Здравствуйте.
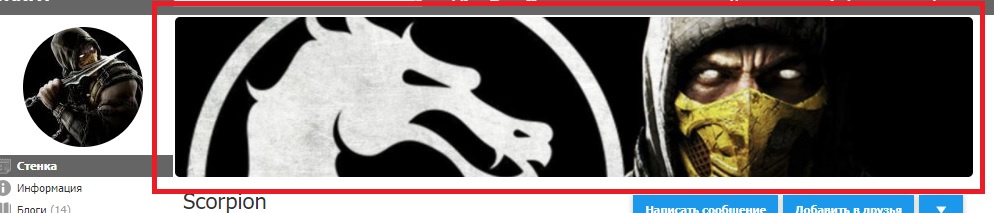
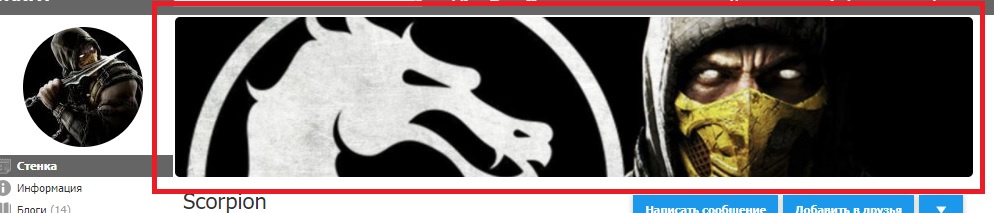
Попытаюсь объяснить суть проблемы. Есть картинка профиля пользователя, например, она выглядит так:

Картинка отображается частично (Не целиком), какую часть картинки отображать в обложке выбирает сам пользователь. В исходном коде она выглядит так:
<img src="url_img" alt="MK 10: Скорпион" title="MK 10: Скорпион" id="js_photo_cover_position" width="800" style="position: absolute; top:-72px; left: 0;">
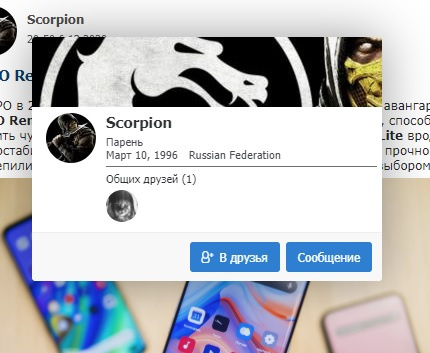
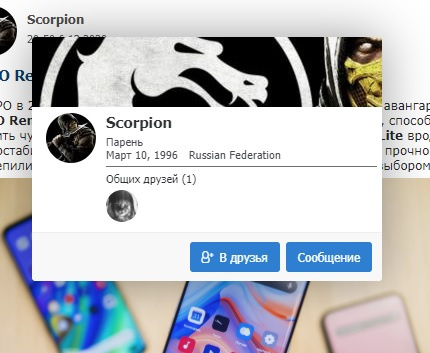
Я хочу использовать данную обложку в всплывающей подсказке - информации о пользователе, во так:

Но как видите обложка вошла не вся, правая часть осталась за кадром.
Код подсказки:
<div class="js_user_tool_tip_holder" style="display: block; top: 213px; left: 706px;"><div class="js_user_tool_tip_body"><div id="js_user_tool_tip_cache_profile-479"><div class="tooltip_photo_cover" style="background-image:url('site/file/pic/photo/2021/03/9d8e8a6664bb81fe0b9b68b5a4953ed7_500.jpg'); background-position: 0 -72px;"></div>
<div class="tooltip_body">
<div class="user_tooltip_image">
<a href="site/profile-479/" title="Scorpion"><img src="гкд_шьп" alt="Scorpion" class="image_online" height="50" width="50" loading="lazy"></a></div>
<div class="user_tooltip_info">
<div class="user_tooltip_info_user"><span class="user_profile_link_span" data-userinfo="profile-479"><a href="https://danfa.net/profile-479/">Scorpion</a></span></div>
Парень<br>
Март 10, 1996 Russian Federation<div class="user_tooltip_mutual">
<a href="#" onclick="$Core.box('friend.getMutualFriends', 300, 'user_id=479'); return false;">Общих друзей (1)</a>
<div class="block_listing_inline">
<ul>
<li><a href="site/profile-518/" title="Имя пользователя"><img src="url_img" alt="Имя пользователя" class="image_online js_hover_title" height="32" width="32" loading="lazy"></a></li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>
<div class="user_tooltip_action">
<a href="#" onclick="return $Core.addAsFriend('479');" title="Добавить в друзья"><span class="ico ico-user1-plus-o"></span> В друзья</a>
<a href="#" onclick="$Core.composeMessage({user_id: 479}); return false;">Сообщение</a>
</div>
</div>
</div></div></div>
.tooltip_photo_cover {
height: 70px;
border-radius: 4px 4px 0 0;
}
Подскажите, как можно подогнать фоновую обложку во всплывашке, чтобы она была полностью по ширине?
Спасибо.
Надеюсь, объяснил понятным языком.