходит и как от этого избавиться?
Также заметил это при использовании wow.js. При анимации fadeInRight также появляется полоса прокрутки (так как элемент вылетает из-за экрана справа), а при fadeInLeft такого не происходит