webpack-dev-server не перезагружает страницу после ошибке в
js файле.
С этой проблемой так же встречаются и другие люди, но ответов я так и не нашел.
Примеры:
Webpack dev server stops refresh the page if there...
Webpack-dev-server is not detecting file changes
webpack.config.js
const path = require('path');
// Временная переменная, которая определяет режим сборки.
const { NODE_ENV } = process.env;
// Источник: https://github.com/jantimon/html-webpack-plugin
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.resolve(__dirname, './src/js/pages/index.js'),
// entry: path.resolve(__dirname, './src/index.js'),
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js',
// publicPath: '/js/',
},
devtool: 'eval-source-map',
// target: NODE_ENV === 'development' ? 'web' : 'browserslist',
devServer: {
contentBase: path.resolve(__dirname, './dist'),
// publicPath: './js/',
// contentBase: false,
historyApiFallback: true,
open: true,
// hot: true,
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
inject: 'body',
}),
],
};
package.json
{
"name": "webpack-template",
"version": "1.0.0",
"description": "My template",
"private": true,
"scripts": {
"dev": "webpack serve --node-env development",
"prod": "webpack --node-env production"
},
"keywords": [
"js",
"webpack"
],
"author": "Devinora <kh.devinora@gmail.com>",
"license": "MIT",
"homepage": " ",
"devDependencies": {
"eslint": "^7.21.0",
"eslint-config-airbnb-base": "^14.2.1",
"eslint-plugin-html": "^6.1.1",
"eslint-plugin-import": "^2.22.1",
"html-webpack-plugin": "^5.2.0",
"webpack": "^5.24.3",
"webpack-cli": "^4.5.0",
"webpack-dev-server": "^3.11.2",
"webpack-merge": "^5.7.3"
}
}
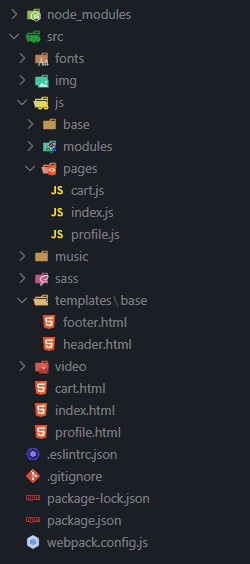
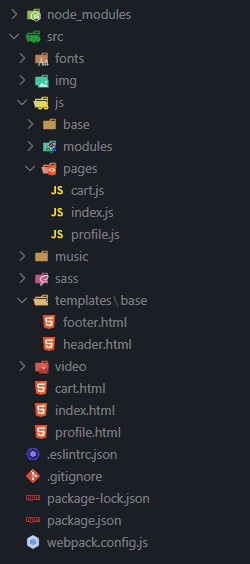
файловая структура