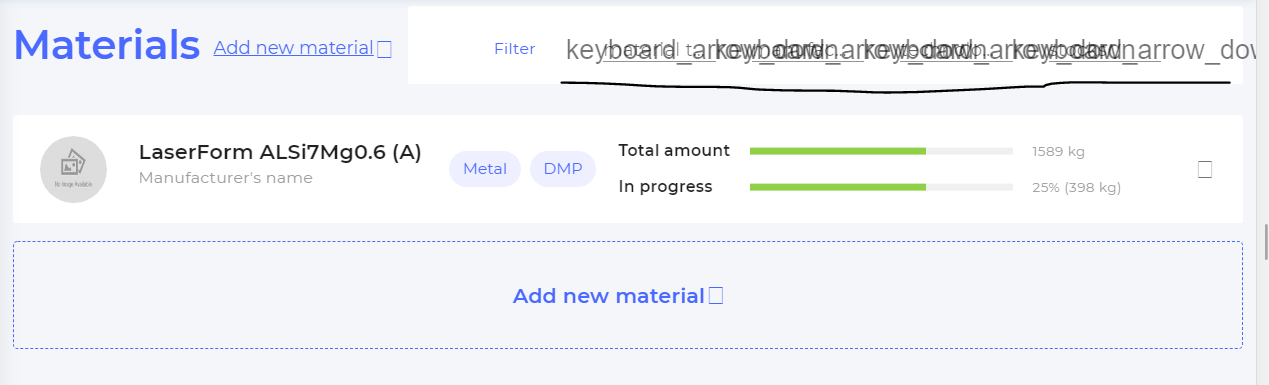
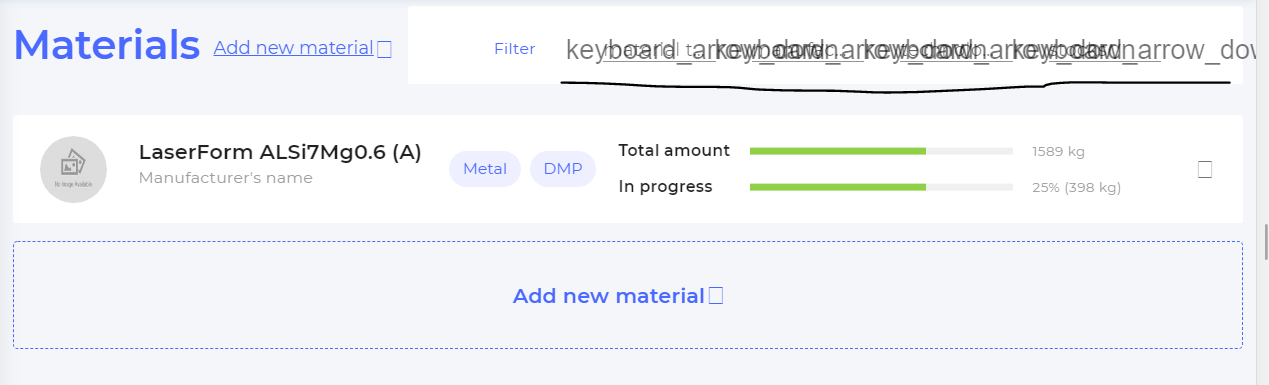
Здравствуйте, коллеги! При загрузке страницы буквально на секунду, вместо компонента vuetify v-select появляются вот такие квакозябры:

Вот сам код v-select
<v-select class="body-2 mr-4" dense :items="YearList" label="material type" append-icon='keyboard_arrow_down' hide-details />
Собственно проблема из-за этого атрибута
append-icon='keyboard_arrow_down'
Если убрать его, то проблема исчезает, но это не выход как вы понимаете) Что предпринять в таком случае?
v-cloak c display: none только частично решает проблему - время зависания квакозябр уменьшается((