Ребят, подскажите, пожалуйста, как верстаются такие элементы, если это возможно?
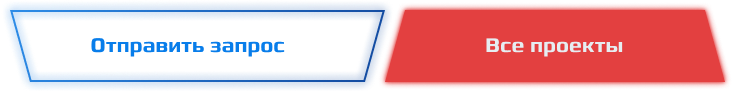
Конпки:

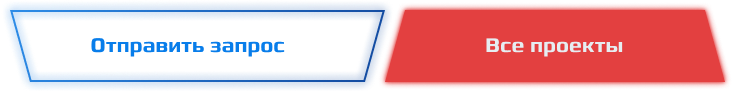
Кнопки при наведении:

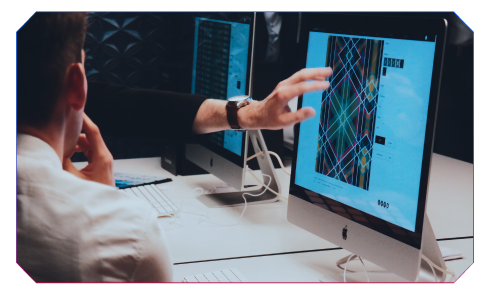
Изображение:

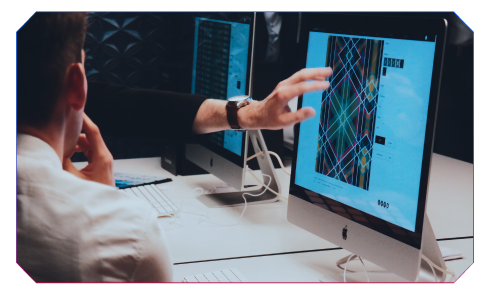
Изображение при наведении:

Посмотрел в инете, ничего не нашел, даже если сверстать кнопку с помощью псевдоэлементов или использовать трансформации, то при наведении должен оставаться border а так не получается. на картинки при наведении накладывается градиент, думал через псевдоэлемент, но тогда градиент накладывается на весь блок с изображением и на скошенные угла тоже.