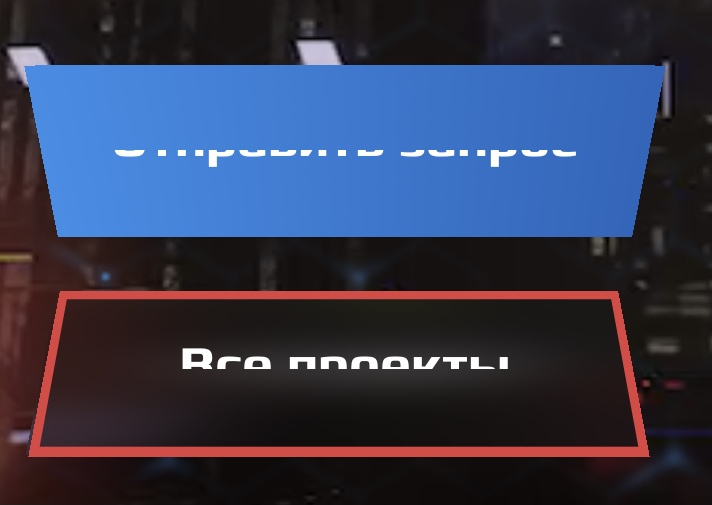
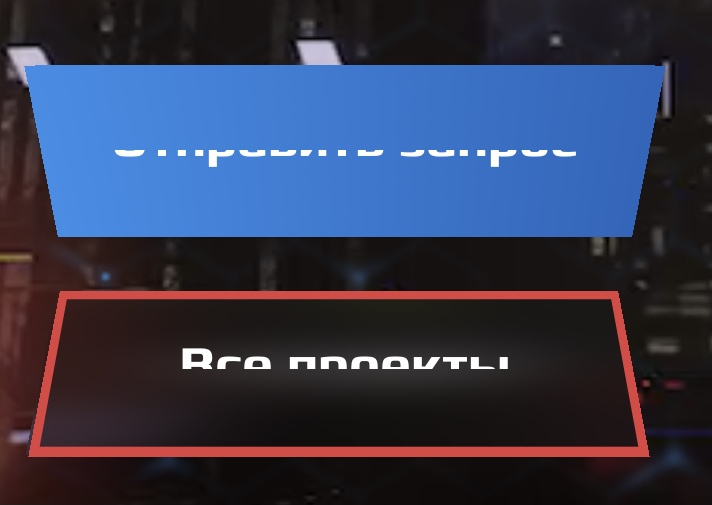
Кнопки ломаются в safari на айфонах, проблема в transform, как можно пофиксить это, есть идеи?

CSS:
main__link-query{
position: relative;
font-family: "FranckerW-SemiBold";
font-weight: 600;
font-size: 20px;
line-height: 20px;
z-index: 1;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 70px;
cursor: pointer;
transition: .2s;
&::before,
&::after {
content: '';
position: absolute;
z-index: -1;
background: radial-gradient(170.66% 2296.43% at -8.83% -25%, #3093EF 0%, #144DA3 100%);
transform: perspective(9px) rotateX(179deg);
}
&::before{
left: -1px;
bottom: -4px;
width: 302px;
height: 72px;
}
&::after {
left: 2px;
right: 0;
top: 4px;
bottom: 0;
width: 296px;
height: 67px;
}
&:hover{
color: #087DEA;
}
&:hover::after,
&:hover::before {
background: rgba(2,6,10,0.1);
backdrop-filter: blur(15px);
}
&:hover::before{
border: 3px solid #087DEA;
}
}