Добрый день!
Сейчас выполняю техническое задание, в соответствии с сутью которого я обращаюсь к вам:
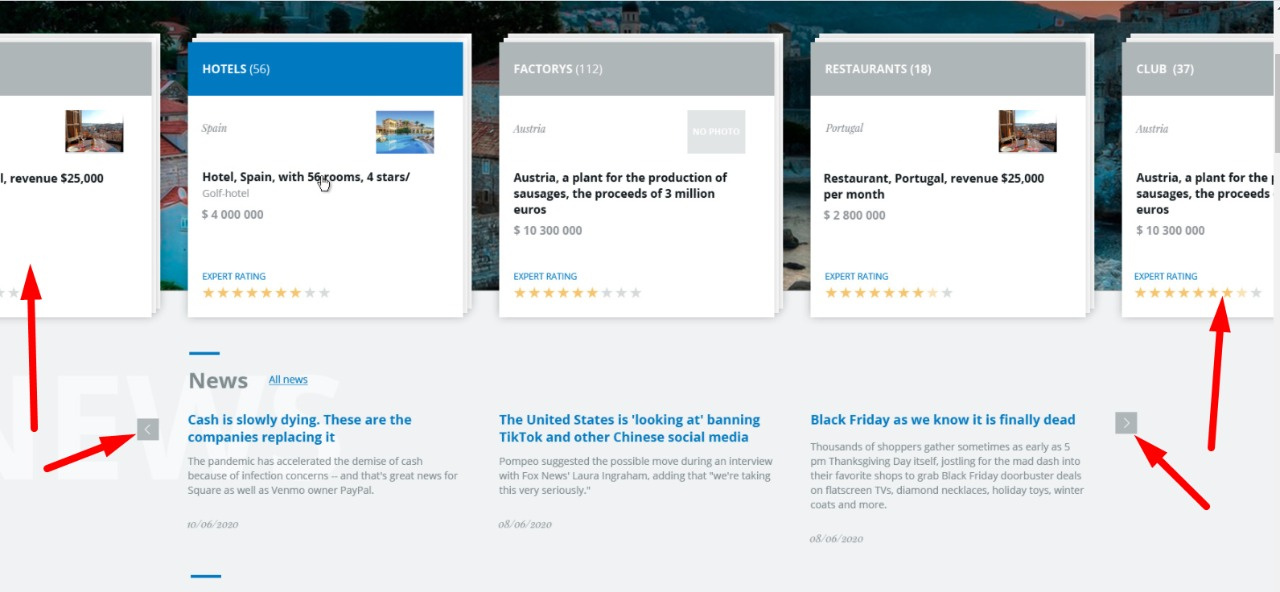
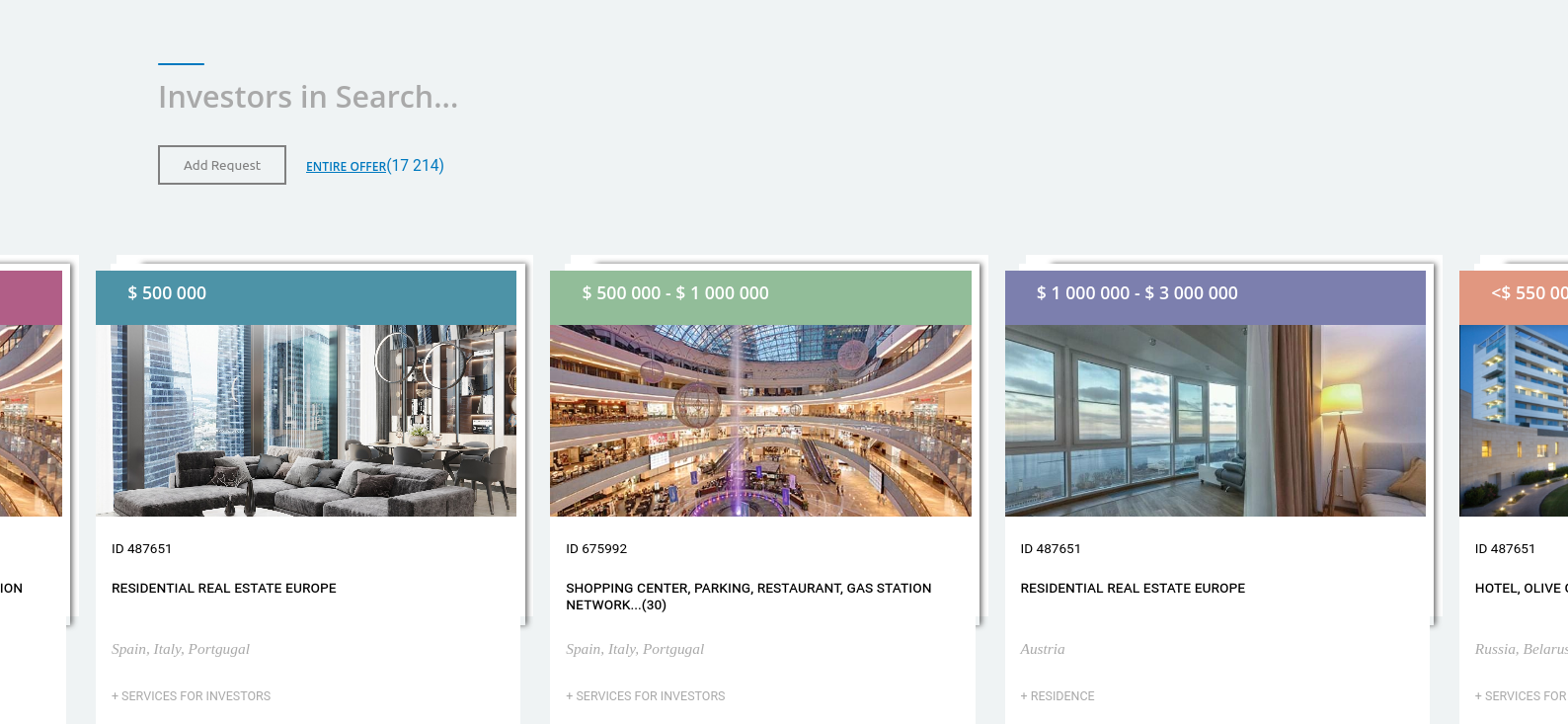
В соответствии с макетом слайды переключаются вручную и в предусмотренных слайдерах по стелочкам
а в слайдерах с картинками за экраном - по этим подрезанным картинкам.
Визуализация сути задания:

И не только в этом блоке:

Сами примеры кода слайд-шоу я предоставлю в комментариях к вопросу, но так как я впервые сталкиваюсь с разработкой такого