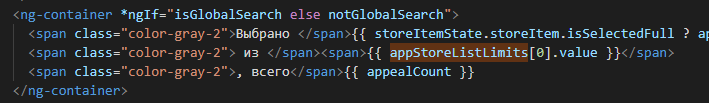
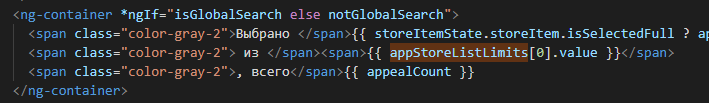
В шаблоне Angular компонента есть div, внутри которого идет простой текст попеременно с текстом в span тегах.

После сборки проекта, у текста внутри div, который не обернут не в какие теги автоматически проставляются пробелы.

Почему так и как это исправить?