слайд-шоу, начал осваивать библиотеку под названием Flickity, которая у меня загружается через CDN и так как страница использует последнюю версию JQuery, я настроил два слайд-шоу следующим образом:
const InitSliders = (el) => {
el.flickity({
pageDots: false,
wrapAround: true,
freeScroll: true
});
}
$(document).ready(function () {
let sliders = [$('#promo > main .promo-feed'),$('#investsearch > main .popular-objects')];
for (let i = 0; i < sliders.length; i++) {
const slider = sliders[i];
InitSliders(slider);
}
});
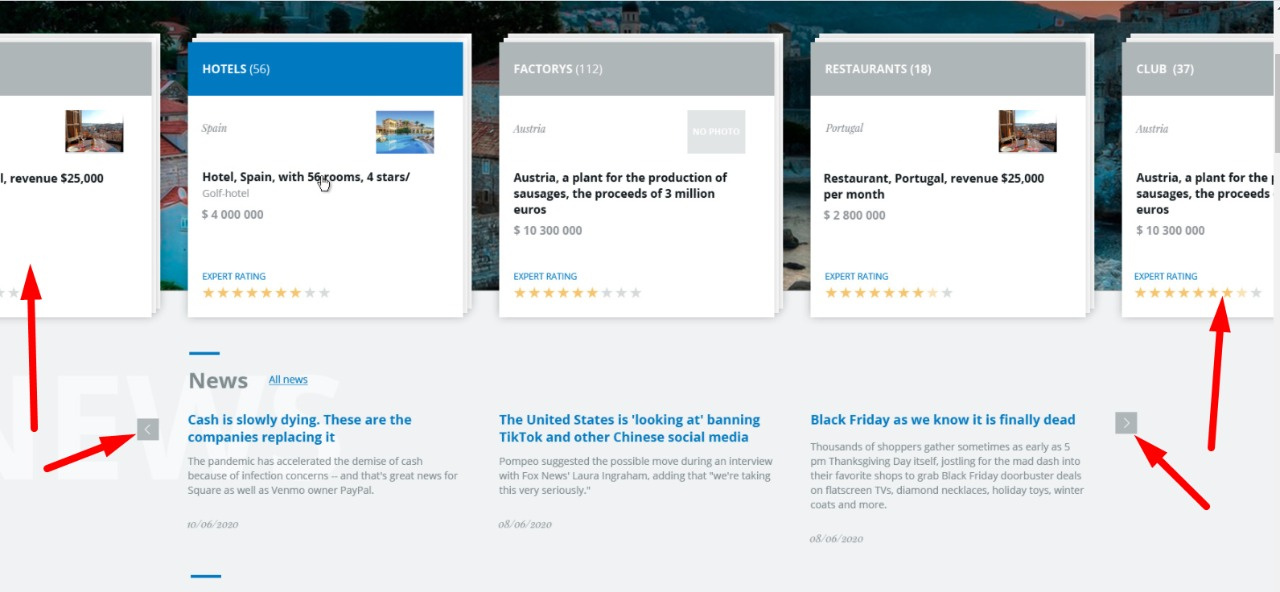
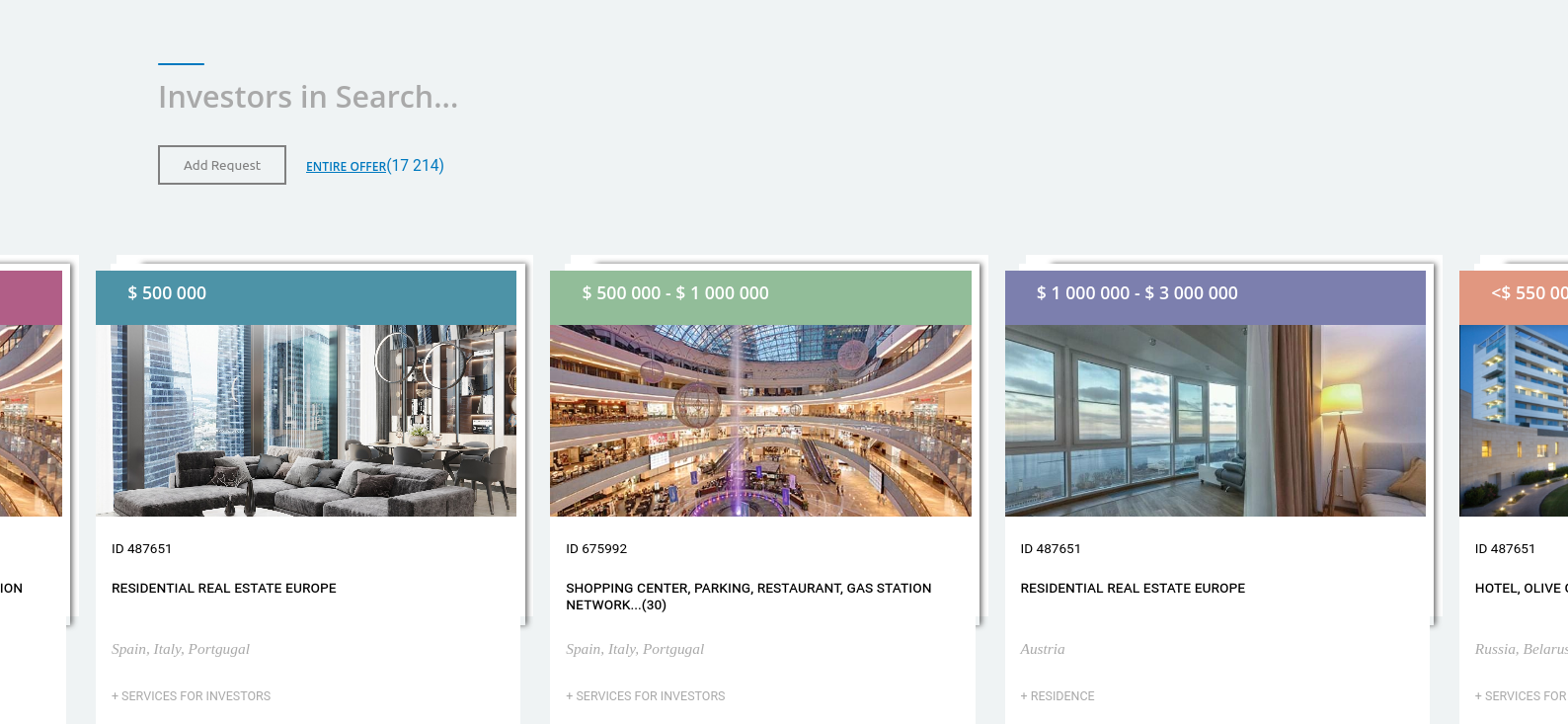
И после обновления страницы на локальной стороне, я получил
вот такую картину и консоль браузера никаких сюрпризов не приносил. И ещё привязанные к методам библиотеки слайд-шоу имеют CSS Flexbox(код с его наличием также будет в комментариях к этому вопросу).
Если вы работали или работаете с Flickity, то мне подскажите пожалуйста: Как реализовать правильно такие слайд-шоу в соответствии с заданием без ошибок и усложнения времени решения задачи?